
Cet article présente le tutoriel graphique Django du framework d'application web open source
Il existe de nombreux frameworks web différents sous Python. Django est le plus représentatif des joueurs poids lourds. De nombreux sites Web et applications à succès sont basés sur Django. Django est un framework d'application Web open source écrit en Python. Apprenons-le étape par étape
Cet article s'adresse aux : Les débutants qui ont une base Python et qui sont nouveaux dans les frameworks Web.
Environnement : windows7 python3.5.1 pycharm version professionnelle Django version 1.10 pip3
1 Introduction à Django
Encyclopédie Baidu : Framework d'application Web open source. , écrit en langage Python...
Focus : Un framework vaste et complet qui a tout pris en compte pour vous.
1. Introduction au framework Web
Avant de présenter Django en détail, des concepts tels que le framework WEB doivent être introduits en premier.
Framework Web : un modèle de site Web a été défini par d'autres. Vous apprenez ses règles, puis "remplissez les espaces" ou "modifiez" selon vos besoins.
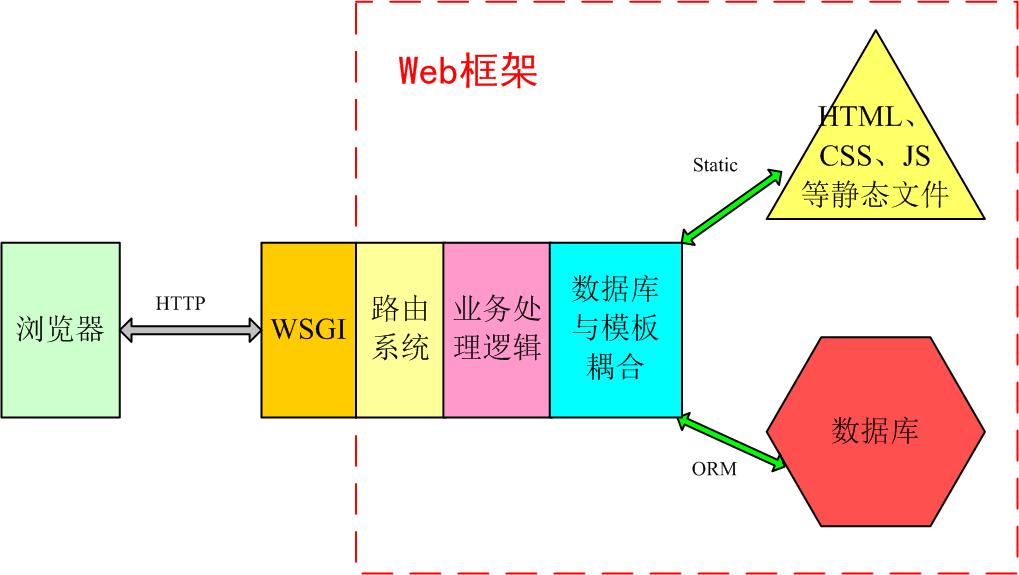
L'architecture générale du framework Web est la suivante :

D'autres frameworks Web basés sur Python, tels que tornado, flask et webpy, sont tous développés au sein de cette portée Ajout, suppression et recadrage. Par exemple, tornado utilise son propre "wsgi" asynchrone non bloquant, tandis que flask ne fournit que le cadre le plus simple et le plus basique. Django utilise directement WSGI et implémente la plupart de ses fonctions.
2. Introduction à MVC/MTV
Encyclopédie MVC Baidu : Le nom complet est Model View Controller, qui est l'abréviation de model-view-controller, une sorte de logiciel. Le modèle de conception organise le code de manière à séparer la logique métier, les données et l'affichage de l'interface, et à rassembler la logique métier en un seul composant. Tout en améliorant et en personnalisant l'interface et l'interaction utilisateur, il n'est pas nécessaire de réécrire la logique métier.
Explication populaire : une forme d'organisation et de gestion de dossiers ! Ne soyez pas effrayé par l'abréviation, c'est en fait un moyen de placer différents types de fichiers dans différents répertoires, puis de leur donner un nom sophistiqué. Bien sûr, cela apporte de nombreux avantages, tels que la séparation front-end et back-end, le couplage lâche, etc., je n'entrerai donc pas dans les détails.
Modèle : définit le contenu lié à la base de données, généralement placé dans le fichier models.py.
Vue : définissez le HTML et d'autres fichiers de pages Web statiques, c'est-à-dire les éléments frontaux tels que html, css, js, etc.
Contrôleur (contrôleur) : définit la logique métier liée, qui est votre code principal.
MTV : Certains frameworks WEB pensent que le sens littéral de MVC est gênant, ils l'ont donc modifié. La vue n'est plus liée au HTML, mais à la logique métier principale, qui équivaut à un contrôleur. Le HTML a été placé dans des modèles, appelés modèles, donc MVC est devenu MTV. Il s'agit en fait d'un jeu de mots. C'est essentiellement le même que MVC. Il a juste un nom et une méthode différents. Il ne change pas le médicament.
3. L'organisation modèle MTV de Django
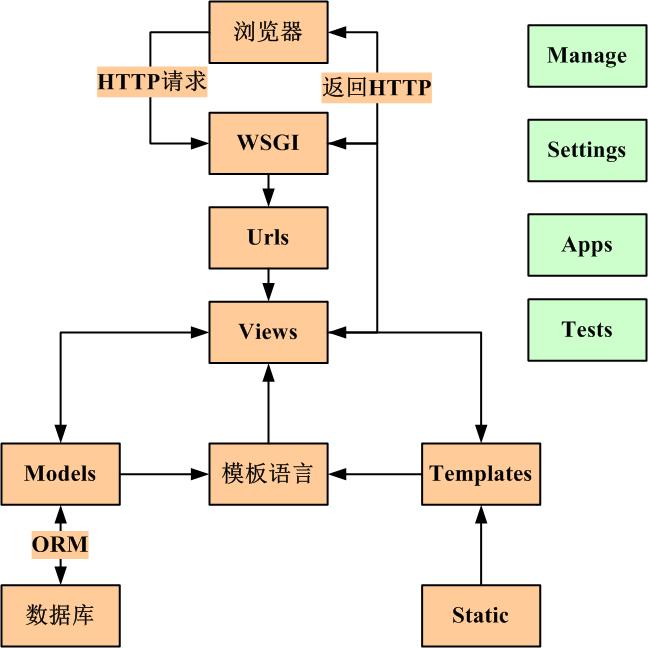
Si les répertoires sont séparés, il doit y avoir un mécanisme pour les coupler à l'intérieur. Dans Django, les URL, orm, static, paramètres, etc. jouent un rôle important. Un processus métier typique est le suivant :

Alors, qu'apprenons-nous lorsque nous apprenons Django ?
1. Spécification de la structure du répertoire
2. Méthode de routage des URL
3. Configuration des paramètres
4. Rendu de modèle
6. Autres
2. Exemples de projets Django1. Installation du programme
python3.5, pip3 et La version professionnelle de pycharm s'installe toute seule.
(1) Installez Django :
Ici, nous présentons uniquement la méthode d'installation de la commande pip3 plus simple.
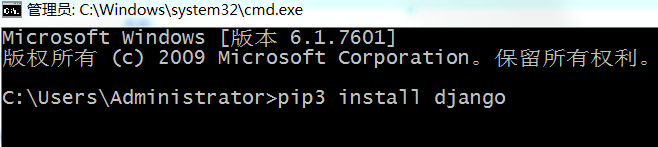
Win r, affichez cmd, exécutez la commande : pip3 install django et installez automatiquement la dernière version fournie par Pypi.
 Une fois l'installation terminée, la situation se présente comme indiqué ci-dessous :
Une fois l'installation terminée, la situation se présente comme indiqué ci-dessous :
 (2) Configurer l'environnement système
(2) Configurer l'environnement système
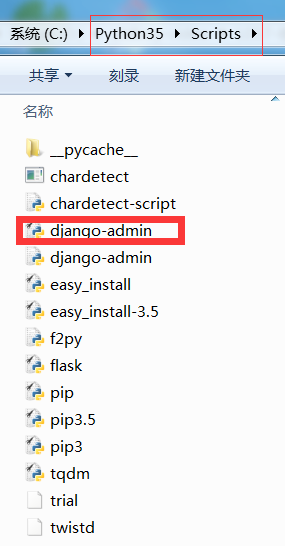
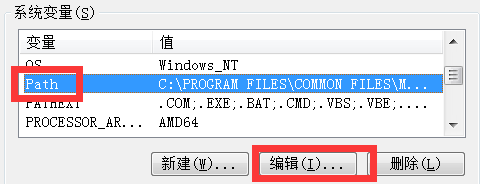
Après avoir installé Django avec succès, vous pouvez trouver le fichier django-admin.exe dans le chemin de la figure ci-dessous et l'ajouter aux variables d'environnement du système d'exploitation. Cela rendra les futurs appels plus pratiques.


