
Le plus grand avantage d'ajax est que la page ne sautera pas lors du chargement et suppression La plupart des pages Web actuelles choisissent d'utiliser ajax pour écrire, ce qui réduit la quantité de code par rapport à l'intégration de code PHP. En même temps, la page de chargement sera également plus rapide.
Ce qui suit est une page de chargement et une suppression de fruits écrite en utilisant ajax en utilisant la table de fruits de la base de données comme exemple. Il peut encore être un peu maladroit d'écrire en utilisant ajax. au début, alors traitez-le simplement comme ExerciceD'accord

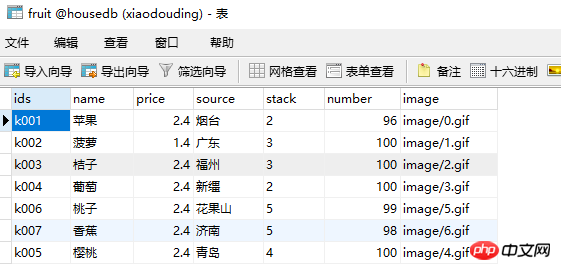
C'est la table des fruits
Ce qui suit est le code du page d'accueil. Créez d'abord un fichier phpmain.php
<body>
<h2>内容加载</h2>
<table cellpadding="0" cellspacing="0" border="1" width="100%">
<tr>
<td>水果名称</td>
<td>水果价格</td>
<td>水果产地</td>
<td>操作</td>
</tr>
<tbody id="tb">
</tbody>
</table>
</body>J'ai choisi d'afficher uniquement les trois colonnes nom du fruit, prix et origine dans le tableau des fruits de la page Suivant. nous allons écrire la page de traitement de chargement et créer un fichier php, jiazaiym .php
<?php
include("DADB.class.php");
$db=new DADB();
$sql="select * from fruit ";
$arr=$db->Query($sql);
$str="";
foreach($arr as $v)
{
$str=$str.implode("^",$v)."|"; //每一行之间用“|”连接,这样最后就会多出一个“|”
}
$str=substr($str,0,strlen($str)-1); //把最后多出的“|”用截取字符串的方式删去
echo $str;
?>Une fois le code de la page de chargement écrit, vous pouvez officiellement écrire ajax Ceux-ci doivent être écrits dans main.php<🎜. >
<script type="text/javascript">
$.ajax({
url:"jiazaiym.php",
dataType:"TEXT",
success:function(data){
var str = "";
var hang = data.split("|");
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^");
str = str+"<tr><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+"</td><td><input type='button' ids='"+lie[0]+"' class='sc' value='删除'/></td></tr>"
}
$("#tb").html(str);
}
})
</script><?php
$ids=$_POST["ids"];
include("DADB.class.php");
$db=new DADB();
$sql="delete from fruit where ids={$ids}";
if($db->Query($sql,0))
{
echo"OK";
}
else{
echo"flase";
}<script type="text/javascript">
Load();
function Load() {
$.ajax({
url: "jiazaiym.php",
dataType: "TEXT",
success: function (data) {
var str = "";
var hang = data.split("|");
for (var i = 0; i < hang.length; i++) {
var lie = hang[i].split("^");
str = str + "<tr><td>" + lie[1] + "</td><td>" + lie[2] + "</td><td>" + lie[3] + "</td><td><input type='button' ids='" + lie[0] + "' class='sc' value='删除'/></td></tr>"
}
$("#tb").html(str);
//删除页面
$(".sc").click(function(){
var ids=$(this).attr("ids");
$.ajax({
url: "shanchu.php",
data: {ids: ids},
type: "POST",
dataType: "TEXT",
success: function (aa) { //去空格
if (aa.trim() == "OK") {
alert("删除成功");
Load();
}
else {
alert("删除失败");
}
}
})
})
}
})
}
</script>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Quels sont les scénarios d'application du mode PHP singleton ?
Quels sont les scénarios d'application du mode PHP singleton ?
 Construisez votre propre serveur git
Construisez votre propre serveur git
 Prix du marché d'Ethereum aujourd'hui
Prix du marché d'Ethereum aujourd'hui
 Quel fichier est mydrivers
Quel fichier est mydrivers
 Quel fichier est une ressource ?
Quel fichier est une ressource ?