
Cet article vous montrera comment référencer des fichiers wxml et afficher des modèles dans les mini-programmes WeChat. Il existe deux façons de référencer des fichiers WXML, afin que le contenu répété puisse être inclus, rendant le contenu de la page Web et la structure logique plus simples et plus clairs. Plus léger.
De plus, dans la deuxième méthode, vous pouvez apprendre à utiliser des modèles pour référencer des fichiers WXML.
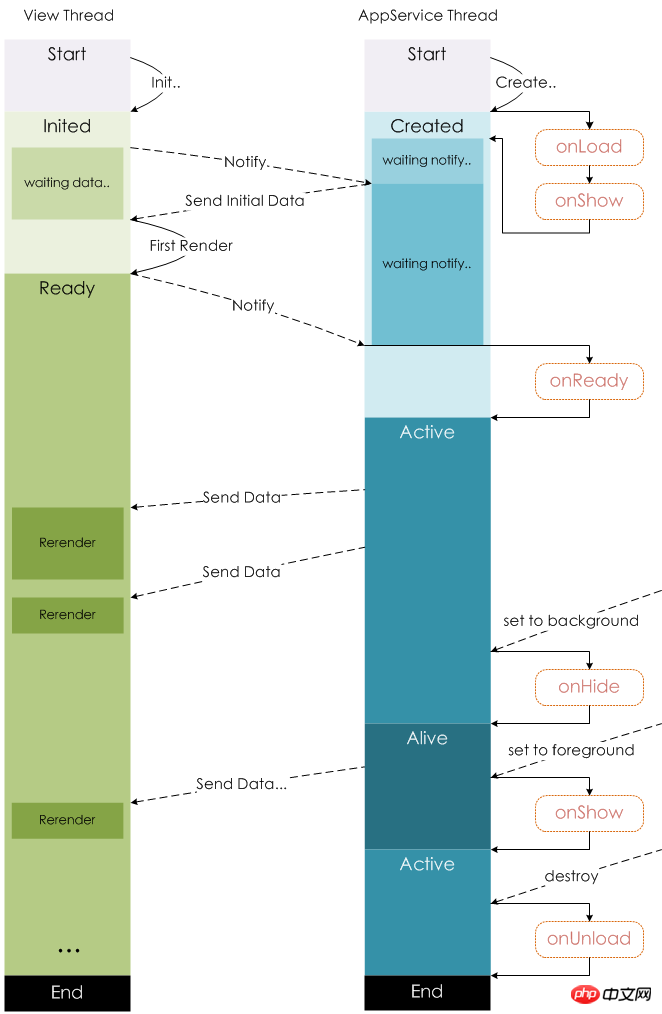
Enfin, comment faire le ménage à la sortie du programme. Grâce à l'introduction du cycle de vie du mini programme, tout le monde peut clairement connaître les événements du mini programme à chaque étape, si vous avez besoin d'organiser et d'organiser. exécuter différentes tâches à différentes étapes, vous pouvez écrire dans l'événement correspondant.
Contenu principal
Deux types de références aux fichiers wxml (inclure, importer)
Utilisation de modèles
Vie du mini programme cycle
Exemple 1 : Référencer le fichier header.wxml en mode inclusion
Les références de fichiers sont très importantes pour la réutilisation du code. Par exemple, dans le développement Web, nous. peut utiliser public Extrayez la partie d'en-tête, le pied de page et d'autres parties, puis citez-les si nécessaire.
L'applet WeChat contient des fonctions de référence - inclure et importer. L’utilisation de ces deux balises pour référencer des fichiers est fondamentalement la même. Parlons d’abord de l’inclusion.
Les fichiers de vue référencés dans WeChat ne sont pas rendus. Cela revient fondamentalement à copier directement le fichier référencé vers l'emplacement de référence, nous devons donc le restituer.
Exemple de description
Ici, les informations de l'avatar de l'utilisateur créées par défaut sont extraites dans header.wxml en tant que référence d'en-tête, qui est référencée respectivement par index2.wxml et index3.wxml.
Exemple de code
Créez common/header.wxml dans les pages
Copiez la structure d'informations utilisateur créée par le système par défaut de index.wxml vers header.wxml.
Code Header.wxml :
<!--pages/common/header.wxml-->
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>Étant donné que les deux pages doivent contenir header.wxml, le fichier de style n'a pas besoin d'être écrit à plusieurs reprises. Ici, le style est copié directement dans app.wxss.
Code app.wxss :
/**app.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}Créer un index/index2 et un index/index3