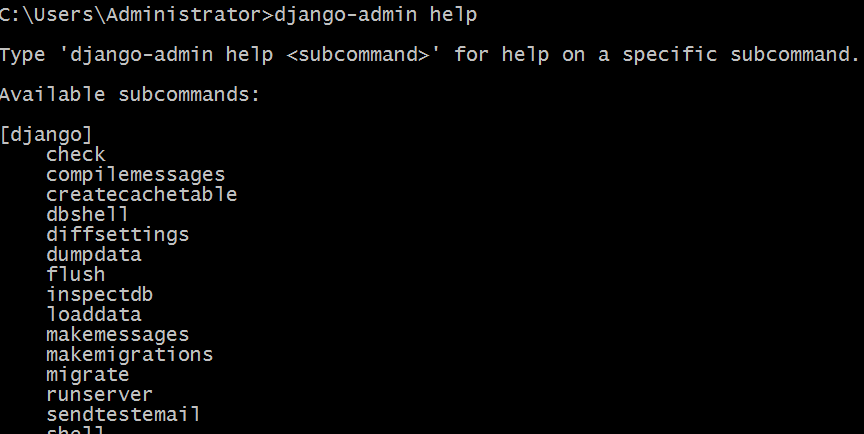
Exécuter : aide de django-admin Si vous voyez le contenu suivant, cela signifie OK.

2. Créer un projet Django
Dans les interfaces de ligne de commande telles que Linux, le développement de projets peut également être effectué à l'aide des commandes et de vim fournis par Django. . Cependant, il est recommandé d'utiliser pycharm, le meilleur IDE de développement Python actuellement
, qui possède des fonctions puissantes et une interface conviviale. (Toutes les opérations suivantes sont effectuées dans pycharm.)
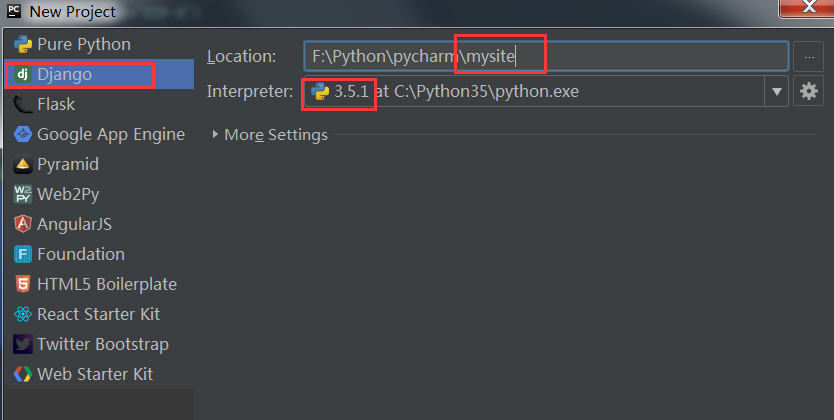
Cliquez sur : fichier-->nouveau projet, et la boîte de dialogue suivante apparaîtra.

Sélectionnez la colonne Django et saisissez le nom du projet La pratique internationale de mysite est utilisée ici. Sélectionnez la version de l'interpréteur Python et cliquez sur Créer.
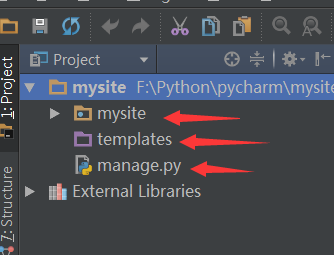
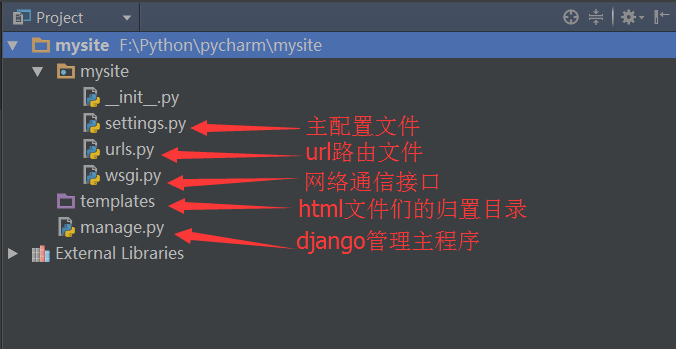
Django générera automatiquement la structure de répertoires suivante :

Le répertoire du même nom que le projet est le fichier de configuration, et le répertoire des modèles est l'endroit où les fichiers HTML sont stockés, c'est là que MTV de T. manage.py est le fichier de gestion de projet Django.

3. Créer une application
Chaque projet Django peut contenir plusieurs applications, qui sont équivalentes à des sous-systèmes, sous-modules, composants fonctionnels, etc., sont relativement indépendants. les uns des autres, mais ils sont également liés.
Toutes les applications partagent les ressources du projet.
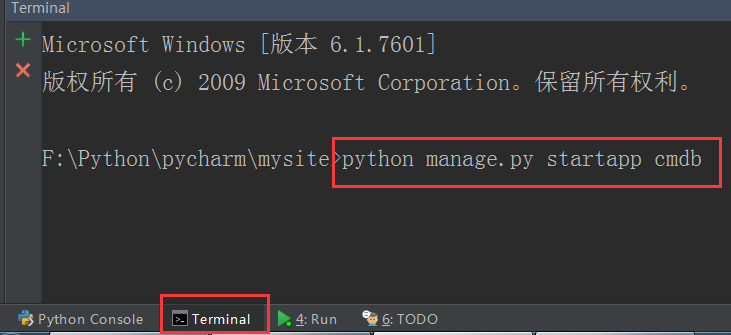
Entrez la commande dans le terminal ci-dessous pycharm :
python manage.py startapp cmdb
Cela crée une application appelée cmdb et Django génère automatiquement le dossier "cmdb".

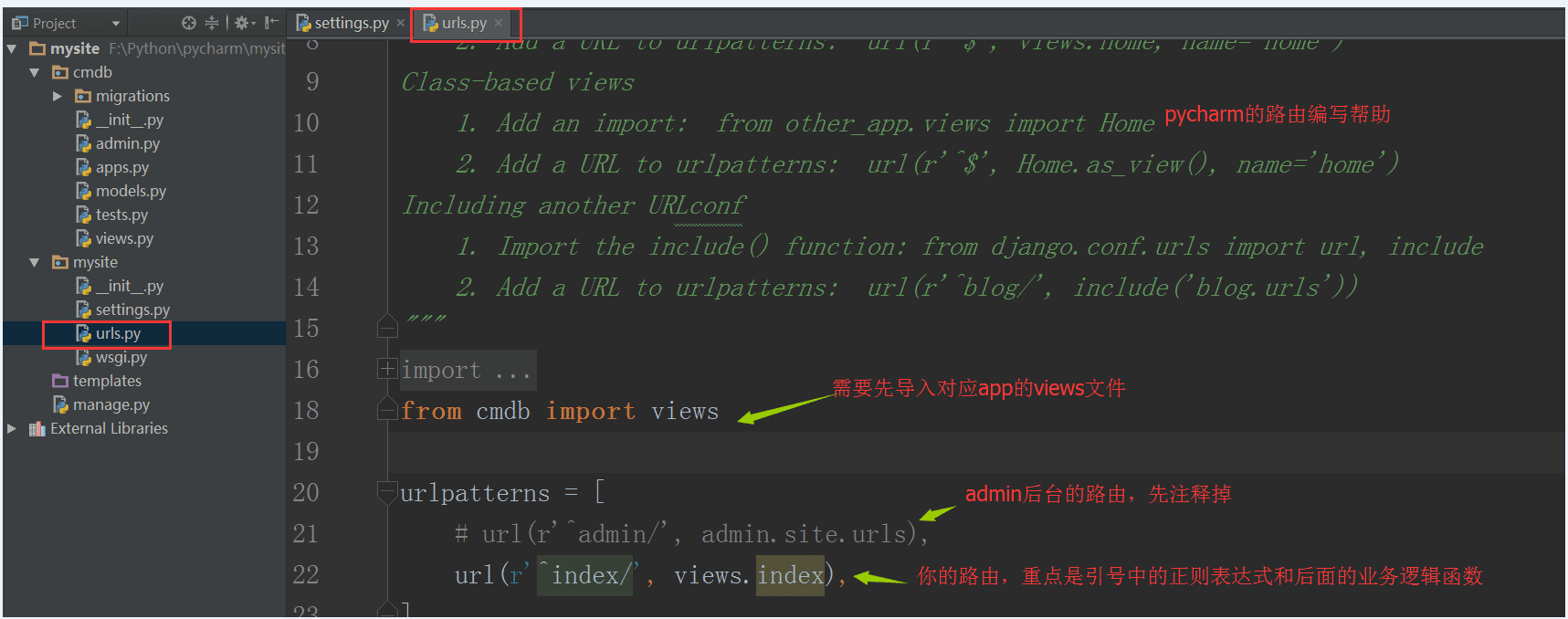
4. Écrire les routes
Les routes sont toutes dans le fichier urls, qui mappe l'URL saisie par le navigateur. à la logique de traitement métier correspondante.
La méthode simple d'écriture des URL est la suivante :

