L'éditeur suivant vous apportera une connaissance CSS incontournable. L’éditeur le trouve plutôt bien, alors j’aimerais le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur pour y jeter un œil
1. L'attribut color de CSS n'est pas seulement utilisé pour l'affichage du texte
Pour l'attribut color. du CSS, je crois que tous les développeurs Web l'ont utilisé. Si vous n'êtes pas un programmeur
particulièrement expérimenté, je pense que vous ne savez peut-être pas que l'attribut color peut être utilisé à d'autres endroits que l'affichage de texte. Il
peut changer la couleur de tout sur la page. Par exemple :
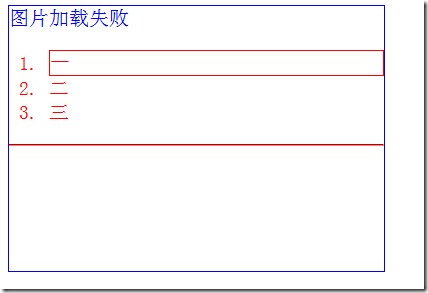
Texte alternatif des images qui ne peuvent pas être affichées, bordures des éléments list, petits points devant les éléments de liste non ordonnés, nombres et éléments hr devant les éléments de liste ordonnés, etc. .
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<style type="text/css">
#p1
{
width: 375px;
height: 265px;
border: 1px solid blue;
}
</style>
</head>
<body>
<p id="p1">
<img src="test.jpg" alt="图片加载失败" style="max-width:90%">
<ol style="color:red;">
<li style="border: 1px solid">一</li>
<li>二</li>
<li>三</li>
</ol>
<hr style="color:red" />
</p>
</body>
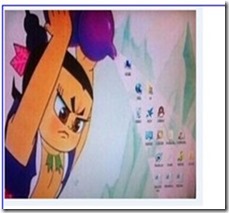
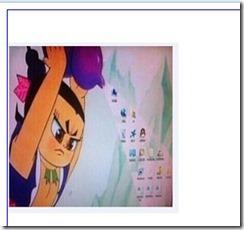
</html>Il y a des photos pour le prouver :

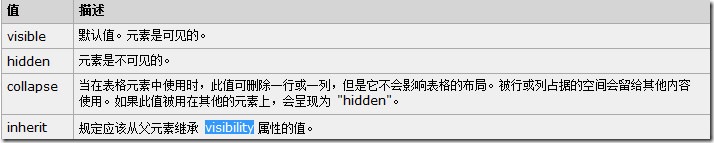
2.< en CSS L'attribut 🎜>visibilité a une valeur d'attribut de réduction : réduire
Je crois que vous avez utilisé l'attribut de visibilité en CSS des centaines de fois. La plupart du temps, vous définirez sa valeur sur visible (qui est la valeur par défaut pour tous les éléments de la page) ou sur masqué. Ce dernier équivaut àaffichage
: aucun, mais quand même 
arrière-plan A. une nouvelle valeur d'attribut a été ajoutée à l'abréviation Dans CSS2.1, l'abréviation de l'attribut background comprend cinq valeurs d'attribut - background-color
, background -image, répétition d'arrière-plan
,pièce jointe d'arrière-plan et position d'arrière-plan. À partir de CSS3, 3 nouvelles valeurs d'attribut ont été ajoutées, pour un total de 8. Voici les significations dans l'ordre : arrière-plan : [background-color] [background-image
] [background-repeat] [background-attachment][ background -position] / [ background-size
] [background-origin] [background-clip] ; Notez la barre oblique inverse à l'intérieur, c'est Updatefont
est similaire à la barre oblique inverse utilisée dans l'abréviation de border-radius. La barre oblique inverse peut être utilisée pour écrire la taille d'arrière-plan après la position origin et background-clip. Sa syntaxe est la suivante : ..example {
background: aquamarine url(img.png)
no-repeat
scroll
center center / 50%
content-box content-box;
}
4. L'attribut CSS clip ne prendra effet que sur les éléments avec
img
{
width: 200px;
height: 200px;
clip: rect(0px 50px 200px 0px)
}1: <img src="bei.jpg" alt="图片加载失败" >
Positionnement absolu de l'img

