
Cet article présente l'explication détaillée du cycle de vie de la série de développement de mini-programmes WeChat (4) pages
Cette série est une explication détaillée par l'auteur depuis le début et convient aux débutants. et apprenez étape par étape selon la série
1 : Le cycle de vie de la page
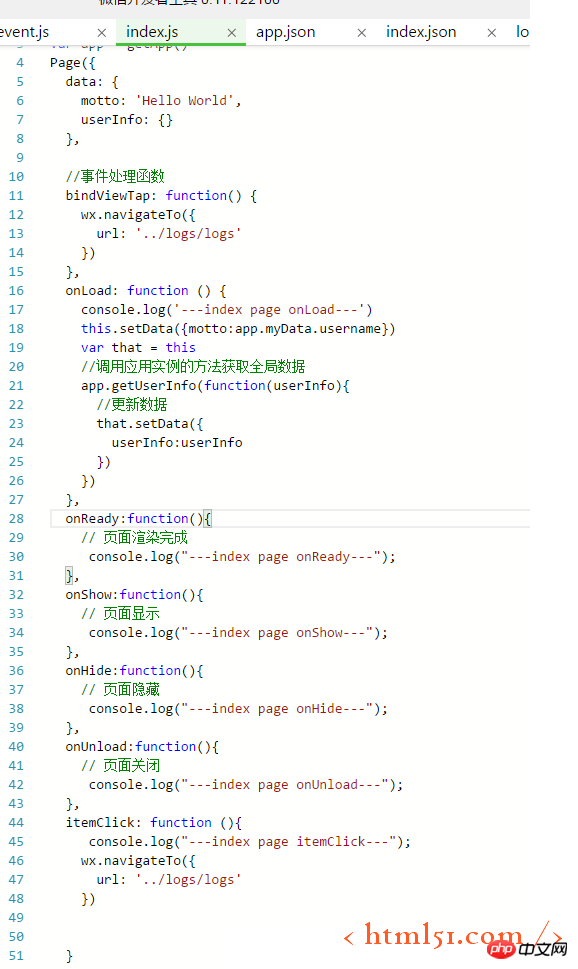
Ajoutez le code présenté dans la figure 1 à la page initiale : index.js

