
Cet article présente l'exemple de salle de discussion d'implémentation HTML5-WebSocket, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
La méthode de mise en œuvre d'une salle de discussion sur une page Web traditionnelle consiste à demander au serveur du service d'obtenir des informations de discussion pertinentes à intervalles réguliers. Cependant, la fonction websocket apportée par HTML5 a changé cela. méthode. . Étant donné que Websocket permet de maintenir la connexion pour l'interaction des données après la connexion au serveur, le serveur peut envoyer activement les données correspondantes au client. Pour le traitement HTML5, il vous suffit de traiter les données reçues dans l'événement de réception du websocket après la création de la connexion. Expérimentons la fonction que le serveur peut envoyer activement au client en implémentant une salle de discussion.
Fonction
Une simple salle de discussion a principalement les fonctions suivantes :
1) Inscription
L'inscription doit gérer plusieurs choses, notamment l'obtention d'une liste de tous les utilisateurs du serveur actuel une fois l'inscription terminée, et le service envoyant les utilisateurs actuellement enregistrés avec succès à d'autres utilisateurs en ligne.
2) Envoyer un message
Le serveur envoie le message actuellement reçu aux autres utilisateurs en ligne
3) Quitter
Le serveur informe les autres utilisateurs de l'utilisateur déconnecté
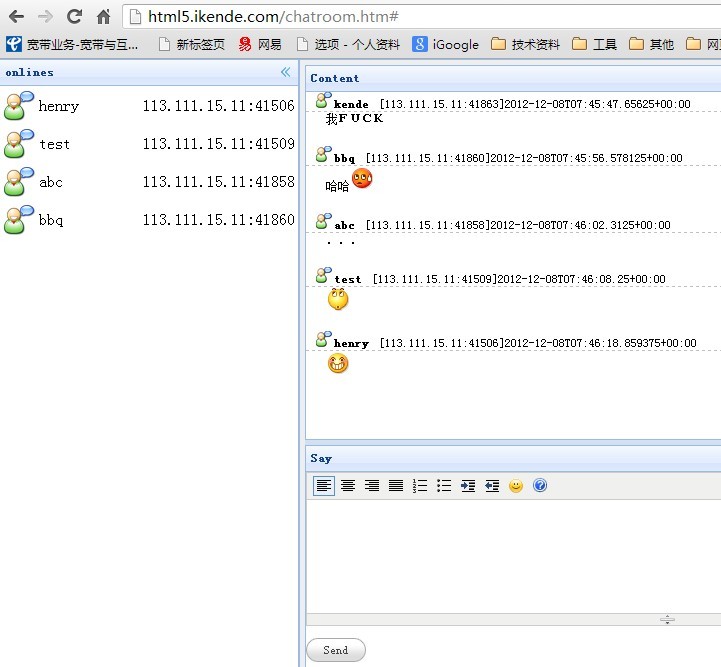
L'aperçu de la fonction de la salle de discussion est la suivante :

C# Code côté serveur
Le code côté serveur n'a besoin que de définir quelques méthodes pour plusieurs fonctions, à savoir l'inscription, l'obtention d'autres utilisateurs et l'envoi d'informations. Le code spécifique est le suivant :
/// <summary>
/// Copyright © henryfan 2012
///Email: henryfan@msn.com
///HomePage: //m.sbmmt.com/
///CreateTime: 2012/12/7 21:45:25
/// </summary>
class Handler
{
public long Register(string name)
{
TcpChannel channel = MethodContext.Current.Channel;
Console.WriteLine("{0} register name:{1}", channel.EndPoint, name);
channel.Name = name;
JsonMessage msg = new JsonMessage();
User user = new User();
user.Name = name;
user.ID = channel.ClientID;
user.IP = channel.EndPoint.ToString();
channel.Tag = user;
msg.type = "register";
msg.data = user;
foreach (TcpChannel item in channel.Server.GetOnlines())
{
if (item != channel)
item.Send(msg);
}
return channel.ClientID;
}
public IList<User> List()
{
TcpChannel channel = MethodContext.Current.Channel;
IList<User> result = new List<User>();
foreach (TcpChannel item in channel.Server.GetOnlines())
{
if (item != channel)
result.Add((User)item.Tag);
}
return result;
}
public void Say(string Content)
{
TcpChannel channel = MethodContext.Current.Channel;
JsonMessage msg = new JsonMessage();
SayText st = new SayText();
st.Name = channel.Name;
st.ID = channel.ClientID;
st.Date = DateTime.Now;
st.Content = Content;
st.IP = channel.EndPoint.ToString();
msg.type = "say";
msg.data = st;
foreach (TcpChannel item in channel.Server.GetOnlines())
{
item.Send(msg);
}
}
}Seul le code simple ci-dessus est nécessaire pour compléter la fonction du serveur de salle de discussion. Pour la sortie de l'utilisateur, le code spécifique peut. être traité via l'événement de libération de connexion. :
protected override void OnDisposed(object sender, ChannelDisposedEventArgs e)
{
base.OnDisposed(sender, e);
Console.WriteLine("{0} disposed", e.Channel.EndPoint);
JsonMessage msg = new JsonMessage();
User user = new User();
user.Name = e.Channel.Name;
user.ID = e.Channel.ClientID;
user.IP = e.Channel.EndPoint.ToString();
msg.type = "unregister";
msg.data = (User)e.Channel.Tag;
foreach (TcpChannel item in this.Server.GetOnlines())
{
if (item != e.Channel)
item.Send(msg);
}
}De cette façon, le code côté serveur pour le chat a été complété.
