
Cet article présente principalement les informations pertinentes du programme WeChat Mini Liaison de données Explication détaillée et exemples (images et textes détaillés) Les amis dans le besoin peuvent se référer aux
Mises à jour récentes du programme WeChat Mini. Il suffit de regarder les utilisateurs de WeChat pour savoir s'il est populaire ou non. Les amis qui effectuent un travail frontal peuvent montrer leurs compétences et suivre le rythme. Voici une introduction à la liaison de données des mini-programmes WeChat.
>>>Liaison de vues de données
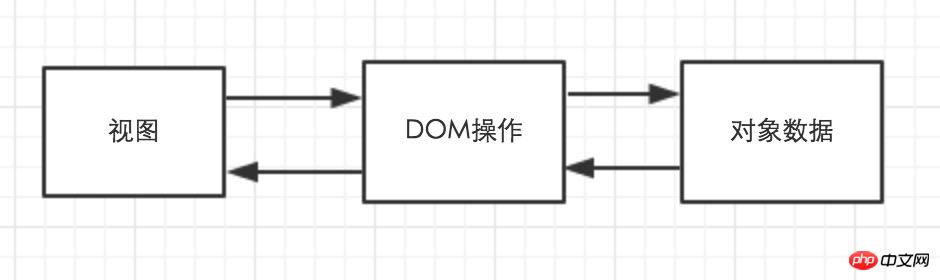
Les étudiants effectuant du développement front-end, en particulier du front-end WEB, doivent gérer des vues tous les jours . Si vous avez utilisé jQuery, vous pouvez apprécier la redondance du code et les inconvénients opérationnels de jQuery. Vous devez gérer manuellement la cohérence des données des vues et des objets.
Les données suivantes sont équivalentes à des objets.
Vue traditionnelle et liaison de données

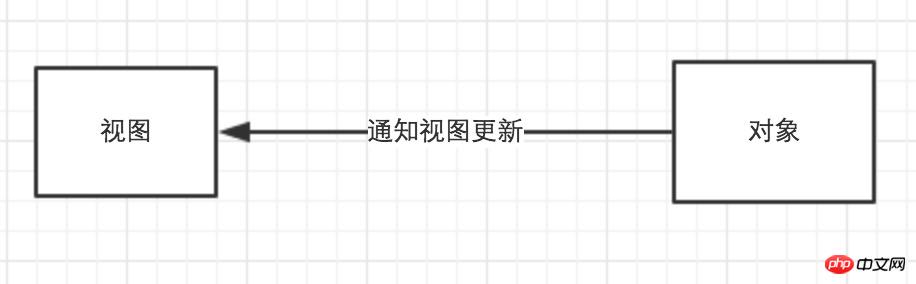
Alors, comment l'applet WeChat gère-t-elle la liaison de vue et d'objet ? Modèle avec état : flux de données unidirectionnel.
Le modèle d'état définit un objet qui peut gérer son état afin que l'application puisse apporter les modifications correspondantes.

Pour faire simple, l'objet est avec état Tant que l'état de l'objet change, la page sera informée de mettre à jour l'élément de vue.
Trois étapes :
1. Identifiez quel élément de l'interface utilisateur est lié à l'objet correspondant.
2. Surveillez les changements dans l'état de l'objet.
3. Propager toutes les modifications aux vues liées.
Notez que le flux de données est à sens unique, c'est-à-dire que les modifications d'affichage n'affecteront pas l'état de l'objet.
Page({
data: {
message: 'Hello MINA!'
}
})
Il est si simple de compléter la liaison des vues et des données.
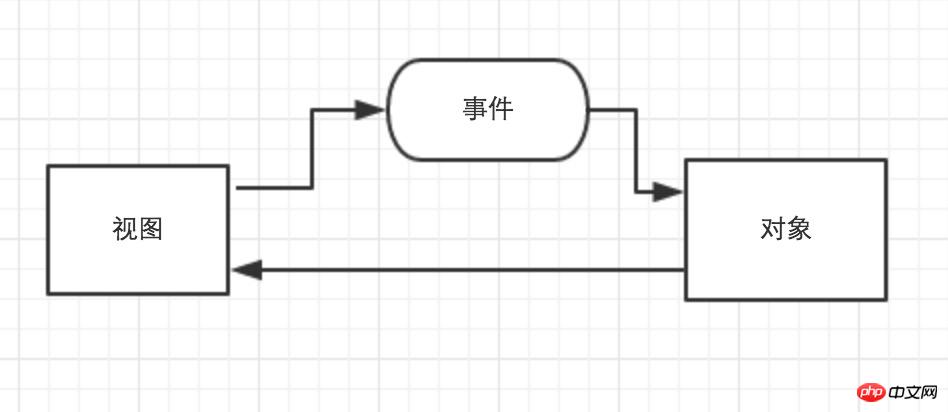
La simple mise à jour de la vue via les données ne suffit pas. Les opérations utilisateur entraînent la mise à jour de la vue. Comment synchroniser les données ?
La différence ici est que l'événement déclenché par l'utilisateur doit non seulement prendre en compte la mise à jour actuelle de l'élément d'interface utilisateur, mais également mettre à jour d'autres vues via l'élément actuel.
Ainsi, les données de la vue doivent être transmises à l'objet via des événements. Ce n'est que lorsque l'utilisateur exploite la vue que les données peuvent être obtenues et l'état de l'objet mis à jour.
Comme indiqué ci-dessous :

