
Cet article présente principalement les informations pertinentes sur la logique du code source frontal et le flux de travail de l'applet WeChat. Cet article vous fournit également le diagramme de structure de base et un exemple de code du texte. Il est très bon et a une valeur de référence. . Les amis qui en ont besoin peuvent s'y référer
Sans plus tarder, analysons directement le code front-end.
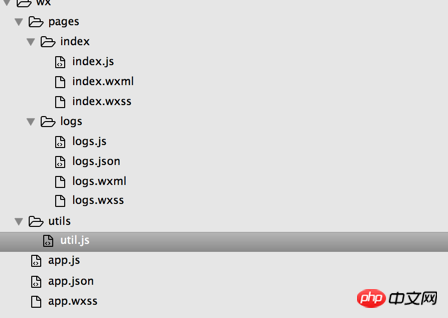
Structure de base du fichier :

Premier coup d'oeil à l'application d'entrée.js, enregistrez un app (obj) Mini-programme. Accepte un paramètre objet, qui spécifie le cycle de vie fonction etc. de l'applet. D'autres fichiers peuvent obtenir l'instance d'application via la méthode globale getApp(), puis appeler directement ses attributs ou ses méthodes, telles que (getApp().globalData)
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null
}
})Je comprends que app.js est le fichier d'initialisation de l'entrée et c'est également là que l'expansion globale de l'API est fournie. Analysons plusieurs des méthodes et attributs qui l'accompagnent
La fonction de hook onLaunch sera automatiquement exécutée une fois après l'initialisation du mini programme, puis pendant le cycle de vie du mini programme, si vous ne le faites pas activement. appelez onLaunch, ce sera le cas. Il ne sera pas exécuté.
var logs = wx.getStorageSync('logs') || [] Obtenez l'attribut logs dans le cache local, puis définissez logs=[] avec HTML5. localStorage in logs.unshift(Date.now()) ajoute l'heure de connexion actuelle au tableau wx.setStorageSync('logs', logs) stocke les données dans le cache local, car wx est global Object, vous pouvez donc appeler directement wx.getStorageSync('logs') dans d'autres fichiers pour obtenir des données de cache
fonction getUserInfo locales, comme la Le nom suggère, consiste à obtenir les informations de connexion de l'utilisateur, ce qui équivaut à cette fonction fournissant une interface permettant d'obtenir des informations sur l'utilisateur. Les autres pages ne seront exécutées que si elles sont appelées. D'autres pages appellent cette méthode via getApp().getUserInfo(function(userinfo){console.log(userinfo);}) pour obtenir des informations sur l'utilisateur.
getUserInfo:function(cb){//参数为cb,类型为函数
var that = this
if(this.globalData.userInfo){//用户信息不为空
typeof cb == "function" && cb(this.globalData.userInfo)//如果参数cb的类型为函数,那么执行cb,获取用户信息;
}else{//如果用户信息为空,也就是说第一次调用getUserInfo,会调用用户登录接口。
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
console.log(res)
that.globalData.userInfo = res.userInfo//把用户信息赋给globalData,如果再次调用getUserInfo函数的时候,不需要调用登录接口
typeof cb == "function" && cb(that.globalData.userInfo)//如果参数cb类型为函数,执行cb,获取用户信息
}
})
}
})
}
} L'objet globalData est utilisé pour stocker des données globales, et est appelé ailleurs
puis brièvement analyser le fichier app .json, la fonction de ce fichier est de configurer globalement l'applet WeChat, de déterminer le chemin du fichier d'échange, les performances de la fenêtre, de définir le délai d'attente du réseau, de définir plusieurs onglets, etc.,
La chose la plus importante est l'attribut pages, qui est obligatoire et est un tableau. Les éléments du tableau sont des chaînes et des chemins de fichiers, spécifiant de quelles pages se compose le mini-programme. Le premier élément doit être la page initiale du mini programme.
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}Jetez ensuite un œil aux dossiers d'index et de journaux du projet. Le projet initial de l'applet WeChat place les js, wxss et wxml liés à chaque page dans leurs propres fichiers, afin que la structure paraisse beaucoup plus claire.