Contenu index2.wxml :
<!--pages/index/index2.wxml-->
<view class="container">
<include src="../common/header.wxml" />
<view class="myBtn">
<button type="primary" bindtap="goIndex3">进入index3</button>
</view>
</view>Étant donné que index2.wxml et index3.wxml nécessitent des données userInfo, une fois que index2 a obtenu les données, il utilise le stockage local pour les stocker et index3.wxml lit le stockage local.
Code index2.js :
// pages/index/index2.js
var app = getApp()
Page({
data: {
userInfo: {},
},
goIndex3:function(){
wx.navigateTo({
url: 'index3'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
app.getUserInfo(function (userInfo) {
that.setData({
userInfo: userInfo
})
//本地存储
wx.setStorageSync('userInfo', userInfo)
})
}Code index3.wxml :
<!--pages/index/index3.wxml-->
<view class="container">
<include src="../common/header.wxml" />
<text>pages/index/index3.wxml</text>
</view>Code index3.js :
// pages/index/index3.js
Page({
data:{
userInfo: {},
},
onLoad:function(options){
this.setData({
userInfo: wx.getStorageSync('userInfo')
})
},
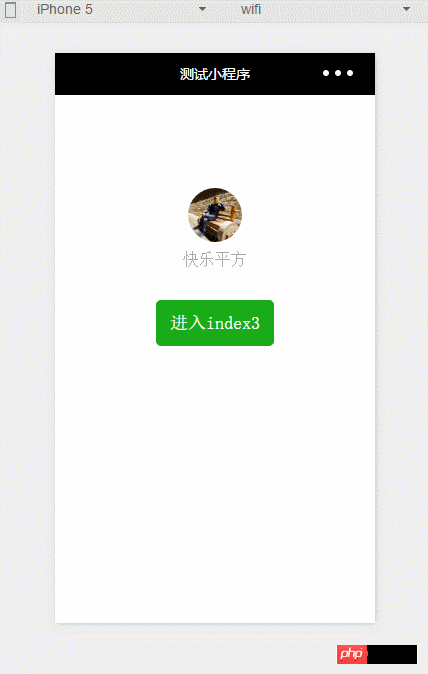
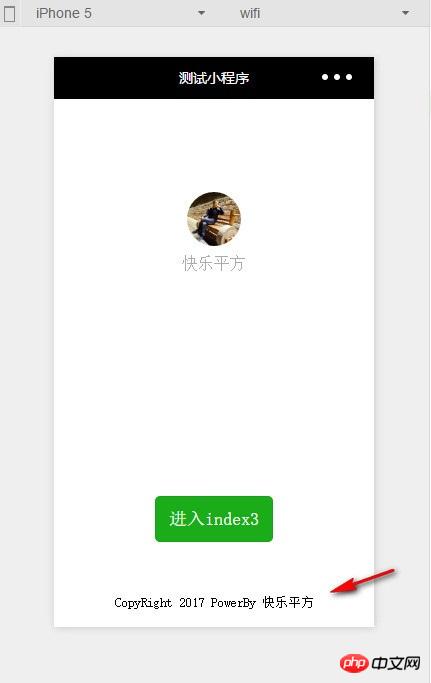
})Effet d'instance

