
Cet article présente principalement des informations pertinentes sur les composants du compte d'application de l'applet WeChat avec des images et des textes. Les amis dans le besoin peuvent s'y référer
Cet article explique principalement les composants de l'applet WeChat.
Tout d’abord, expliquons le nouveau projet. Il y a maintenant un dicton : si vous recrutez des développeurs d'applets WeChat pendant plus de trois jours, vous ne pouvez débaucher que des ingénieurs WeChat. La technologie étant nouvelle, nous l'expliquerons dès le début de la construction du projet.

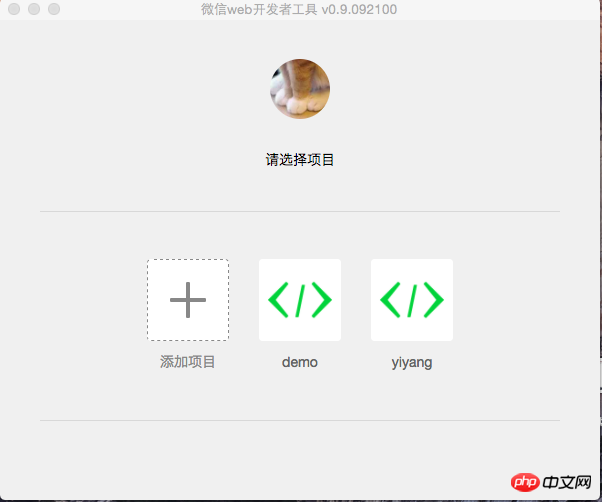
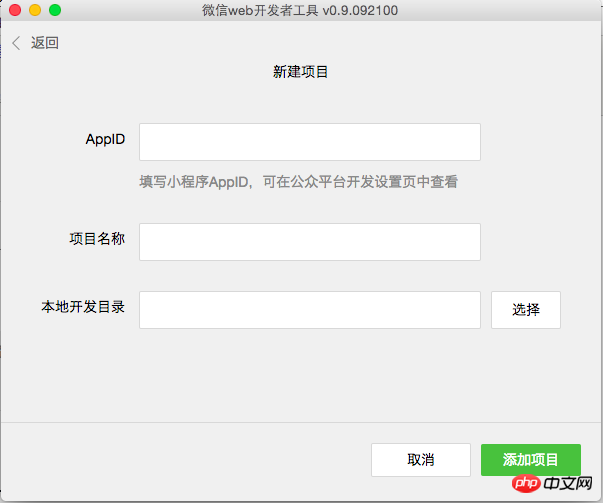
Ouvrez l'outil de développement Web WeChat, comme indiqué ci-dessus. Cliquez sur Ajouter un projet et la nouvelle page du projet apparaîtra, comme indiqué ci-dessous :

Remplissez l'AppID comme vous le souhaitez. ps : On estime qu'il y aura des exigences après son développement officiel. Remplissez le nom du projet et sélectionnez le chemin de sauvegarde, puis ajoutez le projet.

Ça y est, un bonjour tout le monde, c'est OK.
Comme le disaient les anciens, une image vaut mille mots, alors regardez simplement l'image