Regardons d'abord le dossier index, qui est la page initiale du mini programme. Sous le dossier index se trouvent trois petits fichiers : index.js, index.wxml et index.wxss. Le mini-programme sépare les codes js, css et html et les place dans des fichiers séparés, chacun effectuant ses propres tâches. Les noms des fichiers js et des feuilles de style doivent être cohérents avec le nom du fichier wxml du dossier actuel, afin de garantir que les effets de js et des feuilles de style puissent être affichés sur la page. J'apprécie ce type de concept de conception, soigné et uniforme, avec des responsabilités claires et réduisant la complexité de la conception du code.
Index.wxml, il s'agit d'un fichier modèle commun, de données pilote , ceux qui ont développé des projets front-end mvc et mvvm seront certainement familiers avec ça, après tout, il est développé sur la base de react.
<!--index.wxml-->
<view class="container">//视图容器
<view bindtap="bindViewTap" class="userinfo">//bindtap为容器绑定点击触摸事件,在触摸离开时触发bindViewTap事件处理函数,bindViewTap通过index.js page()设置添加
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>//大双括号的变量来自于index.js的data对象解析成对应的值,而且是实时的
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view> index.js, l'utilisation est presque la même que celle de react, il suffit de changer la soupe sans changer le médicament. page() pour enregistrer une page. Accepte un paramètre OBJECT, qui spécifie les données initiales de la page, les fonctions de cycle de vie, les fonctions de gestion des événements, etc.
var app = getApp() // 获取入口文件app的应用实例
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//自定义事件处理函数,点击.userinfo的容易触发此函数
bindViewTap: function() {
wx.navigateTo({//全局对象wx的跳转页面方法
url: '../logs/logs'
})
},
onLoad: function () {//发生页面加载时,自动触发该生命周期函数
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据,页面自动渲染
that.setData({
userInfo:userInfo
})
})
}
}) Le fichier index.wxss restitue uniquement la page actuelle et écrasera le même style que l'app.wxss global.
Analysez ensuite le dossier des journaux. Le dossier des journaux contient logs.wxml, logs.js, logs.wxss et logs.json. De la même manière, assurez-vous du même nom pour compléter l'effet. rendu.
fichier logs.wxml
<!--logs.wxml-->
<view class="container log-list">
<block wx:for="{{logs}}" wx:for-item="log">//block容器作用,无其他实际含义。wx:for作用:遍历logs数组,遍历多少次,block块就会复制多少次,for-item等同于为<br>遍历元素起一个变量名,方便引用。<br>
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>logs.js 文件
//logs.js
var util = require('../../utils/util.js') //util.js相当于一个函数库,我们可以在这个文件内自定义扩展和封装一些常用的函数和方法
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {//通过wx.getStorageSync获取本地缓存的logs日志数据
return util.formatTime(new Date(log))//日期格式化
})
})
}
})logs.json文件
{
"navigationBarTitleText": "查看启动日志" //当前页面配置文件,设置window当前页面顶部导航栏标题等相关内容
}基本页面结构和逻辑就这么简单,暴露给我们的没有一点令人费解的东西。
小程序还提供了很多官方组件和API等待我们深挖,加油吧,少年!小程序官方文档地址
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Configurer l'environnement d'exécution Java
Configurer l'environnement d'exécution Java
 Comment installer l'interpréteur pycharm
Comment installer l'interpréteur pycharm
 Comment vérifier l'utilisation du processeur sous Linux
Comment vérifier l'utilisation du processeur sous Linux
 Le rôle des commandes du terminal Linux
Le rôle des commandes du terminal Linux
 Comment se connecter au réseau local
Comment se connecter au réseau local
 utilisation de la fonction isnumber
utilisation de la fonction isnumber
 Comment utiliser Google Voice
Comment utiliser Google Voice
 Comment réparer le système Win7 s'il est endommagé et ne peut pas être démarré
Comment réparer le système Win7 s'il est endommagé et ne peut pas être démarré