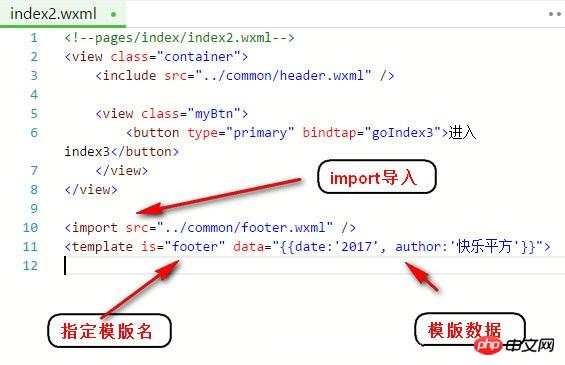
Exemple 2 : Référencer le fichier footer.wxml dans la méthode d'importation
Cet exemple utilise import pour référencer le fichier L'importation est beaucoup plus puissante que l'inclusion. . Je l’expliquerai plus tard. Comparons ces deux-là.
La méthode de référence d'importation implique le modèle de WeChat. Parlons d'abord du modèle.
Modèle de vue WeChat (modèle)
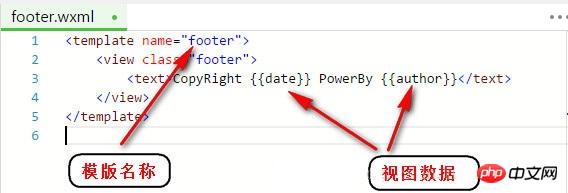
le modèle est également écrit en .wxml, puis utilise la balise... pour spécifier les informations du modèle. Le modèle est défini :
<template name="msgItem">
视图代码...
</template>
Utiliser le modèle :
<template is="msgItem" data="{{...item}}"/>
Exemple de description
Utilisez un modèle pour créer un morceau de code de vue de pied de page, puis utilisez l'importation et le modèle pour appeler le code.
Exemple de code
Créer footer.wxml




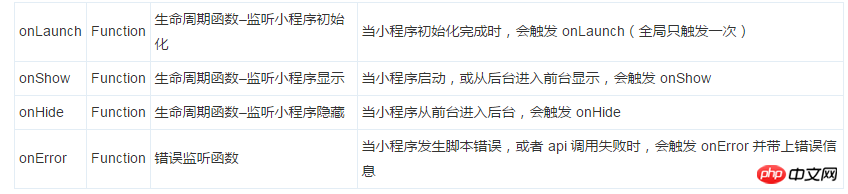
Il s'agit du cycle de vie du mini programme. Il peut être comparé au cycle de vie d'Android. Le cycle de vie du mini programme est défini dans app.js :
[tr] Temps de déclenchement de la description du type d'attribut[/". tr]

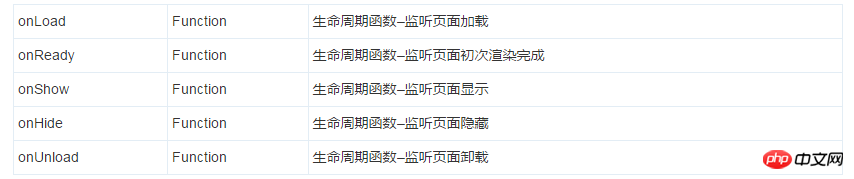
cycle de vie de la page :
[tr] Description du type d'attribut[/tr]


L'événement onUnload est utilisé ici.
code index2.js :

import peut utiliser le modèle défini par le fichier cible dans ce fichier
include peut importer l'intégralité du code sauf le fichier cible. , ce qui est tout à fait donc copiez-le à l'emplacement d'inclusion
La portée de l'importation
L'importation a le concept de portée, c'est-à-dire qu'elle importera uniquement le modèle défini dans le fichier cible, mais pas le modèle importé par le fichier cible.
Par exemple : C import B, B import A, en C vous pouvez utiliser le modèle défini par B, en B vous pouvez utiliser le modèle défini par A, mais C ne peut pas utiliser le modèle défini par A
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 LTE
LTE
 Quelle est la raison de l'échec de la connexion au serveur ?
Quelle est la raison de l'échec de la connexion au serveur ?
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Quelles sont les vulnérabilités courantes de Tomcat ?
Quelles sont les vulnérabilités courantes de Tomcat ?
 Comment supprimer la dernière page vierge dans Word
Comment supprimer la dernière page vierge dans Word
 Comment modifier par lots les noms de fichiers
Comment modifier par lots les noms de fichiers
 Comment effacer le flotteur en CSS
Comment effacer le flotteur en CSS
 conversion de fichier flac
conversion de fichier flac