5 Écrire la logique de traitement métier
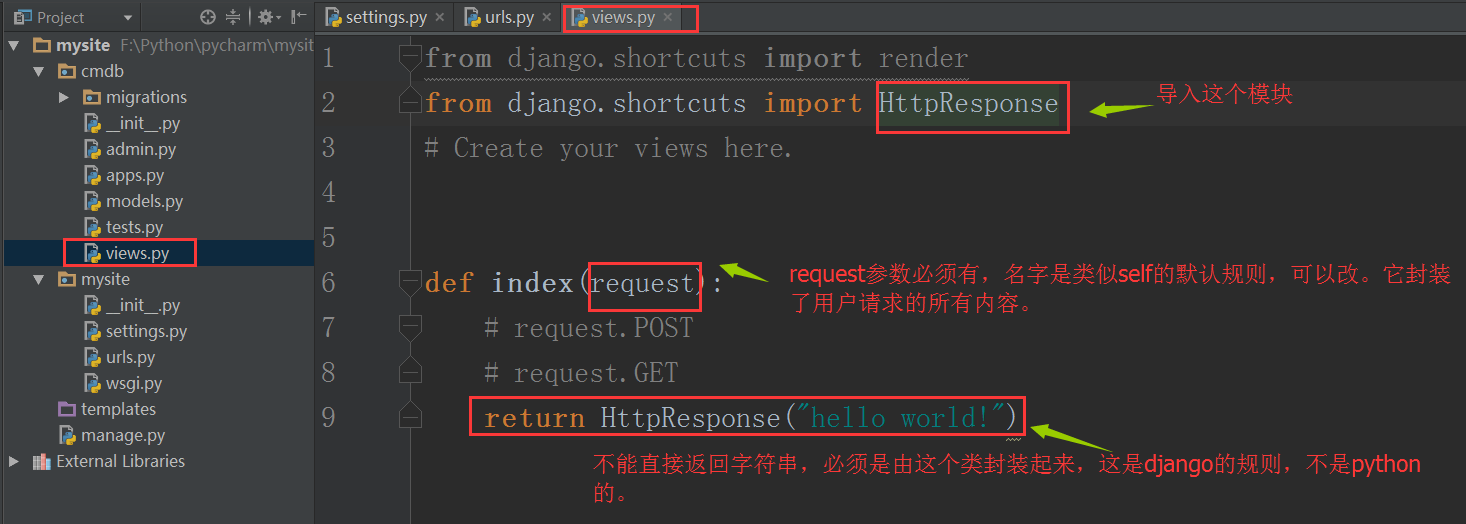
La logique de traitement métier est tout compris. le fichier vues.py à l’intérieur.

Grâce aux deux étapes ci-dessus, nous pointons l'URL de l'index vers la fonction index() dans les vues, qui reçoit les demandes des utilisateurs et renvoie une chaîne "hello world".
6. Exécutez le service Web
Nous pouvons maintenant exécuter le service Web.
La méthode en ligne de commande est : python manage.py runserver 127.0.0.1:8000
Mais dans pycharm, vous pouvez faire ceci :
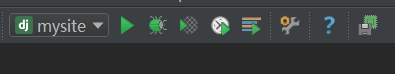
Trouvé dans la barre d'outils supérieure L'icône montré ci-dessous.

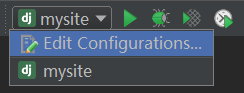
Cliquez sur la flèche déroulante

Cliquez sur Modifier les configurations

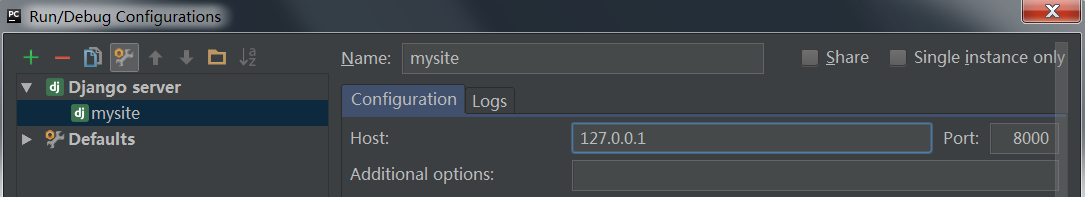
Remplissez l'hôte : 127.0.0.1 Remplissez le port : 8000
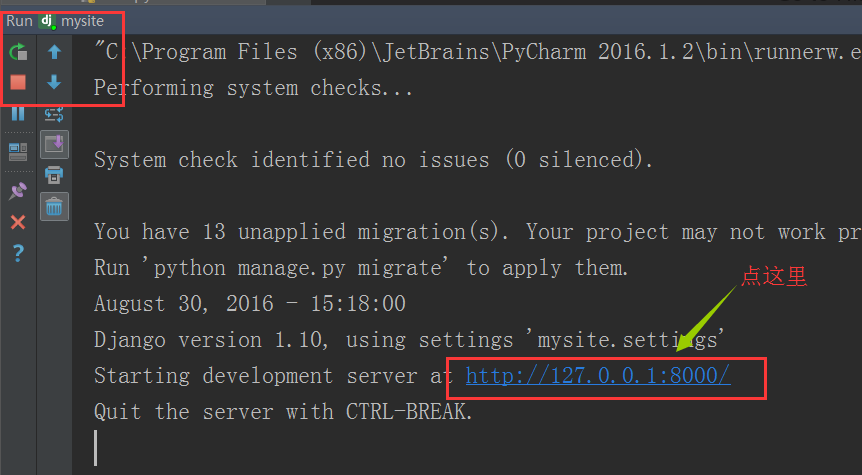
OK Après confirmation, cliquez sur le triangle vert et le service Web démarrera.

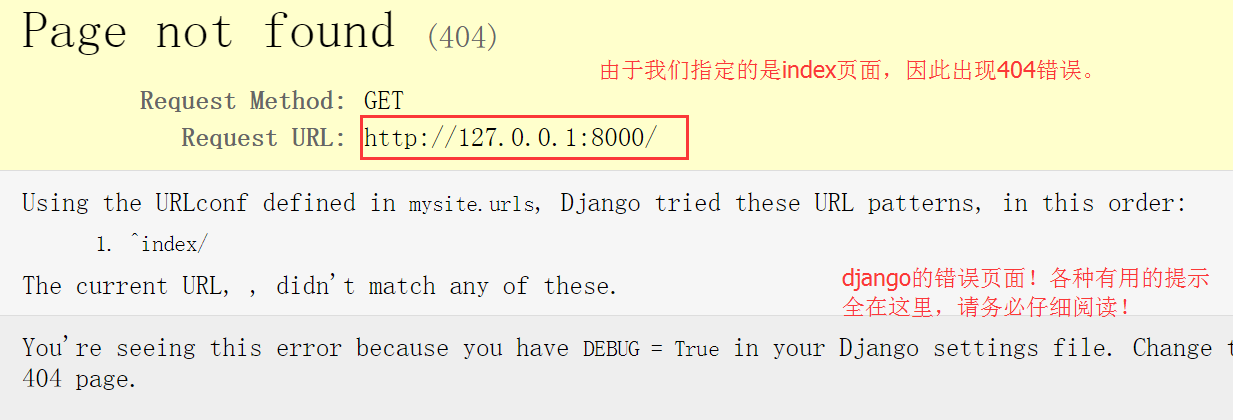
Comme le montre l'image, il passera automatiquement à l'interface du programme du navigateur. Ce qui est affiché est la page 404 comme indiqué ci-dessous :

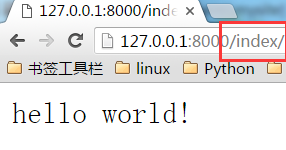
Modifiez l'url, ajoutez "/index", et tout ira bien !