Qu'est-ce qu'un « événement » :
Les événements sont la méthode de communication de la couche de vue à la logique couche.
Les chaussures pour enfants qui veulent savoir pourquoi ils peuvent comprendre le flux de données unidirectionnel et bidirectionnel ne seront pas présentées ici.
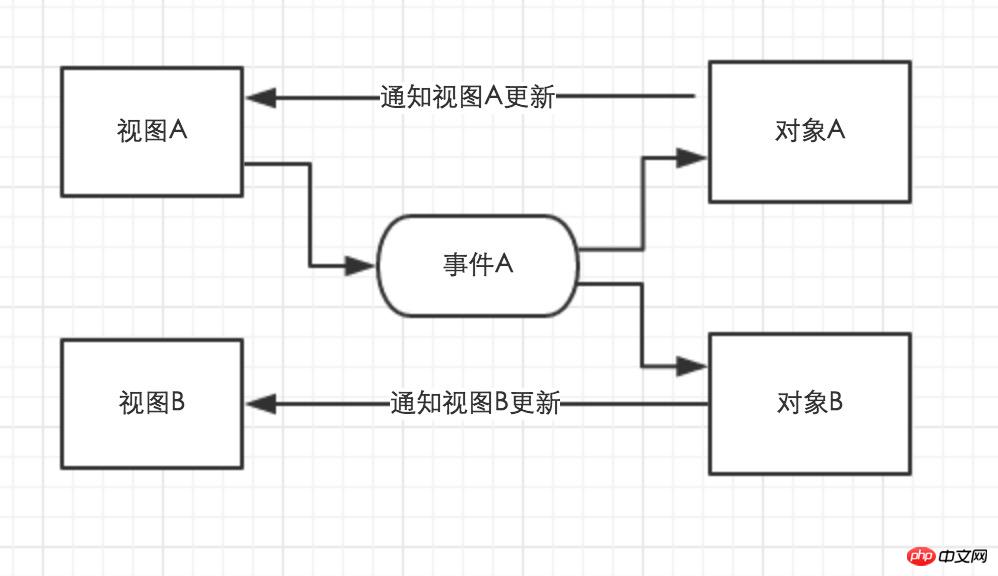
Regardons l'impact entre les vues ?

Description du processus :
1. déclencher l'événement A
2. Dans la fonction de gestionnaire d'événement A, mettre à jour l'état de l'objet A et de l'objet B
3 En raison du changement d'état des objets A et B, informer les vues A et B de mettre à jour <. 🎜>
(Événement A), le bouton devient désactivé et ne peut pas être cliqué (Vue A), et la boîte d'attente apparaît (Vue B). Une partie du code pour est la suivante :
<view>
<loading hidden="{{loadingHidden}}">正在登录...</loading>
<button type="primary" size="default" disabled="{{disabled}}" bindtap="loginBtn">数据请求</button>
</view>
Page({
data:{
disabled: false,
loadingHidden: true
},
//按钮事件
loginBtn: function(event){
//禁用按钮
this.setData({disabled: true});
//弹出正在登录框
this.setData({loadingHidden: false});
}
})
Résumé :
La liaison unidirectionnelle et bidirectionnelle des données est désormais populaire. Les mini-programmes utilisent des données unidirectionnelles. Si la méthode jQuery traditionnelle est utilisée pour exploiter les données et les vues, l'efficacité du développement est faible et les développeurs ne l'achètent pas. Si un flux de données bidirectionnel est utilisé, l'efficacité d'exécution du programme est faible et l'état des objets de la couche logique est incontrôlable. En général, le modèle de développement de liaison unidirectionnelle des vues de données de mini-programmes permet aux développeurs de se concentrer sur le traitement des événements, la modification de l'état des objets et la mise en œuvre des mises à jour des vues. Merci d'avoir lu, j'espère que cela pourra vous aider, merci pour votre soutien à ce site !Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 fenêtre.invite
fenêtre.invite
 Que faire si la connexion win8wifi n'est pas disponible
Que faire si la connexion win8wifi n'est pas disponible
 Comment restaurer la base de données MySQL
Comment restaurer la base de données MySQL
 Comment résoudre l'accès refusé
Comment résoudre l'accès refusé
 Comment extraire l'audio d'une vidéo en Java
Comment extraire l'audio d'une vidéo en Java
 Solution d'écran noir de démarrage Ubuntu
Solution d'écran noir de démarrage Ubuntu
 Quelle carte est la carte TF ?
Quelle carte est la carte TF ?
 Comment changer phpmyadmin en chinois
Comment changer phpmyadmin en chinois