
L'éditeur suivant vous apportera une explication détaillée des techniques de flottement clair en CSS. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur et jetons un coup d'œil.
1. Clear en CSS a quatre paramètres :
aucun : permet aux deux côtés de flotter.
gauche : Flotter à gauche n'est pas autorisé.
droite : Flotter à droite n'est pas autorisé.
les deux (par défaut) ; le flottement n'est pas autorisé.
2. Au début, clear flottant dans CSS est par défaut les deux, ce qui signifie qu'il ne peut pas y avoir de flottement au début.
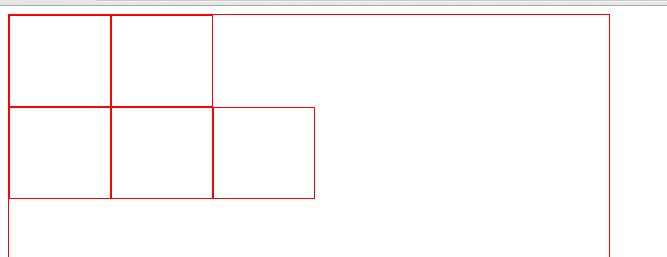
3. Cas d'utilisation : Supposons que je dégage le flotteur du troisième p
<style type="text/css">
p{
border:1px solid red;
float:left;
clear:none;
}
#msg_p{
width:600px;
height:600px;
}
.one{
width:100px;
height:90px;
}
.two{
width:100px;
height:90px;
}
.three{
width:100px;
height:90px;
clear:left;
}
.four{
width:100px;
height:90px;
}
.five{
width:100px;
height:90px;
}
</style>
<body>
<p id="msg_p">
<p class="one"></p>
<p class="two"></p>
<p class="three"></p>
<p class="four"></p>
<p class="five"></p>
</p>
</body>Effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!