À ce stade, le service Web le plus simple écrit en Django a été démarré avec succès.
7. Renvoyer le fichier HTML
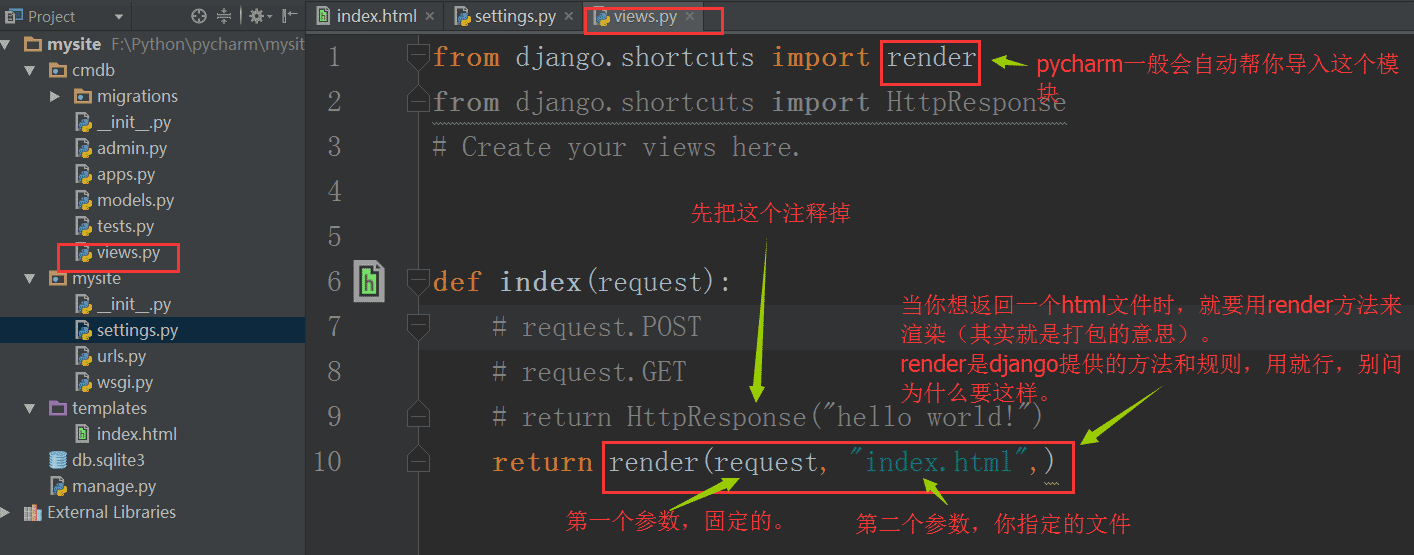
Qu'avons-nous renvoyé au navigateur de l'utilisateur ci-dessus ? Une ficelle ! En fait, ce n'est absolument pas possible. Habituellement, nous renvoyons le fichier HTML à l'utilisateur.
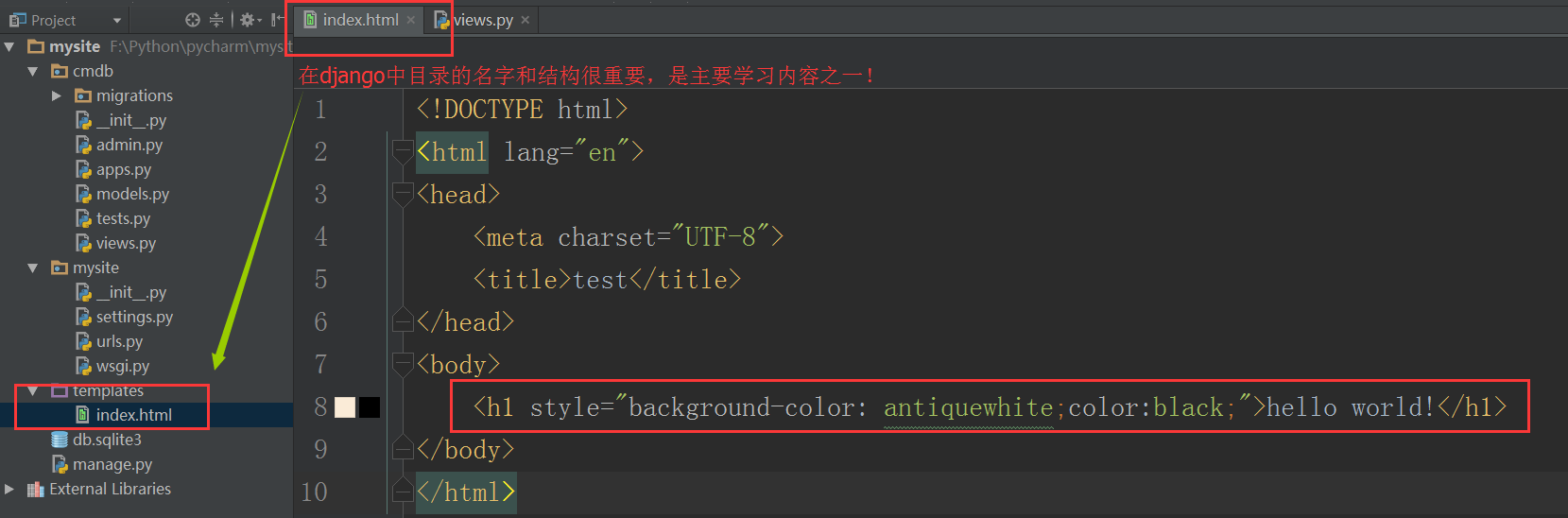
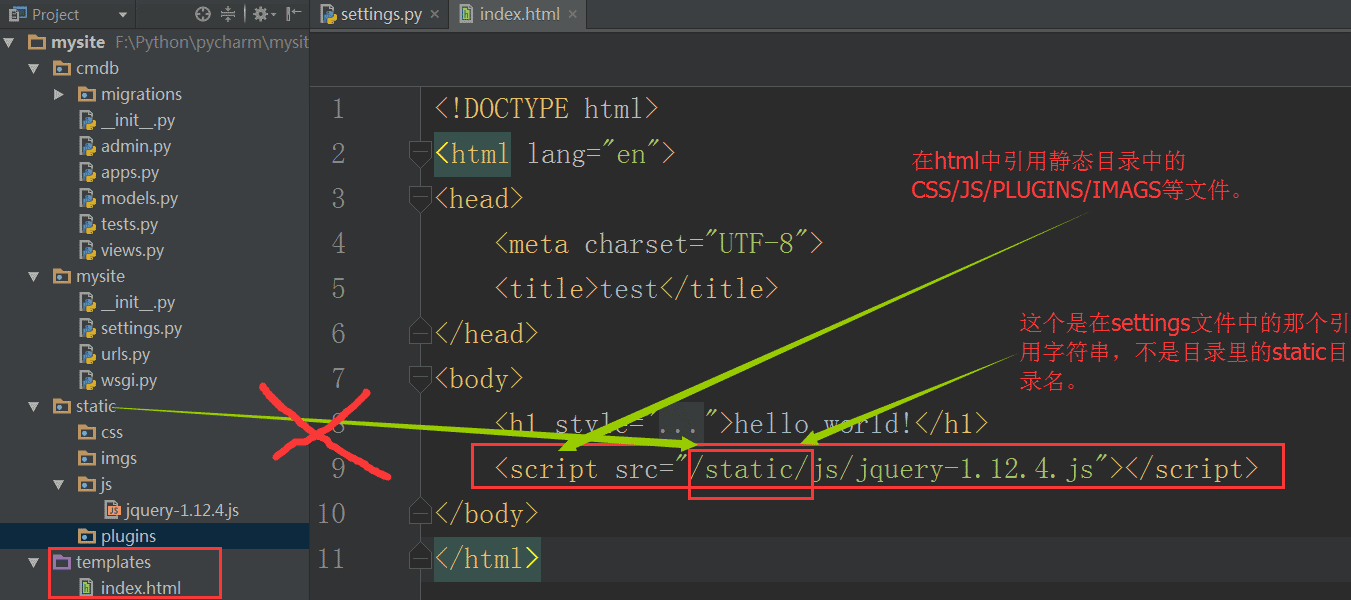
Ensuite, nous écrivons un fichier index.html comme ceci :

Puis modifions le fichier de vues :