D'accord, commençons à expliquer les composants du. Applet WeChat maintenant.
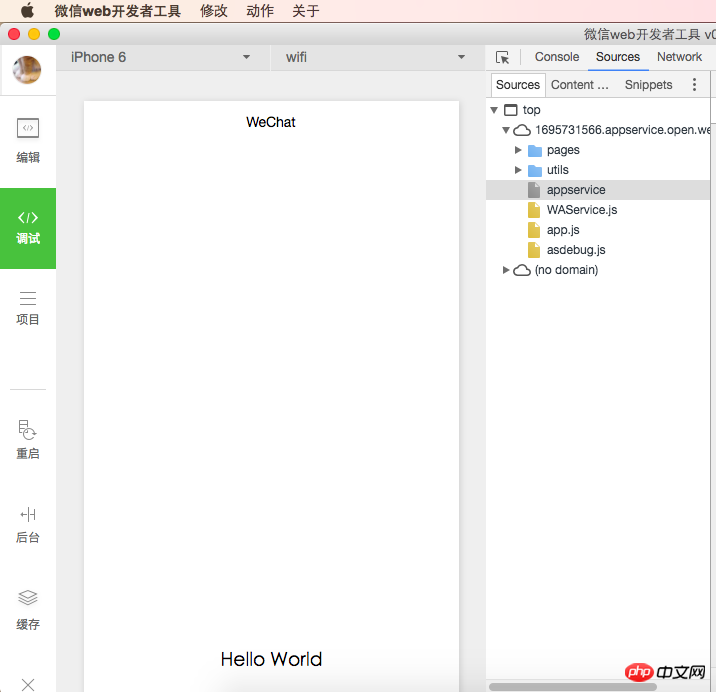
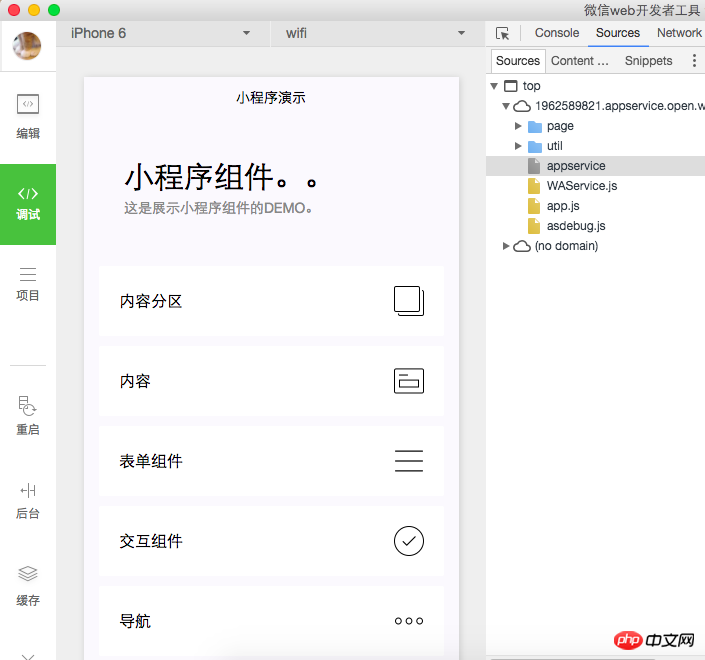
Tout d'abord, versez le fichier de démonstration officiel. Après l'importation, entrez l'image ci-dessous :

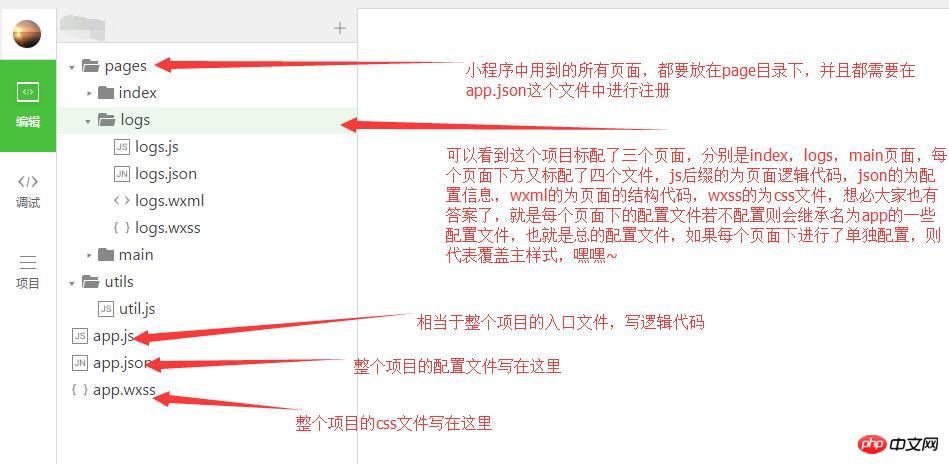
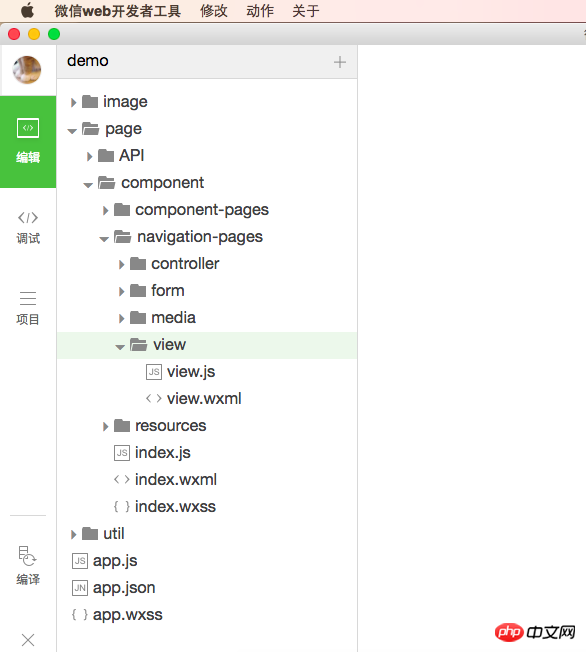
Ici vous pouvez voir certains composants visibles. Nous ouvrons le code source et connaissons plusieurs interfaces. Le fichier d'entrée est app.js qui est similaire à de nombreux frameworks.

