
Cet article vous apporte principalement une introduction de base à l'attribut background-attachment du style fixe d'arrière-plan CSS. Les amis qui en ont besoin peuvent se référer à
1. >En CSS, utilisez la propriété background-attachment pour définir si l'image d'arrière-plan défile avec l'objet ou reste fixe.
Syntaxe :
background-attachment
:scroll/fixed Explication :
l'attribut background-attachment n'a que 2 attributs; valeur. scroll signifie que l'image d'arrière-plan défile au fur et à mesure que l'objet défile, ce qui est l'option par défaut ; fixe signifie que l'image d'arrière-plan est fixe sur la page et que seul le reste du contenu défile avec la barre de défilement.
Par exemple :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
#p1
{
width:160px;
height:1200px;
border:1px solid gray;
background-image:url("cartoongirl.gif");
background-repeat:no-repeat;
background-attachment:fixed;
}
</style>
</head>
<body>
<p id="p1"></p>
</body>
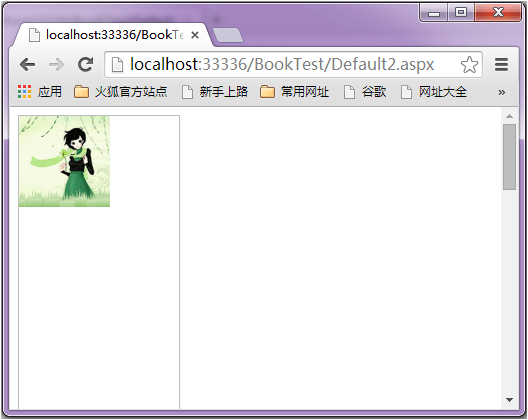
</html>L'effet d'aperçu dans le navigateur est le suivant :
 Analyse :
Analyse :
Lorsque vous faites glisser la barre de défilement à droite dans le navigateur, vous constaterez que l'image de fond est fixée sur la page.
Après avoir défini background-attachment dans IE ou 360, l'attribut background-position ne peut pas être défini, sinon l'image ne sera pas affichée dans le navigateur. Vous pouvez tester le navigateur Google et le navigateur Firefox.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!