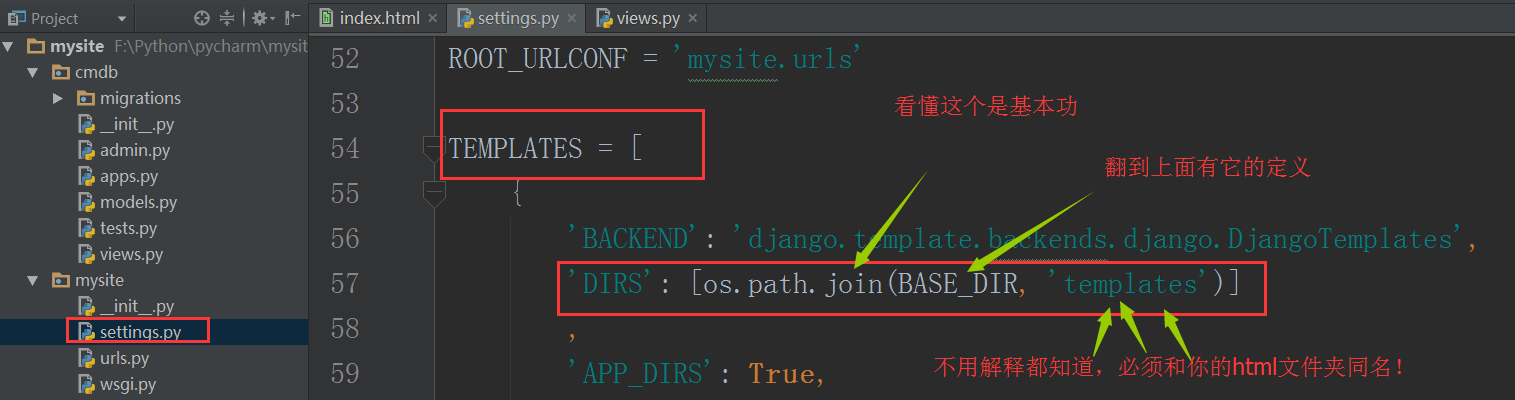
Afin de faire savoir à Django où se trouve notre fichier html, nous devons modifier le contenu correspondant du fichier de paramètres. Mais par défaut, cela fonctionne très bien et vous n'avez pas besoin de le modifier.

Ensuite, nous pouvons redémarrer le service Web. Actualisez le navigateur et vous verrez « hello world » avec style.
Remarque : Voici un petit conseil. Lorsque le service est redémarré fréquemment, il se peut que le service ne démarre pas car le port n'est pas libéré. Modifiez simplement le port et tout ira bien.
8. Utiliser des fichiers statiques
Nous pouvons déjà renvoyer des fichiers html aux utilisateurs, mais cela ne suffit pas. Les trois parties principales du front-end sont le html, le css, le js et divers plug-. ins. Ils sont complets. C'est une page
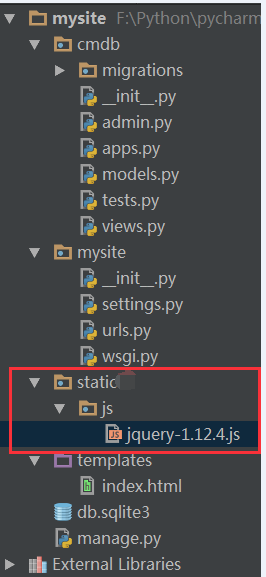
complète. Dans Django, les fichiers statiques sont généralement placés dans le répertoire statique. Ensuite, créez un nouveau répertoire statique dans monsite.

Vos CSS, JS et divers plug-ins peuvent être placés dans ce répertoire.
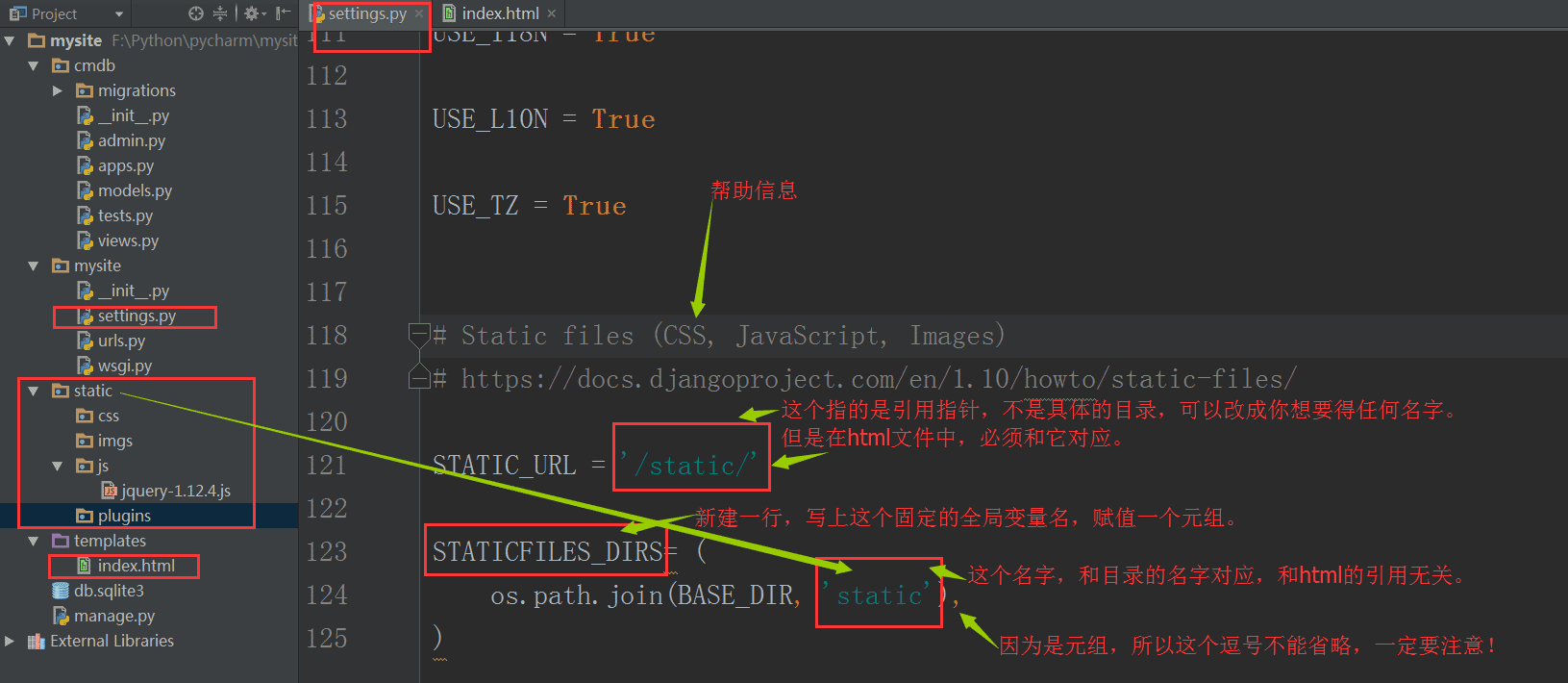
Pour que Django trouve ce répertoire, les paramètres doivent encore être configurés :

De même, dans le fichier index.html, vous pouvez introduire le js :

Redémarrez le service Web, actualisez le navigateur et affichez les résultats.
9. Recevoir les données envoyées par l'utilisateur
Ci-dessus, nous avons renvoyé un fichier html avec des éléments complets au navigateur de l'utilisateur. Mais cela ne suffit pas car il n’y a pas d’interaction dynamique entre le serveur web et l’utilisateur.
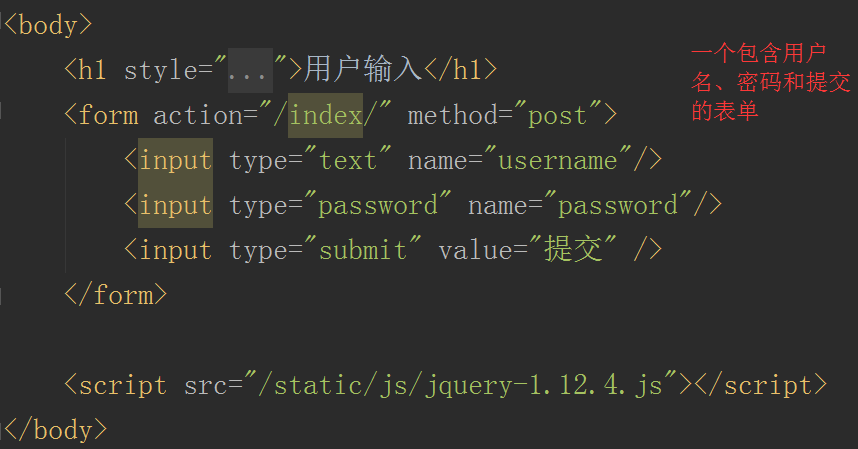
Ci-dessous, nous concevons un formulaire pour permettre aux utilisateurs de saisir leur nom d'utilisateur et leur mot de passe et de les soumettre à l'URL d'index, et le serveur recevra ces données.
Modifiez d'abord le fichier index.html