Vous avez découvert quelque chose de nouveau ? Ou deux nouveautés ? Ha ha. . . Fichiers se terminant par wxml et wxss, mais comment interpréter cela spécifiquement ? wxml Je ne sais pas si je dois dire w-xml ou wx-xm. Une fois ce fichier ouvert, il sera présenté, de manière similaire à la présentation xaml de wpf. Quant à wxss, je suppose que ce devrait être WeChat CSS, même notre fichier CSS. De cette façon, les étudiants front-end se sentiront très familiers, similaire au développement habituel de html (wxml), css (css) js (similaire à la méthode d'écriture node.js, ou peut-être que c'est tout) .
Parce qu'il y a pas mal de composants, cet article ne pourra certainement pas tous les présenter, je vais donc en présenter quelques-uns en premier.
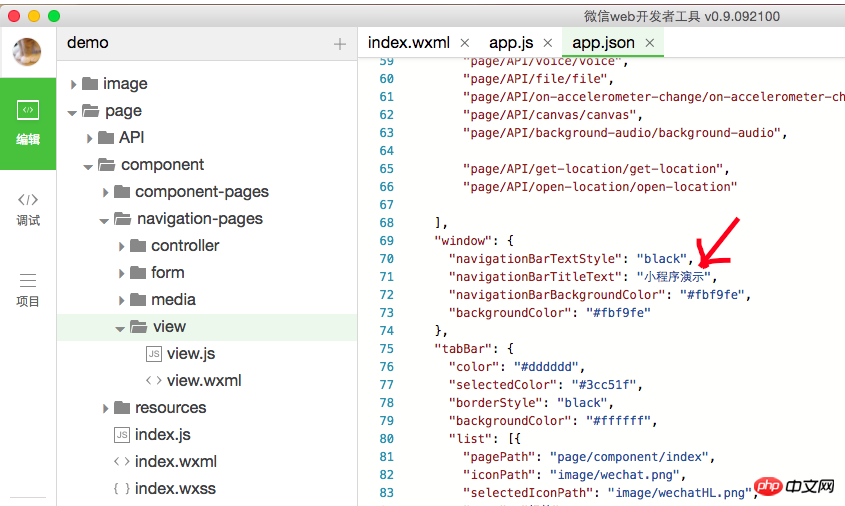
1. Regardons d'abord les rendus de démonstration et les petites démonstrations de programmes, cinq mots, ces cinq mots sont similaires au développement mobile, navigation barre, cela peut être similaire au développement IOS, et peut être globalement configuré. Où est-il? Comme indiqué ci-dessous :

Je pense que cette barre de navigation peut également être contrôlée dynamiquement, mais je ne l'ai pas vue depuis l'api. par des documents officiels. Il y aura une explication.
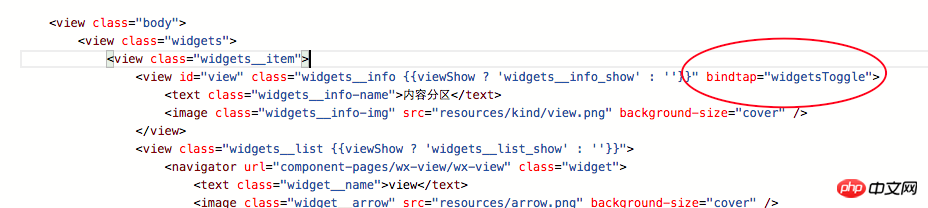
2. Élément View, cette vue est similaire à react natif, et comme p dans le développement HTML, il s'agit d'un niveau de bloc. Vous pouvez définir le style, comme indiqué dans le cercle rouge à droite de l'image. C'est presque la même présentation que le HTML, et même la syntaxe CSS est la même. Les vues et les vues peuvent être imbriquées. Comme p, vous pouvez définir la marge, le padding, l'affichage, le bloc, les styles globaux *, etc. Les amis du front-end ne pensent-ils pas qu'il n'y a aucune pression pour faire ce développement d'interface ?

