
Cet article présente principalement les informations pertinentes sur l'utilisation de CSS3 pour réaliser la conception de l'effet d'ombre de texte text-shadow en constante évolution. Les amis intéressés peuvent se référer à
Les exemples de cet article sont. pour tout le monde J'ai partagé l'exemple d'effet d'ombre de texte text-shadow en constante évolution de CSS3 pour votre référence. Le contenu spécifique est le suivant :
Syntaxe :
aucun |
ou
aucun|
Une brève explication de la valeur :
représente la couleur représente une valeur de longueur composée d'un nombre à virgule flottante et un identifiant d'unité, qui peut être négatif. Valeur, spécifie la distance d'extension horizontale de l'ombre représente une valeur de longueur composée d'un nombre à virgule flottante et d'un identifiant d'unité, qui ne peut pas être une valeur négative ; , et spécifie la distance de l'effet de flou. Si vous n'avez besoin que d'un effet de flou, définissez les deux premières longueurs sur 0. Exemple :<style type="text/css">
p{
text-align:center;
margin:0;
font-family:helvetica,arial,sans-serif;
color:#999;
font-size:80px;
font-weight:bold;
text-shadow:0.1em 0.1em #333;//右下角阴影
text-shadow:-0.1em -0.1em #333;//左上角阴影
text-shadow:-0.1em 0.1em #333;//左下角阴影
text-shadow:0.1em 0.1em 0.3em #333;//增加模糊效果的阴影
text-shadow:0.1em 0.1em 0.3em black;//定义文本阴影效果
}
</style>
propriété< La première valeur de 🎜> représente le déplacement horizontal ; la deuxième valeur représente le déplacement vertical, les valeurs positives sont vers la droite ou vers le bas ; les valeurs négatives sont vers le haut ou la gauche ; la troisième valeur représente le rayon de flou, qui est facultatif ; ; la quatrième valeur Une valeur facultative représentant la couleur de l'ombre.
Exemple :Augmentez le contraste entre les couleurs du premier plan et de l'arrière-plan grâce aux ombres
p{
text-align:center;
margin:150px auto;
font-family:helvetica,arial,sans-serif;
font-size:80px;
font-weight:bold;
color:#fff;//设置文字颜色
text-shadow:0.1em 0.1em 0.3em black;//通过阴影增加前景色和背景色的对比
}
Le décalage de l'ombre est spécifié par deux valeurs
Une fois l'ombre décalée, un rayon de flou peut être spécifié. Le rayon de flou est une valeur de longueur qui spécifie la plage de l'effet de flou.
Vous pouvez également spécifier une valeur de couleur avant ou après la valeur de longueur de l'effet d'ombre. La valeur de couleur sera utilisée comme base pour l’effet d’ombre. Si aucune couleur n'est spécifiée, la valeur de l'attribut color sera utilisée à la place.
Exemple :Simuler des effets de texte complexes
p{
text-align:center;
margin:0;
padding:24px;
font-family:helvetica,arial,sans-serif;
font-size:80px;
font-weight:bold;
color:#000;//设置文字颜色
background:#000;//设置背景颜色
text-shadow:0 0 4px white,
0 -5px 4px #ff3,
2px -10px 6px #fd3,
-2px -15px 11px #f80,
2px -25px 18px #f20;//使用阴影叠加出燃烧的文字特效
} Remarque : Chaque effet d'ombre doit spécifier une valeur de décalage d'ombre, tandis que le rayon de flou et la couleur de l'ombre sont des paramètres facultatifs, séparés par des virgules entre chaque ombre.
Remarque : Chaque effet d'ombre doit spécifier une valeur de décalage d'ombre, tandis que le rayon de flou et la couleur de l'ombre sont des paramètres facultatifs, séparés par des virgules entre chaque ombre.
p{
text-align:center;
margin:0;
padding:24px;
font-family:helvetica,arial,sans-serif;
font-size:80px;
font-weight:bold;
color:#D1D1D1;
background:#CCC;
text-shadow:-1px -1px white,
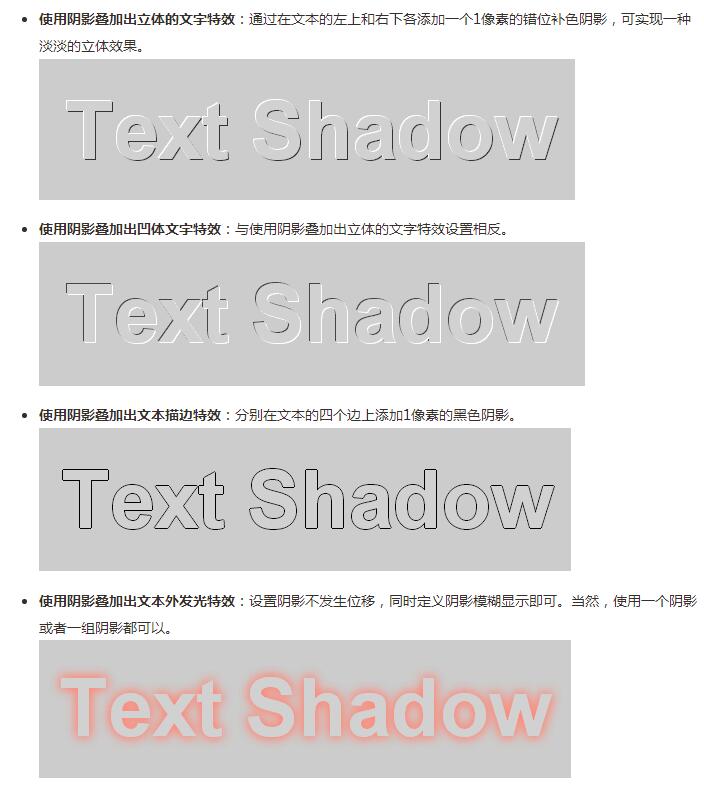
-1px -1px #333;//使用阴影叠加出立体的文字特效
1px 1px white,
-1px -1px #444;//使用阴影叠加出凹体文字特效
-1px 0 black,
0 1px black,
1px 0 black,
0 -1px black;//使用阴影叠加出文本描边特效
0 0 0.2em #F87,
0 0 0.2em #F87;//使用阴影叠加出文本外发光特
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 ps luminosité contraste touches de raccourci
ps luminosité contraste touches de raccourci
 Résumé des erreurs de socket courantes
Résumé des erreurs de socket courantes
 monfreemp3
monfreemp3
 Top 30 des monnaies numériques mondiales
Top 30 des monnaies numériques mondiales
 Comment supprimer ktpcntr.exe
Comment supprimer ktpcntr.exe
 js obtient l'heure actuelle
js obtient l'heure actuelle
 utilisation du champ d'application de la transaction
utilisation du champ d'application de la transaction
 Comment exprimer des espaces dans des expressions régulières
Comment exprimer des espaces dans des expressions régulières