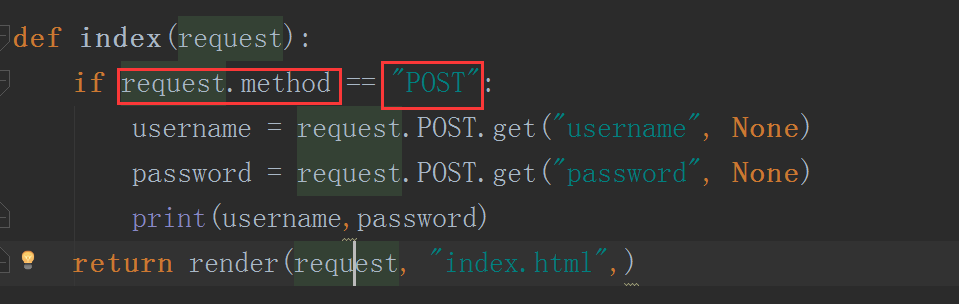
puis modifiez le fichier views.py

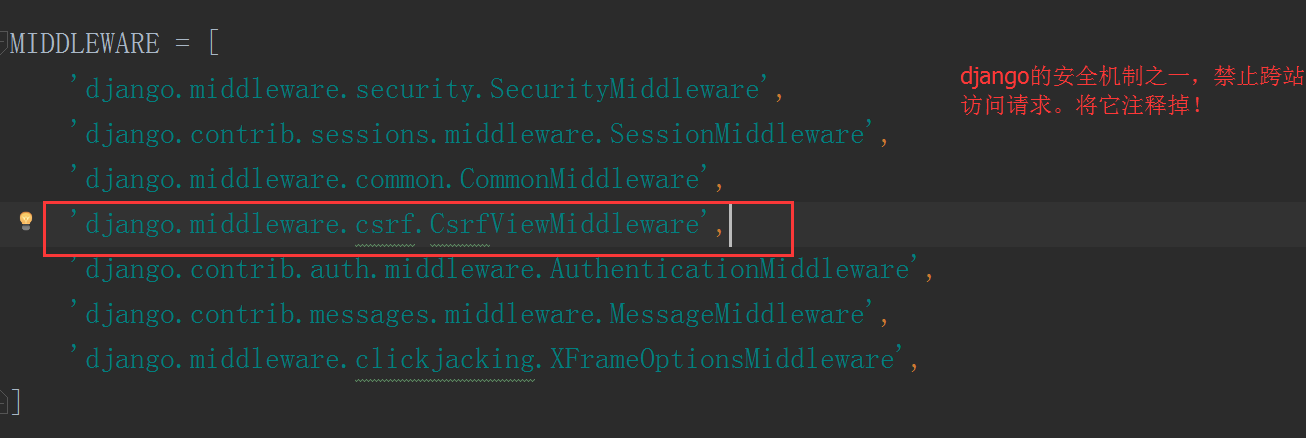
À ce stade, une erreur se produira lors du redémarrage du service Web, car Django dispose d'un mécanisme de protection des requêtes intersites, et nous le désactivons dans le fichier de paramètres.

Entrez à nouveau dans le navigateur et actualisez la page :

Entrez quelque chose, et nous pourrons ensuite le voir dans pycharm données correspondantes.
10. Retour à la page dynamique
Nous avons reçu les données de l'utilisateur, mais ce qui est renvoyé à l'utilisateur est toujours une page statique. Habituellement, nous la traiterons en fonction des données de l'utilisateur, puis. restituez-le à l'utilisateur.
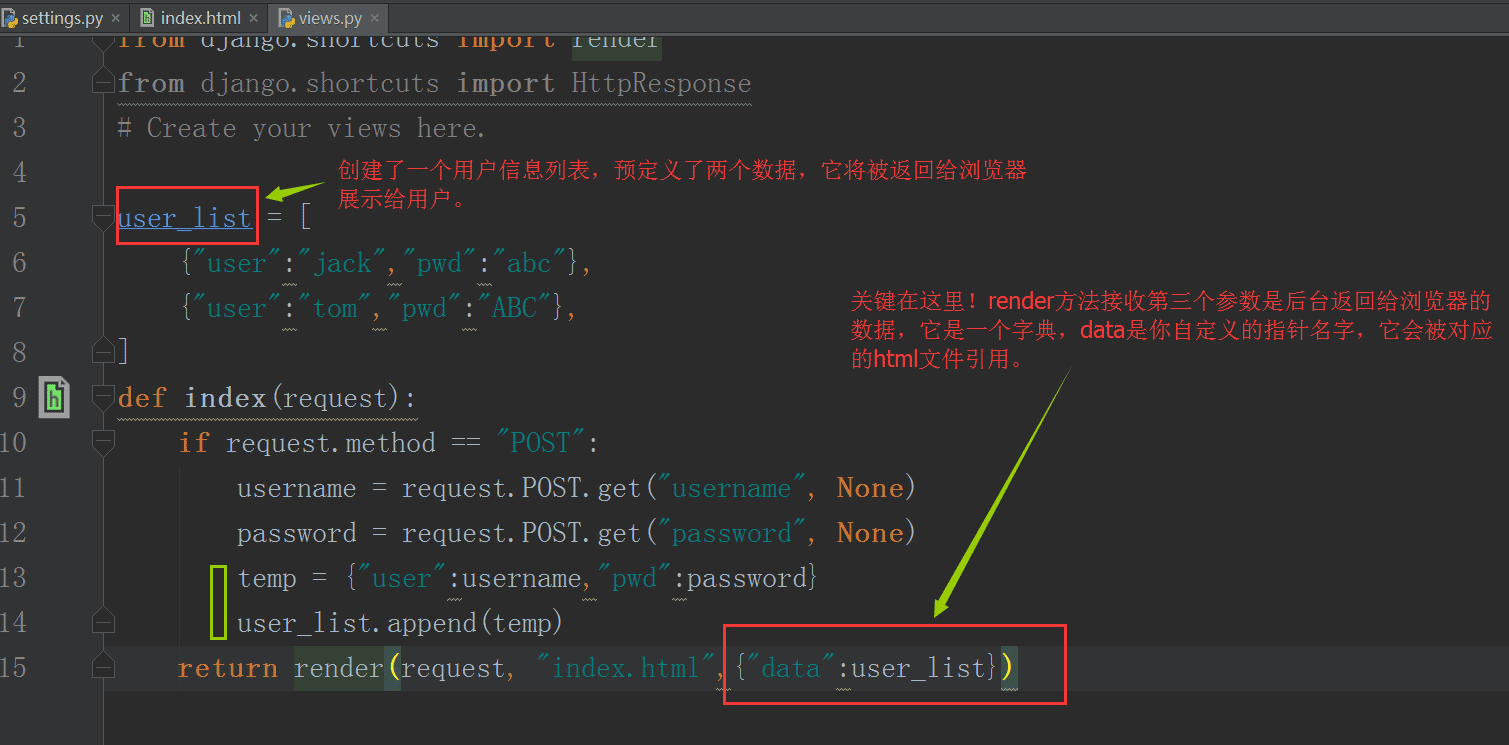
À l'heure actuelle, Django utilise son propre langage de modèle, similaire à jinja2, et remplace les parties correspondantes du code HTML en fonction des données fournies. Après avoir commencé avec la syntaxe détaillée, apprenez-en plus.
Modifiez d'abord le fichier vues.py :

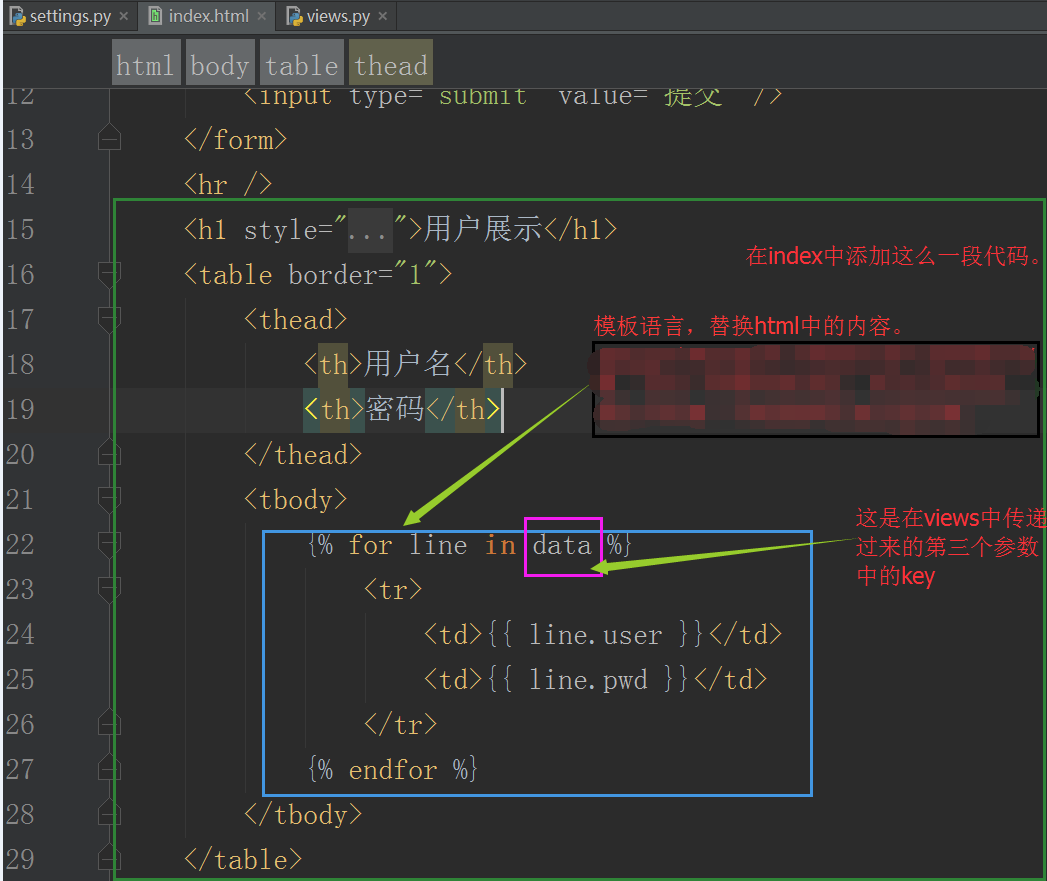
Remodeler le fichier index.html :

