
Cet article présente principalement le concept de priorité de relation hiérarchique du CSS z-index. L'explication est plus détaillée. Les amis dans le besoin peuvent s'y référer.
L'attribut z-index en CSS est utilisé pour définir l'ordre d'empilement des nœuds. Les nœuds avec un ordre d'empilement supérieur seront affichés devant les nœuds avec un ordre d'empilement inférieur. C'est notre compréhension commune du z. Attribut -index.En même temps, nous ne sommes toujours pas clairs sur l'ordre d'empilement.La définition de la valeur de z-index sur une valeur élevée n'affiche pas nécessairement le nœud au premier plan.Cet article analysera l'utilisation de z-index. quelques exemples. Et vous apporte le concept d'arbre hiérarchique z-index.
Règles de séquence
Si l'attribut de position n'est pas défini sur le nœud, le nœud au niveau l'arrière du flux de documents couvrira l'avant du nœud.
Le code est le suivant :
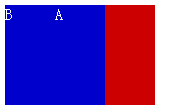
<p id="a">A</p> <p id="b">B</p>

Exemple d'ordre des attributs CSS z-index règle
Règle de positionnement
Si la position est définie sur statique, les nœuds situés derrière le flux de documents couvriront toujours les nœuds flottants devant, donc position:static n'affectera pas la relation de couverture des nœuds.
Le code est le suivant :
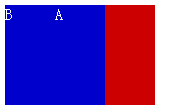
<p id="a" style="position:static;">A</p> <p id="b">B</p>

Exemples de règles de positionnement d'attribut CSS z-index, statiques
Si la position est définie sur relatif (positionnement relatif), absolu (positionnement absolu) ou fixe (positionnement fixe), ces nœuds couvriront les nœuds qui n'ont pas l'attribut de position défini ou dont la valeur d'attribut est statique, indiquant que l'ancien a un niveau par défaut plus élevé que ce dernier
Le code est le suivant :
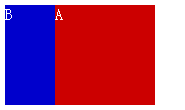
<p id="a" style="position:relative;">A</p> <p id="b">B</p>

Exemples de règles de positionnement d'attribut CSS z-index, relatives. | absolu | fixe
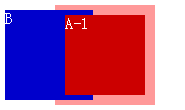
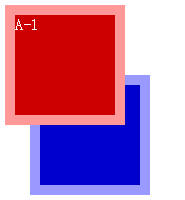
Sans l'interférence de l'attribut z-index, selon cette règle d'ordre et ces règles de positionnement, nous pouvons créer des structures plus complexes. Ici, nous ne définissons pas la position pour A et B, mais définissons la position. :relatif au nœud enfant A-1 de A. Selon les règles d'ordre, B couvrira A, et selon la règle de positionnement A' couvrira B.
Le code est le suivant :
<p id="a"> <p id="a-1" style="position:relative;">A-1</p> </p> <p id="b">B</p>

Exemple d'attributs CSS z-index se couvrant les uns les autres
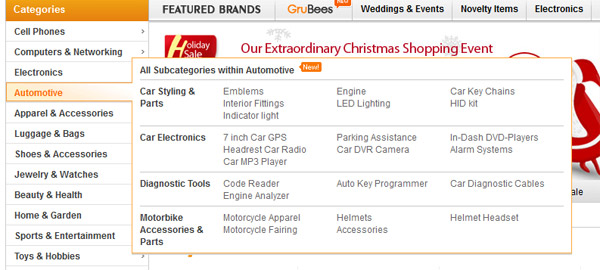
Quand une telle implémentation est-elle utilisée pour se superposer? Cela peut sembler étrange, mais c'est en fait très courant ? Par exemple, la liste d'affichage des catégories dans la colonne latérale d'un site Web de commerce électronique peut être implémentée en utilisant cette technique
Comme indiqué ci-dessous, il s'agit de la zone d'affichage des catégories d'un site Web. de la catégorie de deuxième niveau couvre le cadre extérieur de la liste des catégories de premier niveau, et les nœuds de la catégorie de premier niveau couvrent la couche flottante de la catégorie de deuxième niveau. Si CSS est utilisé pour obtenir l'effet d'affichage, le premier. -catégorie de niveau Le cadre extérieur de la catégorie est équivalent à A dans l'exemple ci-dessus, le nœud de la catégorie de premier niveau est équivalent à A-1 et la couche flottante de la catégorie de deuxième niveau est équivalente à B.
Catégories dans la barre latérale des sites e-commerce Afficher la liste