JavaScriptCode
La première chose à faire pour le code html5 est de se connecter au serveur Le code javascript pertinent est le suivant :
function connect() {
channel = new TcpChannel();
channel.Connected = function (evt) {
callRegister.parameters.name = $('#nikename').val();
channel.Send(callRegister, function (result) {
if (result.status == null || result.status == undefined) {
$('#dlgConnect').dialog('close');
registerid = result.data;
list();
}
});
};
channel.Disposed = function (evt) {
$('#dlgConnect').dialog('open');
};
channel.Error = function (evt) {
alert(evt);
};
channel.Receive = function (result) {
if (result.type == "register") {
var item = getUser(result.data);
$(item).appendTo($('#lstOnlines'));
}
else if (result.type == 'unregister') {
$('#user_' + result.data.ID).remove();
}
else if (result.type == 'say') {
addSayItem(result.data);
}
else {
}
}
channel.Connect($('#host').val());
}Utilisez le numéro du pool de rappel de réception pour gérer différents messages Si les informations d'enregistrement d'autres utilisateurs sont reçues, les informations de l'utilisateur sont ajoutées à la liste si d'autres utilisateurs ; sont reçus Les informations de sortie de l'utilisateur seront supprimées de la liste des utilisateurs ; recevez simplement le message directement et ajoutez-le à la boîte d'affichage du message. Avec l'aide de jquery, les événements ci-dessus deviennent très simples.
Inscription des utilisateursProcessus d'appel :
var callRegister = { url: 'Handler.Register', parameters: { name: ''} };
function register() {
$('#frmRegister').form('submit', {
onSubmit: function () {
var isValid = $(this).form('validate');
if (isValid) {
connect();
}
return false;
}
});
}Processus d'obtention de la liste des utilisateurs en ligne :
var callList = { url: 'Handler.List', parameters: {} };
function list() {
channel.Send(callList, function (result) {
$('#lstOnlines').html('');
for (var i = 0; i < result.data.length; i++) {
var item = getUser(result.data[i]);
$(item).appendTo($('#lstOnlines'));
}
});
}Le processus d'envoi du message :
var callSay = { url: 'Handler.Say', parameters: {Content:""} }
function Say() {
callSay.parameters.Content = mEditor.html();
mEditor.html('');
channel.Send(callSay);
$('#content1')[0].focus();
}Résumé
Encapsulé par code Après cela, le traitement de websocket devient très simple. Si vous êtes intéressé, vous pouvez étendre ce code pour créer une salle de discussion avec plus de fonctions, telles que le regroupement de salles de discussion, l'envoi d'informations et le partage de photos, etc.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Quels sont les logiciels bureautiques
Quels sont les logiciels bureautiques
 Comment gagner de l'argent avec la blockchain
Comment gagner de l'argent avec la blockchain
 Comment gérer les caractères chinois tronqués sous Linux
Comment gérer les caractères chinois tronqués sous Linux
 Comment ouvrir un fichier rar
Comment ouvrir un fichier rar
 Une mémoire capable d'échanger des informations directement avec le CPU est une
Une mémoire capable d'échanger des informations directement avec le CPU est une
 Comment désactiver le partage réseau ics
Comment désactiver le partage réseau ics