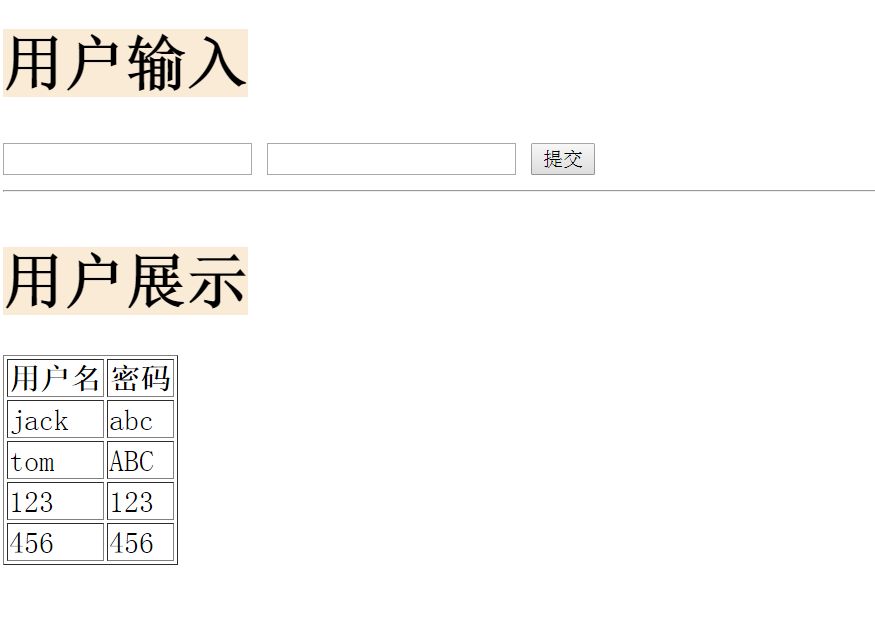
Redémarrer le service et actualiser le navigateur :

Comme vous pouvez le constater, nous obtenons les données saisies par l'utilisateur en temps réel et les affichons sur la page utilisateur en temps réel. C'est un bon processus interactif.
11. Utilisation de la base de données
À ce stade du processus, le framework MTV de Django a essentiellement fait surface, ne laissant que la partie finale de la base de données.
Bien que nous ayons bien interagi avec l'utilisateur ci-dessus, nous n'avons enregistré aucune donnée. Une fois la page fermée ou le serveur redémarré, tout reviendra à son état d'origine.
Il n'y a aucun doute sur l'utilisation de la base de données. Django exploite la base de données via son propre framework ORM et est livré avec sa propre base de données sqlite3 légère. Jetons un coup d'oeil ci-dessous :
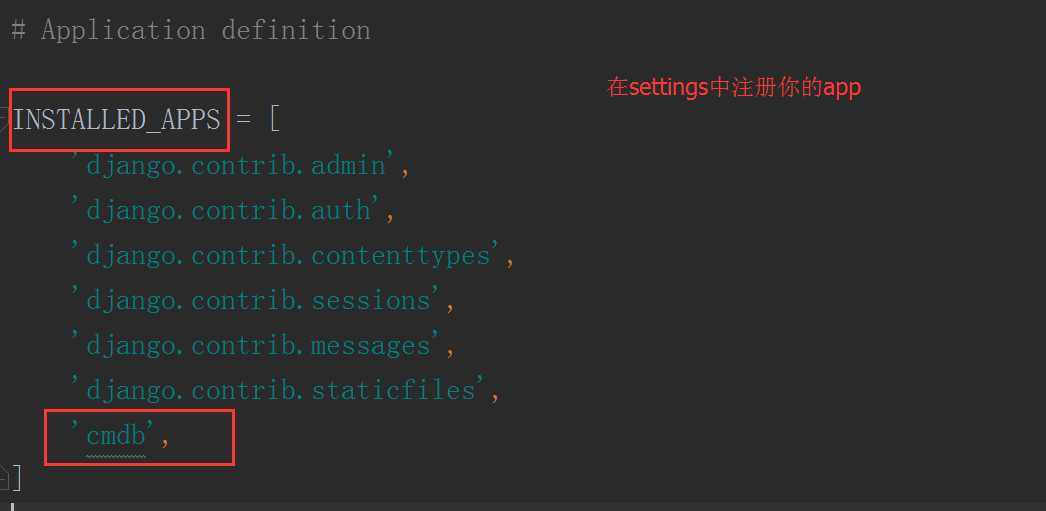
Tout d'abord, enregistrez l'application :

Si vous ne l'enregistrez pas, votre base de données ne saura pas quelle application créer une table pour.
Ensuite, nous configurons les paramètres liés à la base de données dans les paramètres. Si vous utilisez le sqlite intégré, aucune modification n'est requise.

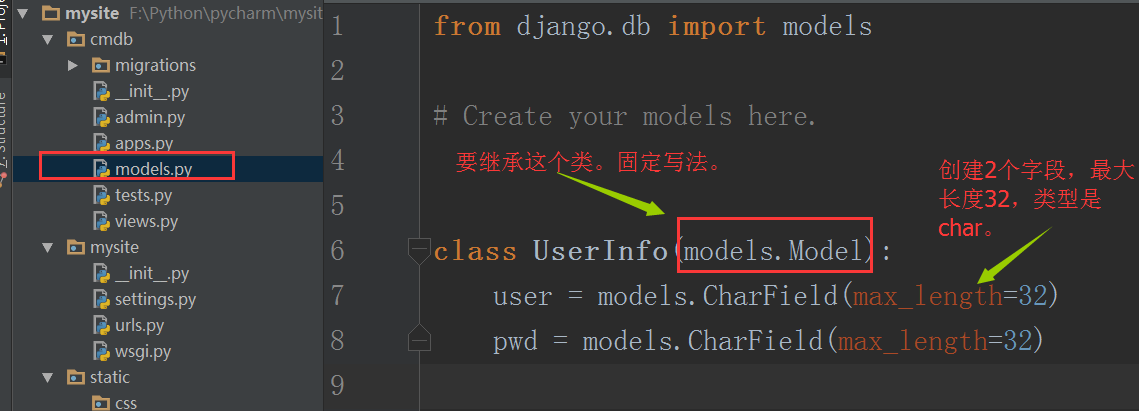
Modifiez ensuite le fichier models.py, qui est le M dans MTV.