img
{
width: 200px;
height: 200px;
position: absolute;
clip: rect(0px 50px 200px 0px)
} 
Lorsque la largeur d'un élément est définie par pourcentage, elle est relative au parent La largeur du conteneur est cependant calculé pour certains attributs qui représentent la distance verticale, tels que padding-top, padding-
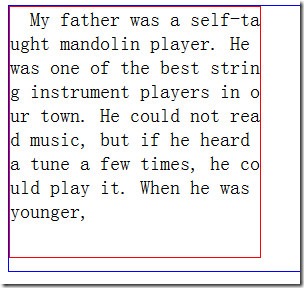
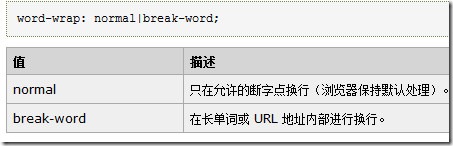
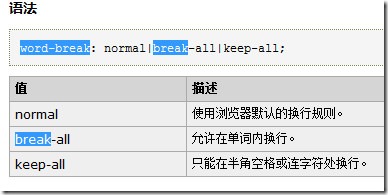
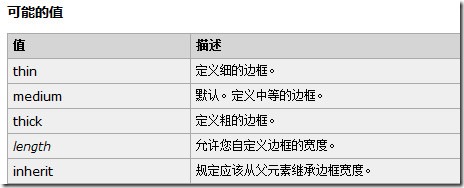
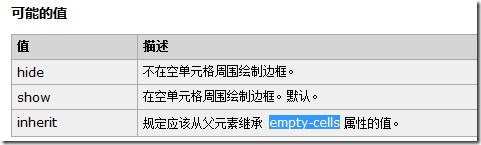
bottom, margin-top, margin-bottom, etc., lors de leur définition en pourcentage, ils sont également basés sur la largeur du conteneur parent, et non sur la hauteur. Ajoutez un rembourrage supérieur à l'image : 根据效果和估算的距离即可证明是根据宽度来算的 6.border-width属性可以使用预定义常量值 除了可以使用标准宽度值(例如5px或1em)外,border-width属性可以接受预定义的常量值:medium, thin, 和 thick事实上,如果你不给border-width属性赋值,那它的缺省值是“medium”。 7、你知道table里的empty-cells属性吗? css里的empty-cells属性是所有浏览器都支持的,甚至包括IE8,它的用法是下面这个样子: 估计你从语义上已经猜出它的作用了。它是为HTML table服务的。它会告诉浏览器,当一个table单元格里没有东西时,就隐藏它。 但是,empty-cells仅用于“分离边框”模式,即:border-collapse:separate; 8、font-style的oblique属性值 对与css的font-style属性,我估计大家每次见到的都是使用“normal”或 “italic”两个属性值。但事实上,你还可以让它赋值为“oblique”。 word-wrap并不是一个很常用的CSS属性,但在特定的环境中确实非常有用的。我们经常使用的一个例子是让页面中显示一个长url时换行,而不是撑破页面。在原本的p中添加一个子p,设置word-wrap属性 效果 没有对长单词进行裁剪,而是将长单词作为整体另起一行显示。将word-wrap替换为overflow-wrap,效果一样。 但是,需要注意的是word-break属性,其会对长单词进行裁剪 效果 附:word-wrap取值: word-break取值: Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois! 1: padding-top: 10%;


1: table { empty-cells: hide;}
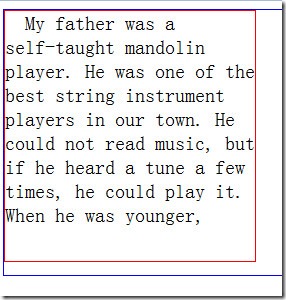
<p style="width:250px;height:250px;border:1px solid red;word-wrap:break-word">
My father was a self-taught mandolin player.
He was one of the best string instrument players in our town.
He could not read music, but if he heard a tune a few times,
he could play it. When he was younger,
</p>

<p style="width:250px;height:250px;border:1px solid red;word-break:break-all">
My father was a self-taught mandolin player.
He was one of the best string instrument players in our town.
He could not read music, but if he heard a tune a few times,
he could play it. When he was younger,
</p>