
Cet article explique en détail l'attribut avancé CSS background-attachment
Le principe est de définir l'attribut background-image, puis d'utiliser background-attachment pour indiquer que la position de l'image d'arrière-plan est fixée à la vue Oralement, elle se déplace toujours avec le bloc conteneur. Cela peut être simplement compris comme définissant la manière dont l’image d’arrière-plan se déplace le long de l’axe de défilement.
Valeurs :
scroll : Valeur par défaut, l'image d'arrière-plan est fixe par rapport à l'élément, et l'arrière-plan se déplace au fur et à mesure que la page défile, c'est-à-dire l'arrière-plan et le contenu est lié.
fixe : l'image d'arrière-plan est fixe par rapport à la fenêtre d'affichage, de sorte que l'arrière-plan ne bouge pas lorsque la page défile, ce qui équivaut à définir l'arrière-plan sur le corps.
local : L'image de fond est fixe par rapport au contenu de l'élément
inhert : hérite de , rien à dire.
Cet attribut peut être appliqué à n’importe quel élément.
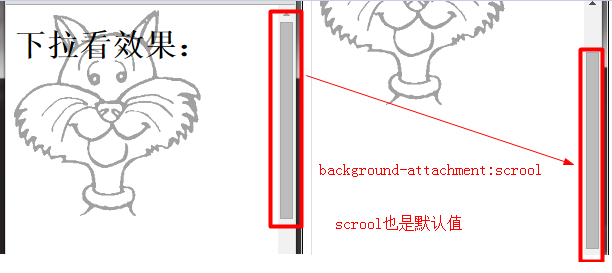
1. scroll [Défilement de l'image d'arrière-plan]
Set background-attachment:scroll L'image d'arrière-plan est fixe par rapport à l'élément lui-même. . La bordure attachée à l'élément.

local
Remarque :
Pour le défilement, l'arrière-plan défile généralement avec le contenu, mais il y a une exception.
Pour les éléments déroulants (éléments définis pour déborder : scroll). Lorsque background-attachment est configuré pour défiler, l'image d'arrière-plan ne défilera pas lorsque le contenu de l'élément défile.

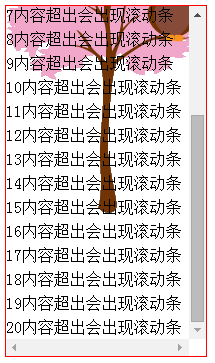
2. local [Défilement de l'image d'arrière-plan de l'élément défilant]
Pour les éléments défilants (éléments définis sur overflow:scroll), définissez background-attachment :local, l'arrière-plan défilera au fur et à mesure que le contenu défile.
Étant donné que l'image d'arrière-plan est positionnée par rapport au contenu de l'élément et qu'elle est initialement fixe, l'image d'arrière-plan défile avec le contenu après l'apparition de la barre de défilement sur l'élément.
<style>
p{
width: 200px;
height: 350px;
border: 1px solid red;
background-image: url(img/img_tree.png);
background-repeat: no-repeat;
background-attachment: local;
overflow: scroll;
line-height: 1.5;
}
</style>
<body>
<p>
1内容超出会出现滚动条
2内容超出会出现滚动条
3内容超出会出现滚动条
4内容超出会出现滚动条
5内容超出会出现滚动条
6内容超出会出现滚动条
7内容超出会出现滚动条
8内容超出会出现滚动条
9内容超出会出现滚动条
10内容超出会出现滚动条
11内容超出会出现滚动条
12内容超出会出现滚动条
13内容超出会出现滚动条
14内容超出会出现滚动条
15内容超出会出现滚动条
16内容超出会出现滚动条
17内容超出会出现滚动条
18内容超出会出现滚动条
19内容超出会出现滚动条
20内容超出会出现滚动条
</p>
</body>
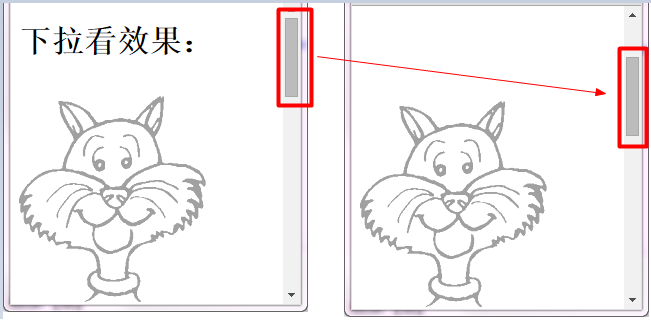
3. Corrigé : [L'image d'arrière-plan est toujours]
L'image d'arrière-plan est fixe. par rapport à la vue La bouche est fixe, même si l'élément possède une barre de défilement, l'image de fond ne bougera pas avec le contenu.
l'utilisation fixe est la suivante :
<style>
body{
background-image: url(img/cartooncat.png);
background-position: bottom left;
background-attachment: fixed;
background-repeat: no-repeat;
height: 1000px;
}
</style>
</head>
<body>
<h1>下拉看效果:</h1>
</body>
Ou regardez la démo de Mozilla.
Je tiens à souligner mon opinion ici :
Set background-attachment : fixé à l'image d'arrière-plan de n'importe quel élément ; l'effet est le même, les deux sont relatifs à la fenêtre, car un site Web page Il n'y a qu'une seule fenêtre et l'arrière-plan n'a rien à voir avec l'élément. La seule chose qui compte est que si l'élément n'est pas visible, l'image d'arrière-plan n'est pas visible.
4. Attachement d'arrière-plan de plusieurs images d'arrière-plan
Vous pouvez également définir une pièce jointe d'arrière-plan pour plusieurs images d'arrière-plan
body {
background-image: url("img1.png"), url("img2.png");
background-attachment: scroll, fixed;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!