Règles de participation
Nous essayons de ne pas pour utiliser l'attribut position, mais ajoutez l'attribut z-index au nœud. On constate que z-index ne fonctionne pas sur les nœuds
Le code est le suivant :
<p id="a" style="z-index:2;">A</p> <p id="b" style="z-index:1;">B</p> <p id="c" style="z-index:0;">C</p>

<p id="a" style="z-index:2;">A</p> <p id="b" style="position:relative;z-index:1;">B</p> <p id="c" style="position:relative;z-index:0;">C</p>

Règle de valeur par défaut
Si tous les nœuds ont une position : relative définie. Nœuds avec un z-index de 0 et nœuds sans z-index défini. n'aura aucune distinction au même niveau ; mais les nœuds avec un z-index supérieur ou égal à 1 couvriront les nœuds sans z-index défini ; z-index.Le code est le suivant :<p id="a" style="position:relative;z-index:1;">A</p> <p id="b" style="position:relative;z-index:0;">B</p> <p id="c" style="position:relative;">C</p> <p id="d" style="position:relative;z-index:0;">D</p>

CSS z-index 属性默认值规则的例子
通过检查我们还发现, 当 position 设为 relative, absolute 或者 fixed, 而没有设置 z-index 时, IE8 以上和 W3C 浏览器 (下文我们统称为 W3C 浏览器) 的 z-index 默认值是 auto, 但 IE6 和 IE7 是 0.
从父规则
如果 A, B 节点都定义了 position:relative, A 节点的 z-index 比 B 节点大, 那么 A 的子节点必定覆盖在 B 的子节点前面.
代码如下:
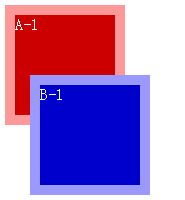
<p id="a" style="position:relative;z-index:1;"> <p id="a-1">A-1</p> </p> <p id="b" style="position:relative;z-index:0;"> <p id="b-1">B-1</p> </p>

CSS z-index 属性从父规则的例子, 子节点不设定层级
如果所有节点都定义了 position:relative, A 节点的 z-index 和 B 节点一样大, 但因为顺序规则, B 节点覆盖在 A 节点前面. 就算 A 的子节点 z-index 值比 B 的子节点大, B 的子节点还是会覆盖在 A 的子节点前面.
代码如下:
<p id="a" style="position:relative;z-index:0;"> <p id="a-1" style="position:relative;z-index:2;">A-1</p> </p> <p id="b" style="position:relative;z-index:0;"> <p id="b-1" style="position:relative;z-index:1;">B-1</p> </p>

CSS z-index 属性从父规则的例子, 不可逾越的层级
很多人将 z-index 设得很大, 9999 什么的都出来了, 如果不考虑父节点的影响, 设得再大也没用, 那是无法逾越的层级.
层级树规则
可能你会觉得在 DOM 结构中的兄弟节点会拎出来进行比较并确定层级, 其实不然.
代码如下:
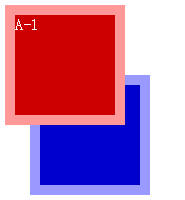
<p id="a" style="position:relative;z-index:2;"> <p id="a-1" style="position:relative;z-index:0;">A-1</p> </p> <p id="b"> <p id="b-1" style="position:relative;z-index:1;">B-1</p> </p>