Trois. Navigateur Les deux images suivantes montrent le pliage et l'affichage, qui sont en fait implémentés pour contrôler l'affichage et le masquage des vues contenant le groupe de navigateur. Le code suivant l'expliquera.


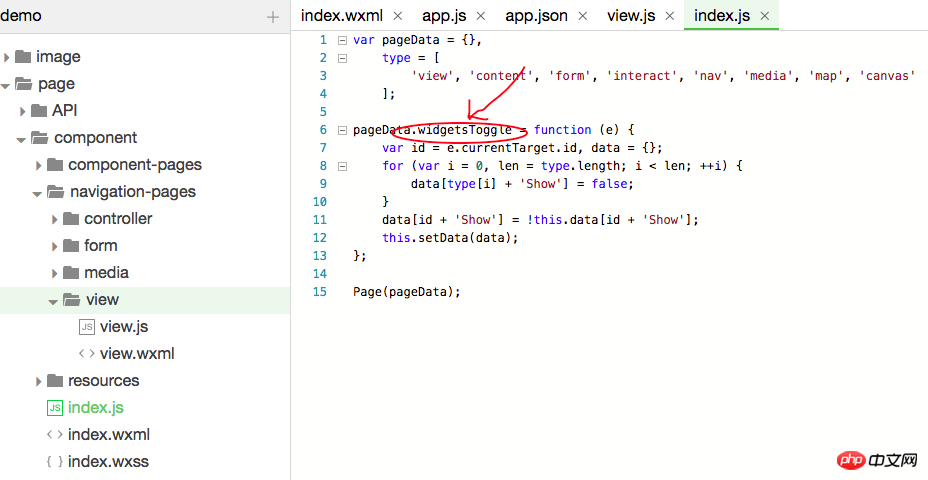
Cliquez sur la partition de contenu pour afficher la vue parent des trois navigateurs, puis cliquez à nouveau pour la masquer. Pensez-y, si c'est en HTML, cela devrait être contrôlé par js, mais dans le développement d'applets Web WeChat, regardez le code :

Il y a du code "js" Oui, mais qu'en est-il de la liaison de la méthode « clic » ? , mais l'ombre du clic n'a pas été trouvée lors du retournement du code de démonstration. En fait, la méthode de liaison intégrée est utilisée ici dans le développement de l'applet Web WeChat. Le mot-clé de liaison n'est pas click, mais bindtap, comme indiqué ci-dessous :

. Le "widgetsToggle" utilisé est l'événement "click" dans l'image ci-dessus. Le frontend est affiché via typeviewShow en arrière-plan.
Quatre. Le texte est similaire à label ou span dans notre développement HTML et est un petit élément de niveau bloc. Pas beaucoup d'explications ici.
Cinq. navigateur, cela effectue le saut dans notre page, où l'urlattribut pointe vers le saut vers plusieurs pages cibles.
Six. image Ceci est img, src est le même que le développement HTML.
C'est tout pour l'explication d'aujourd'hui. Je continuerai à l'écrire demain, j'essaierai d'en présenter une partie demain, puis d'imiter l'interface d'une application native.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment créer des graphiques et des graphiques d'analyse de données en PPT
Comment créer des graphiques et des graphiques d'analyse de données en PPT
 Méthode de mise en œuvre de la fonction de lecture vocale Android
Méthode de mise en œuvre de la fonction de lecture vocale Android
 Utilisation du contacteur AC
Utilisation du contacteur AC
 La différence entre vscode et visual studio
La différence entre vscode et visual studio
 La différence entre Java et Java
La différence entre Java et Java
 Introduction aux types d'interfaces de disque dur
Introduction aux types d'interfaces de disque dur
 méthode de configuration de Nagios
méthode de configuration de Nagios
 Comment supprimer un dossier sous Linux
Comment supprimer un dossier sous Linux