Ici, nous créons 2 champs pour enregistrer respectivement le nom et le mot de passe de l'utilisateur.
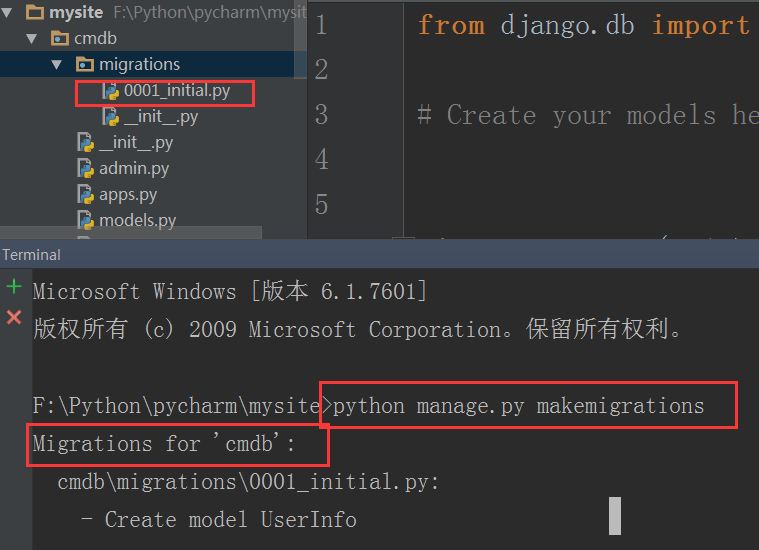
L'étape suivante consiste à créer la table de base de données via des commandes dans le terminal de pycharm. Il y a 2 commandes, à savoir :
python manage.py makemigrations

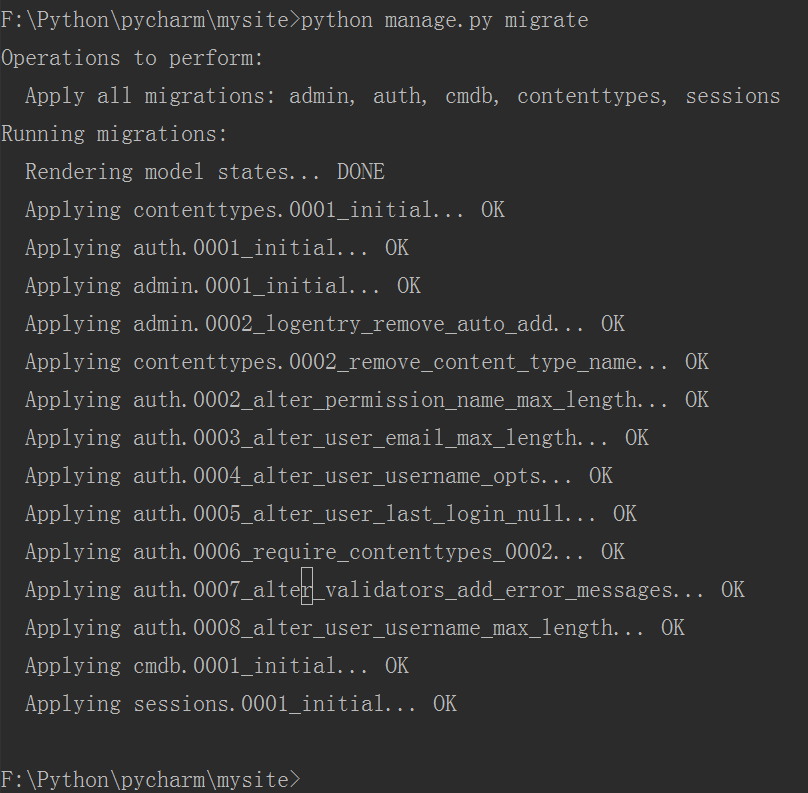
Saisissez ensuite la commande : python manage.py migrate

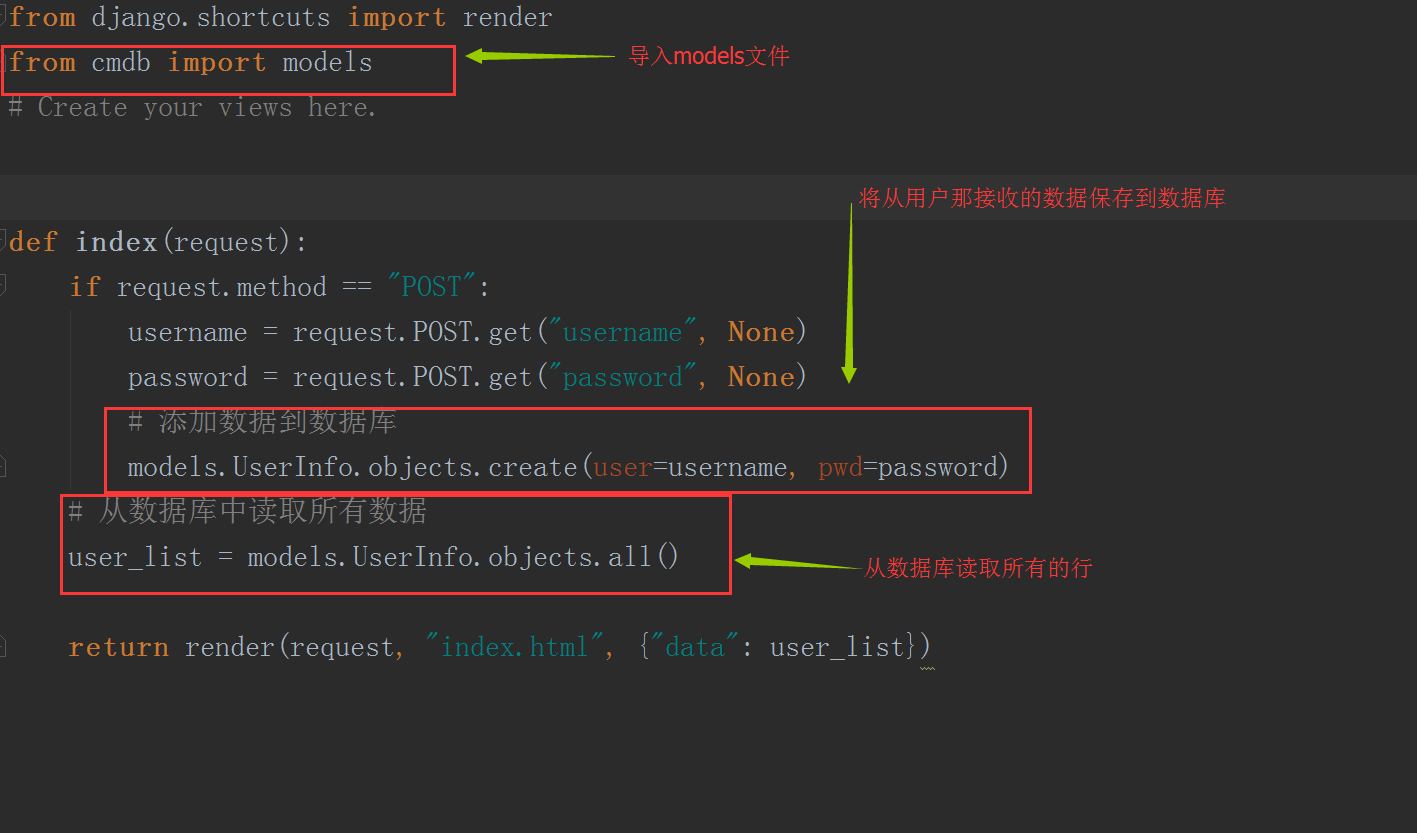
Modifiez la logique métier dans vues.py

Après avoir redémarré le service Web, actualisez la page du navigateur et les données interagies avec l'utilisateur seront être sauvegardé dans la base de données. Les données peuvent être lues dans la base de données à tout moment et affichées sur la page.
À ce stade, un projet Django avec des éléments complets et un affichage clair du cadre principal est en fait très simple, n'est-ce pas ?
3. Résumé de Django
En tant que framework Web nécessaire pour Python, Django possède des fonctions puissantes et un contenu complet, mais cela signifie également de nombreuses restrictions et une faible flexibilité. une mauvaise modifiabilité, ce qui signifie que vous ne pouvez pas avoir le beurre et l'argent du beurre. Lorsque nous apprenons Django, nous apprenons en fait un logiciel. Nous devons comprendre ses principes de base, saisir son cadre général et garder à l'esprit quelques règles de base. Le reste consiste à continuer à approfondir les détails, puis à pratiquer pour devenir parfait. la quantité d’expérience est une question de maîtrise de la technologie.
Suggestions sur les méthodes d'apprentissage : Lorsque vous apprenez quelque chose, ne plongez pas directement dans les détails. Vous devez d'abord comprendre ses connaissances périphériques, examiner sa structure globale, puis apprendre son contenu de base, puis étudier en profondeur. Perfectionnez vos compétences !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Solution au problème selon lequel le système Win7 ne peut pas démarrer
Solution au problème selon lequel le système Win7 ne peut pas démarrer
 utilisation du curseur Oracle
utilisation du curseur Oracle
 Que signifie la liquidation ?
Que signifie la liquidation ?
 Utilisation de la fonction GAMMAINV
Utilisation de la fonction GAMMAINV
 Quelles sont les technologies de collecte de données ?
Quelles sont les technologies de collecte de données ?
 Quels sont les logiciels bureautiques
Quels sont les logiciels bureautiques
 Pourquoi l'imprimante n'imprime-t-elle pas ?
Pourquoi l'imprimante n'imprime-t-elle pas ?
 qu'est-ce que Hadoop
qu'est-ce que Hadoop