
L'élément select peut être utilisé pour générer une liste d'options parmi lesquelles l'utilisateur peut choisir. L'attribut
size est utilisé pour définir le nombre d'options à afficher à l'utilisateur ; l'attribut
multiple permet à l'utilisateur de sélectionner plusieurs options à la fois.
Exemple 1 : Liste de sélection 
<label for="fave">
Favorite Fruit: <select name="fave" id="fave">
<option value="apples">苹果</option>
<option value="organges">橘子</option>
<option value="pears">梨</option>
</select></label>Exemple 2 : Liste de sélection, prend en charge la sélection simultanée Multiple 
<label for="like">
Like Sport:
<select name="like" id="like" size="3" multiple>
<option value="football">足球</option>
<option value="basketball">篮球</option>
<option value="table tennis">乒乓球</option>
<option value="badminton">羽毛球</option>
<option value="swiming">游泳</option>
</select>
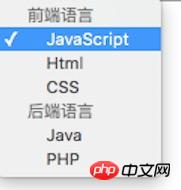
</label> Exemple 3 : Construire une structure 
<label for="love">
<select name="love" id="love">
<optgroup label="前端语言">
<option value="javascript">JavaScript</option>
<option value="html">Html</option>
<option value="css">CSS</option>
</optgroup>
<optgroup label="后端语言">
<option value="java">Java</option>
<option value="php">PHP</option>
</optgroup>
</select></label>L'élément textarea génère une zone de texte multiligne et les utilisateurs peuvent saisir plusieurs lignes de texte.
| 属性 | 说明 |
|---|---|
| rows | 行数 |
| cols | 列数 |
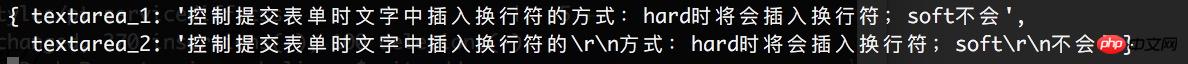
| wrap | 控制提交表单时文字中插入换行符的方式:hard时将会插入换行符;soft不会 |
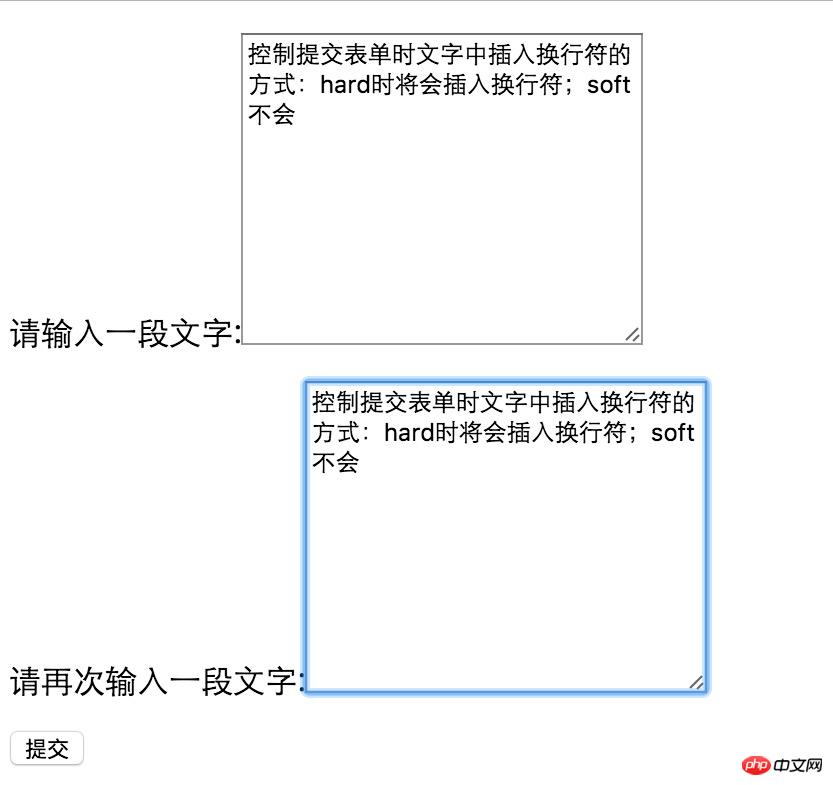
Exemple : Utiliser l'élément textarea 

<form action="http://localhost:8888/form/select" method="post">
<p>
<label for="textarea_1">
请输入一段文字:<textarea name="textarea_1" id="textarea_1" cols="30" rows="10" wrap="soft"></textarea>
</label>
</p>
<p>
<label for="textarea_2">
请再次输入一段文字:<textarea name="textarea_2" id="textarea_2" cols="30" rows="10" wrap="hard"></textarea>
</label>
</p>
<input type="submit" value="提交"></form>la sortie représente le résultat du calcul.
Exemple : Résultats du calcul
<form action="return false;" oninput="res.value = quantity.value * price.value">
<fieldset>
<legend>价格计算</legend>
<input type="number" placeholder="数量" id="quantity" name="quantity"> x
<input type="number" placeholder="价格" id="price" name="price"> =
<output for="quantity price" name="res"></output>
</fieldset></form>HTML5 introduit la prise en charge de la validation des entrées. Les concepteurs peuvent indiquer au navigateur de quel type de données ils ont besoin, et le navigateur utilisera ces informations pour vérifier si les données saisies par l'utilisateur sont valides avant de soumettre le formulaire. L'avantage est : les utilisateurs peuvent obtenir immédiatement un retour sur les problèmes.
| 验证属性 | 支持元素 |
|---|---|
| requied | textarea、select、input(text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file) |
| min、max | input(umber, range, date, datetime, datetime-local, month, time 以及 week) |
| pattern | input(text, search, url, telephone, email 以及 password) |
Exemple : Vérification
<form action="http://localhost:8888/form/validate" method="post">
<p>
<label for="name">
姓名:<input type="text" name="name" id="name" required>
</label>
</p>
<p>
<label for="email">
邮箱:<input type="text" name="email" id="email" required pattern="\w+((-\w+)|(\.\w+))*\@[A-Za-z0-9]+((\.|-)
[A-Za-z0-9]+)*\.[A-Za-z0-9]+">
</label>
</p>
<p>
<label for="age">
年龄:<input type="number" name="age" id="age" min="1" max="150">
</label>
</p>
<input type="submit" value="提交"></form>Remarque : le modèle vérifie l'e-mail et l'URL, il ne déclenchera pas la vérification si aucun contenu n'est entré , il doit donc être utilisé conjointement avec require!
Désactiver la validation d'entrée : Vous pouvez définir l'attribut novalidate de l'élément de formulaire, ou vous pouvez définir l'attribut formnovalidate du bouton ou de l'élément d'entrée utilisé pour soumettre le formulaire.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 La différence et le lien entre le langage C et C++
La différence et le lien entre le langage C et C++
 Comment échanger des pièces VV
Comment échanger des pièces VV
 Comment ouvrir Python après son installation
Comment ouvrir Python après son installation
 Comment introduire du CSS externe dans HTML
Comment introduire du CSS externe dans HTML
 qu'est-ce que la programmation Python
qu'est-ce que la programmation Python
 Comment résoudre l'invite de l'ordinateur indiquant une mémoire insuffisante
Comment résoudre l'invite de l'ordinateur indiquant une mémoire insuffisante