
Ce dont je veux parler dans ce numéro est jQuery.wechat, que j'ai écrit après avoir souffert, un jQuery.plugin basé sur jQuery.promise qui fournit une API. J'espère que cela aide tout le monde.
Parce que récemment, mes produits doivent être promus dans le compte public WeChat et doivent fournir des fonctions significatives, j'ai donc été obligé de m'engager sur la voie du non-retour en soutenant WeChat. Comme nous le savons tous, Tencent est une entreprise tellement magique. Ses produits ont connu un grand succès dans les affaires, mais la documentation est vraiment difficile à compléter. Oui, certains des documents officiels sur le développement Web ne sont que des exemples individuels, et le reste... Haha, il existe quelque chose qui s'appelle Developer Exchange and Mutual Assistance.
L'installationC'est assez simple
bower install --save jquery-wechat
Télécharger et décompresser sur Github, c'est pareil !
Le chargement est aussi naturel que l'eau
<script type="text/javascript" src="bower_components/jquery/dist/jquery.min.js"></script> <script type="text/javascript" src="bower_components/jquery-wechat/dist/jquery-wechat.min.js"></script>
Utilisation - simple, facile, unifiée et amusante !
$.wechat.enable(); //Si simple !
$.wechat.enable().done(function(){
alert('已经启用成功');
}).fail(function(){
alert('启用失败');
});
Cacher/afficher le menu
$.wechat.hideMenu(); //隐藏菜单 $.wechat.showMenu(); //显示菜单
Masquer/Afficher la barre d'outils inférieure
$.wechat.hideToolbar(); //Masquer la barre d'outils inférieure
$.wechat.showToolbar(); //Afficher la barre d'outils inférieure
$.wechat.scanQRcode();
$.wechat.preview({
current: 'http://xxx/img/pic001.jpg', //进入预览模式后,直接显示这张图片
urls: [
'http://xxx/img/pic001.jpg',
'http://xxx/img/pic002.jpg',
'http://xxx/img/pic003.jpg',
'http://xxx/img/pic004.jpg',
'http://xxx/img/pic005.jpg',
'http://xxx/img/pic006.jpg'
] //所有要在预览模式下显示的图片
});$.wechat.getNetworkType().done(function(response) {
$('#network').text(response.split(':')[1]);
});network_type:wifi wifi网络 network_type:edge 非wifi,包含3G/2G network_type:fail 网络断开连接 network_type:wwan (2g或者3g)
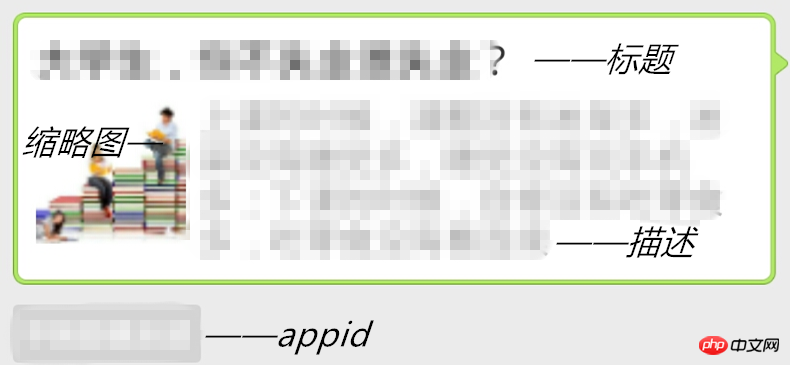
$.wechat.setShareOption({
appid: 'xxxx', //小标appid
img_width: '60',
img_height: '60',
img_url: window.location.toString() + 'img/demo.jpg', //缩略图
title: 'DEMO', //标题
desc: 'The description is set from $.wechat.setShareOption', //描述
link: function() {
return window.location.toString(); //消息分享出去后,用户点击消息打开的链接地址
},
callback: function(response) {
alert(response); //分享后的回调函数,常见的有成功和取消
}
});

Ce changement de format de partage affectera les quatre fonctions d'envoi à des amis, de partage sur Moments, de partage sur Weibo et d'envoi d'e-mails. Après le réglage, cliquez sur le bouton de menu dans le coin supérieur droit pour ouvrir le menu, sélectionnez l'un des quatre éléments mentionnés ci-dessus et vous verrez l'effet modifié
Fermer la page actuelle
$.wechat.closeWindow();
$.wechat.destroy();
Cette fonction est couramment utilisée dans les applications à page unique (SPA)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment devenir un ami proche sur TikTok
Comment devenir un ami proche sur TikTok
 Comment configurer Douyin pour empêcher tout le monde de voir l'œuvre
Comment configurer Douyin pour empêcher tout le monde de voir l'œuvre
 Introduction aux commandes courantes de postgresql
Introduction aux commandes courantes de postgresql
 utilisation du champ d'application de la transaction
utilisation du champ d'application de la transaction
 Comment vérifier le plagiat sur CNKI Étapes détaillées pour vérifier le plagiat sur CNKI
Comment vérifier le plagiat sur CNKI Étapes détaillées pour vérifier le plagiat sur CNKI
 Que signifie le concept de métaverse ?
Que signifie le concept de métaverse ?
 Tableau de comparaison des codes ASCII
Tableau de comparaison des codes ASCII
 Comment ouvrir Python après son installation
Comment ouvrir Python après son installation