
HTML5 est vraiment une excellente technologie Web. Il vous permet non seulement de manipuler les éléments de la page plus facilement, mais vous permet également d'obtenir davantage d'effets d'animation via le canevas. Après l'introduction de la norme HTML5, CSS3 peut également jouer un rôle plus important. . effet. Cet article présente principalement quelques effets spéciaux d'animation basés sur HTML5 Canvas et les partage avec vous. J'espère qu'ils vous plairont.
Il s'agit d'une animation en cascade HTML5 très réaliste, implémentée sur la base de Canvas, et l'effet est plutôt cool.

Téléchargement du code source de la démonstration en ligne
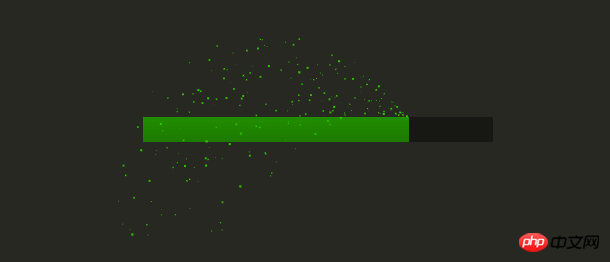
Il s'agit également d'un effet spécial d'animation basé sur HTML5 Canvas, c'est une barre de progression HTML5 très créative, vous pouvez l'essayer.

Téléchargement du code source de la démonstration en ligne
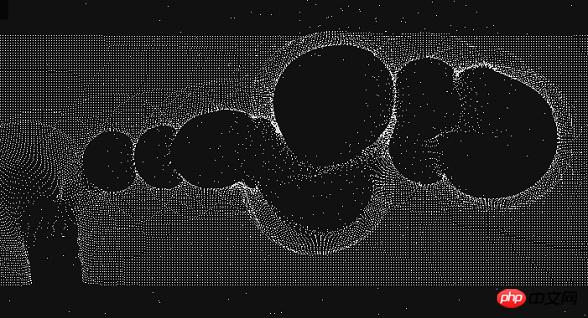
Il s'agit d'un effet de simulation de 30 000 particules utilisant HTML5 Canvas Particle animation, lorsque vous utilisez la souris pour vous déplacer sur la toile, certaines particules autour de la souris se déplaceront avec vous et formeront un certain motif, tout comme si vous jouiez à la peinture sur sable, l'effet est très bon. Ici, nous appliquons certaines fonctionnalités HTML5 pour donner à cette animation de particules un aspect assez dynamique.

Téléchargement du code source de la démo en ligne
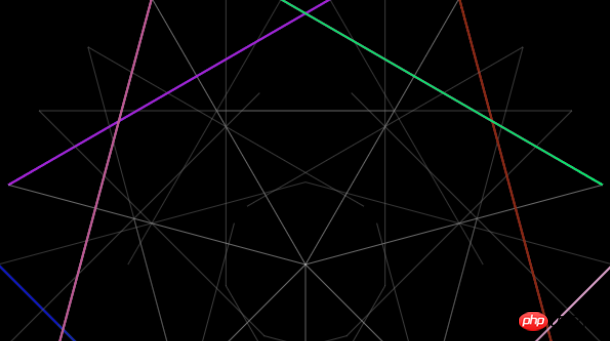
Bien que ce HTML5 Canvas ne soit pas très pratique, vous pouvez le télécharger Grâce à cela, j'ai beaucoup appris sur HTML5 au collège, notamment comment tracer des lignes droites dynamiques, comment calculer la distance entre les nœuds, etc.

Téléchargement du code source de la démonstration en ligne
Il s'agit d'une flamme HTML5 très réaliste et cool. animation, le mouvement de la flamme est similaire à celui d'une vraie flamme de bougie.

Téléchargement du code source de la démonstration en ligne
Ce graphique HTML5 est tout d'abord très spécial. , il est basé sur Canvas, d'autre part il a une animation polyligne 3D.

Téléchargement du code source de la démonstration en ligne
C'est un arbre qui peut automatiquement se diviser. L'animation se déroulera sous la forme d'un arbre binaire. Ces trois arbres SVG utilisent d'abord le pinceau g de SVG pour définir ces branches, puis utilisent JavaScript pour modifier dynamiquement g afin de réaliser l'animation de branchement et d'expansion des branches.

Téléchargement du code source de la démo en ligne
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Plateforme de trading de devises numériques
Plateforme de trading de devises numériques
 Que signifie la fréquence d'images ?
Que signifie la fréquence d'images ?
 Explication détaillée de la commande nohup
Explication détaillée de la commande nohup
 Comment résoudre le problème de l'impossibilité de créer un nouveau dossier dans Win7
Comment résoudre le problème de l'impossibilité de créer un nouveau dossier dans Win7
 Comment lier des données dans une liste déroulante
Comment lier des données dans une liste déroulante
 Le dossier appdata peut-il être supprimé ?
Le dossier appdata peut-il être supprimé ?