Figure 1
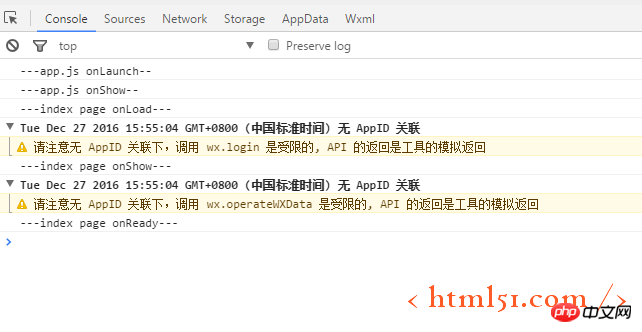
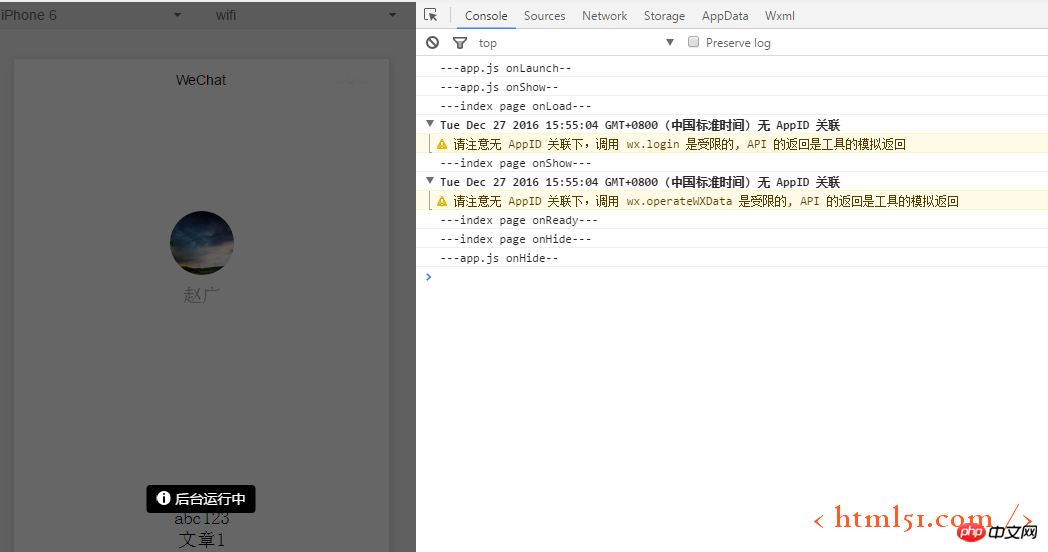
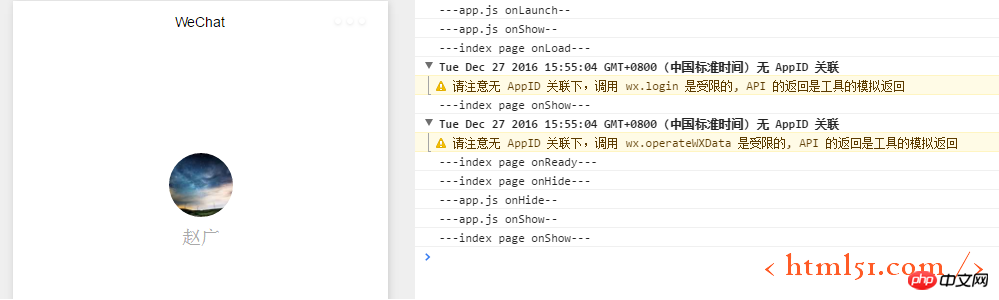
Après avoir cliqué sur "Compiler", exécutez ce petit programme : Le journal est présenté dans la figure 2 : Le démarrage initial de la page index.js démarrera à partir du cycle de vie appel de méthode dans app,js : onLaunch---onShow, puis commencez à appeler index.js La méthode du cycle de vie dans la page : onLoad---onShow---onReady Lorsque vous cliquez sur « Arrière-plan », la page index.js. entre en arrière-plan. À ce moment, la méthode de cycle de vie onHide est rappelée, comme le montre la figure 3. Si vous cliquez à nouveau sur « Premier plan », ramenant la page au premier plan, puis rappelant la méthode de cycle de vie de la page : onShow (notez que onLoad n'est plus rappelé pour le moment) comme le montre la figure 4