CSS z-index 属性层级树规则的例子
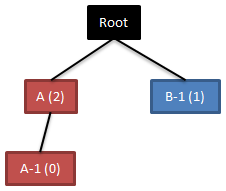
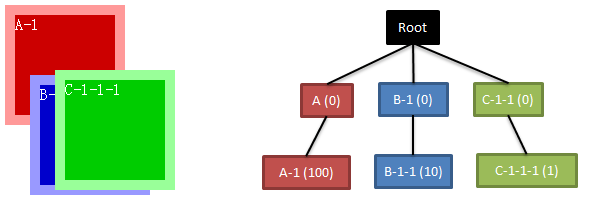
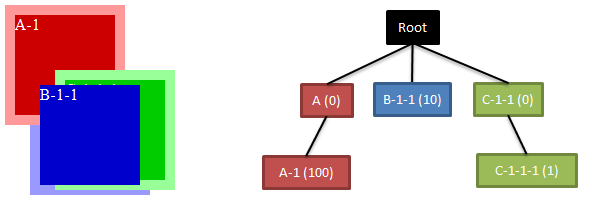
我们认为同时将 position 设为 relative, absolute 或者 fixed, 并且 z-index 经过整数赋值的节点, 会被放置到一个与 DOM 不一样的层级树里面, 并且在层级树中通过对比 z-index 决定显示的层级. 上面的例子如果用层级树来表示的话, 应该如下图所示.

CSS z-index 的层级树
图中虽然 A-1 (z-index:0) 的值比 B-1 (z-index:1) 小, 但因为在层级树里 A (z-index:2) 和 B-1 在一个层级, 而 A 的值比 B-1 大, 根据从父规则, A-1 显示在 B-1 前面.
参与规则 2
前面提到的参与规则认为只要节点的 position 属性为 relative, absolute 或者 fixed, 即可参与层级比较, 其实不准确. 如果所有节点都定义了 position:relative, 并且将 z-index 设为整数值, 根据从父规则, 父节点的层级决定了子节点所在层级.
代码如下:
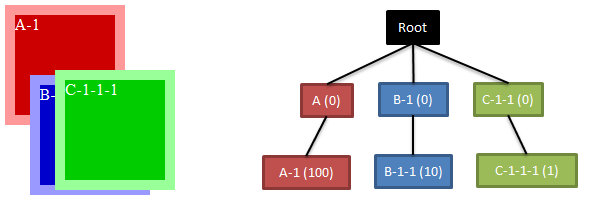
<p id="a" style="position:relative;z-index:0;"> <p id="a-1" style="position:relative;z-index:100;">A-1</p> </p> <p id="b"> <p id="b-1" style="position:relative;z-index:0;"> <p id="b-1-1" style="position:relative;z-index:10;">B-1-1</p> </p> </p> <p id="c" style="position:relative;z-index:0;"> <p id="c-1"> <p id="c-1-1"> <p id="c-1-1-1" style="position:relative;z-index:1;">C-1-1-1</p> </p> </p> </p>
例子中 A, B-1, C-1-1 作为父节点, z-index 的值相同, 根据顺序规则, C-1-1 在 B-1 之前, B-1 在 A 之前; 又根据从父规则, 无论子节点的 z-index 值是什么, C-1-1-1 在 B-1-1 之前, B-1-1 在 A-1 之前.

CSS z-index 属性参与规则 2 的例子, 所有节点参与层级比较
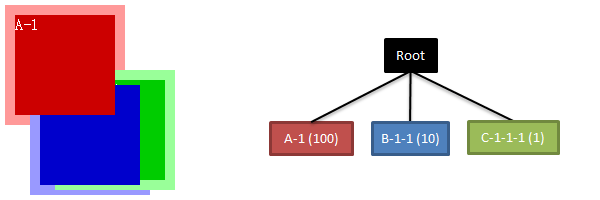
如果我们将所有父节点的 z-index 属性去除, 诡异的事情发生了. IE6 和 IE7 浏览器显示效果不变, 而 W3C 浏览器的子节点不再从父, 而是根据自身的 z-index 确定层级.
代码如下:
<p id="a" style="position:relative;"> <p id="a-1" style="position:relative;z-index:100;">A-1</p> </p> <p id="b"> <p id="b-1" style="position:relative;"> <p id="b-1-1" style="position:relative;z-index:10;">B-1-1</p> </p> </p> <p id="c" style="position:relative;"> <p id="c-1"> <p id="c-1-1"> <p id="c-1-1-1" style="position:relative;z-index:1;">C-1-1-1</p> </p> </p> </p>
根据默认值规则, IE6 / IE7 和 W3C 浏览器上的元素存在 z-index 默认值的区别. 我们相信, 仅当 position 设为 relative, absolute 或者 fixed, 并且 z-index 赋整数值时, 节点被放置到层级树; 而 z-index 为默认值时, 只在 document 兄弟节点间比较层级. 在 W3C 浏览器中, A, B-1 和 C-1-1 的 z-index 均为 auto, 不参与层级比较.