Figure 2

Figure 3

Figure 4
2 : Saut de page
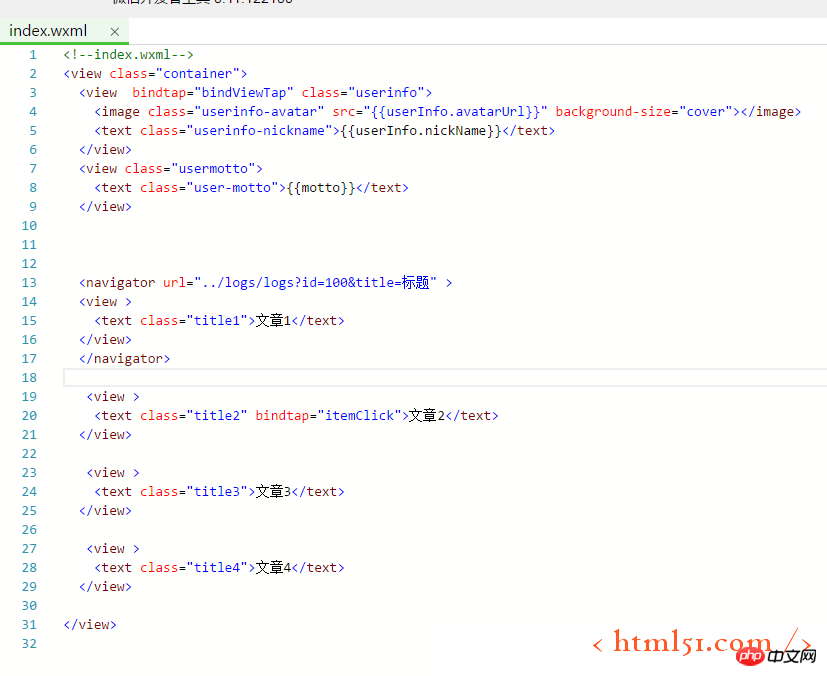
Écrivez le index.wxml comme le montre la figure 5. On voit que le composant texte est lié à un événement : itemClick. L'implémentation de la méthode itemClick est détaillée dans la figure 1 :
itemClick: function (){
console.log("---index page itemClick---");
wx.navigateTo({
url: '../logs/logs'
})Parmi eux : wx.navigateTo représente le passage de la page index.js à la page pages/logs/logs Remarque : naviguerTo représente le passage à la page des journaux. Sous la page des journaux, passez le bouton de retour en haut à gauche. Le coin de la page des journaux peut revenir à la page d'index. S'il s'agit de wx.redirectTo, la page d'index est détruite et ne peut pas être renvoyée à la page d'index à partir de la page de journaux. Ici, nous prenons uniquement wx.navigateTo comme exemple
.
Figure 5
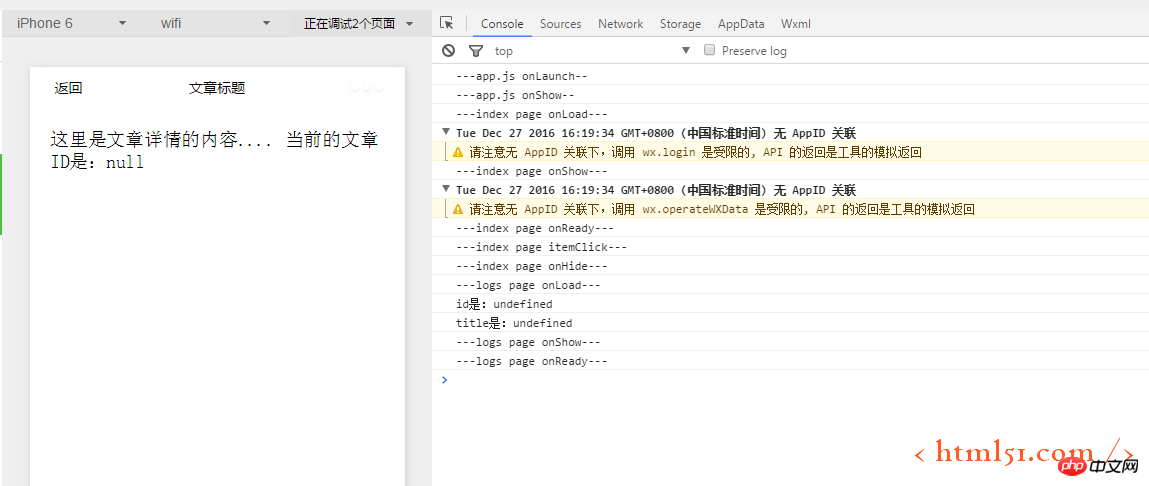
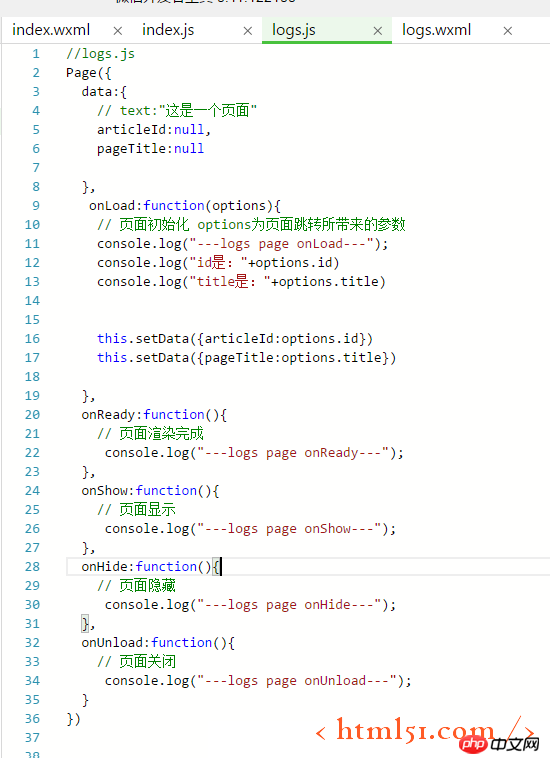
Dans le simulateur, si vous cliquez sur le composant texte de l'article 2, vous accéderez aux logs correspondants journal d'interface comme le montre la figure 6, le code js correspondant à la page des journaux est présenté dans la figure 7. En comparant la figure 6 et la figure 7, on peut voir qu'en passant de la page d'index à la page des journaux, le cycle de vie de l'index La méthode onHide doit d'abord être appelée (s'il s'agit de wx.redirectTo. Le saut de méthode appelle également la méthode de cycle de vie de l'index onUnload), puis appelle la méthode de cycle de vie de la page de journaux dans l'ordre : onLoad---onShow---onReady

Figure 6

Figure 7
3 : Transfert de paramètres entre pages
Modifiez la figure 1, code index.js en :
wx.navigateTo({
url : "../logs/logs?id=1&title=title abc"
})
C'est-à-dire : from index Lorsque la page passe à la page des journaux, deux paramètres sont passés : id=1 et title=title abc
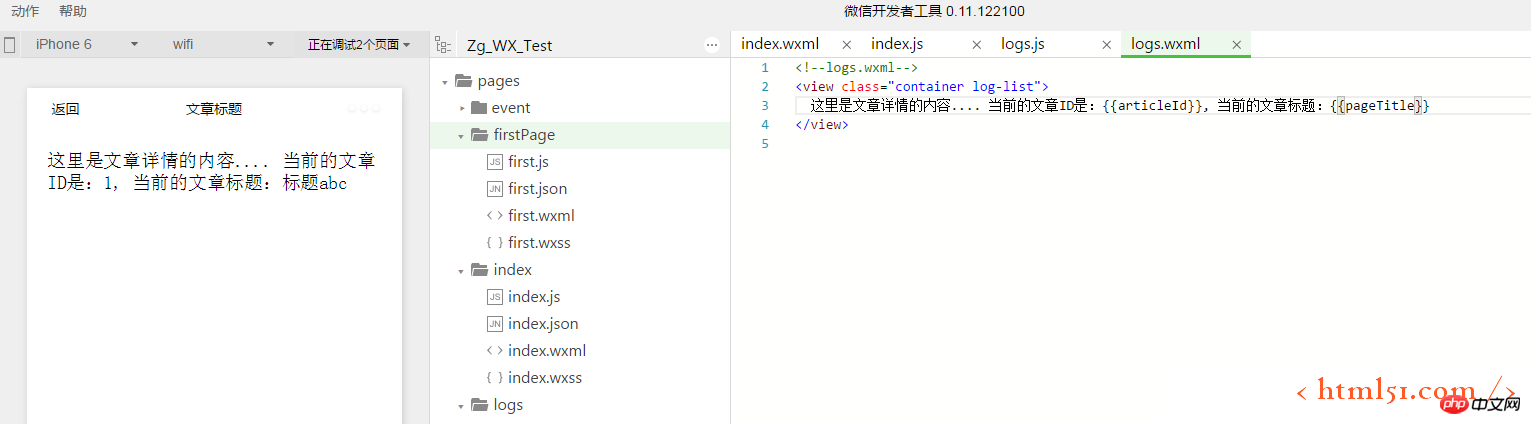
Regardons les journaux code de la page comme le montre la figure 7, qui est obtenu en passant les paramètres dans onLoad : options Quant aux paramètres passés : id et title, le code définit ces deux paramètres sur les deux variables liées à logs.wxml : articleId, pageTitle. Les résultats d'affichage et le code logs.wxml sont présentés dans la figure 8 :

Figure 8
Comme vous pouvez le voir d'après les résultats du simulateur dans la figure 8, la page des journaux affiche les deux paramètres transmis depuis la page d'index : id= 1 et title=title abc
Remarque : le saut de page peut également être configuré dans . wxml, comme le montre le code de la figure 5, le composant texte correspondant à l'article 1 peut être passé. Le code suivant configure le saut :
<navigator url="../logs/logs?id=100&title=标题" >
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!