CSS z-index 属性参与规则 2 的例子, z-index 为 auto 的节点不参与层级比较
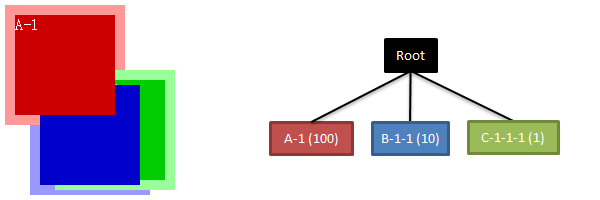
而在 IE6 和 IE7 中, 因为 z-index 的默认值是 0, 所以也参与了层级比较.

CSS z-index 属性参与规则 2 的例子, IE6 和 IE7 中 z-index 默认为 0
设置了 position 而没有 z-index 的节点虽然不参与层级树的比较, 但还会在 DOM 中与兄弟节点进行层级比较.
代码如下:
<p id="a" style="position:relative;"> <p id="a-1" style="position:relative;z-index:100;">A-1</p> </p> <p id="b"> <p id="b-1"> <p id="b-1-1" style="position:relative;z-index:10;">B-1-1</p> </p> </p> <p id="c" style="position:relative;"> <p id="c-1"> <p id="c-1-1"> <p id="c-1-1-1" style="position:relative;z-index:1;">C-1-1-1</p> </p> </p> </p>
我们对上个例子改造一下, 将 B-1 的 position 属性删除后, W3C 浏览器显示如下图. 根据定位规则, A 和 C-1-1 会显示在 B-1 的前面; 而根据顺序规则, C-1-1 又显示在 A 前面.

CSS z-index 属性参与规则 2 的例子, position 为 auto 的节点不参与层级树比较, 但仍参与 DOM 兄弟节点间的层级比较, W3C 浏览器
在 IE6 和 IE7 中, 因为 A 和 C-1-1 设置了 position:relative, 而且 z-index 的默认值为 0, 所以也参与层级树比较, 所以有如下效果.

CSS z-index 属性参与规则 2 的例子, position 为 auto 的节点不参与层级树比较, 但仍参与 DOM 兄弟节点间的层级比较, IE6 和 IE7
总结
浏览器节点显示层级是一个费力的活, 今天你觉得 A 区块会永远置顶, 但明天因为需求变动, 突然出现 B 元素需要置顶. 一层一层往上堆砌, 某天回头一看, 发现很多区块交错在一起, 而且他们的值一个比一个大, 根本搞不清头绪. 我觉得在操刀干活之前, 最好先将 position, z-index 和层级的关系搞搞清楚, 以免后患无穷.
另外, 非情非得已, 切勿用 JavaScript 计算 z-index, 并将某个节点的 z-index 设置成所有节点中层级最高.
因为篇幅太长, 本文仅从节点属性角度进行讨论, 没有涉及 select 和 iframe 等特殊页面节点考虑, 如果有机会下次再为大家分享.
以上就是CSS z-index 层级关系优先级的概念全部内容,希望能给大家一个参考,也希望大家多多支持PHP中文网。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment réparer la passerelle par défaut de l'ordinateur n'est pas disponible
Comment réparer la passerelle par défaut de l'ordinateur n'est pas disponible
 Comment activer la même fonction de ville sur Douyin
Comment activer la même fonction de ville sur Douyin
 Vérifier l'espace disque sous Linux
Vérifier l'espace disque sous Linux
 Comment recharger Ouyiokx
Comment recharger Ouyiokx
 les jeux sur iPad n'ont pas de son
les jeux sur iPad n'ont pas de son
 point de symbole spécial
point de symbole spécial
 Touches de raccourci des commentaires Python
Touches de raccourci des commentaires Python
 Explication populaire de ce que signifie Metaverse XR
Explication populaire de ce que signifie Metaverse XR