
Le modèle de boîte se compose des propriétés CSS suivantes :
0 Contenu
1.padding padding
2.border. border
3.margin margin
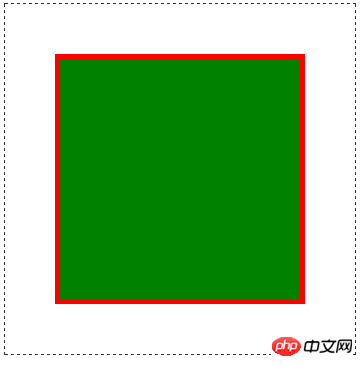
Voici l'exemple le plus courant La ligne pointillée n'appartient pas au modèle de boîte et sert à identifier la plage.
<p class="box"></p>
<style type="text/css">
.box {
width: 200px;
height: 200px;
background-color: green;
padding: 20px;
border: 5px solid red;
margin: 50px;
}
</style>Effet explicite : 
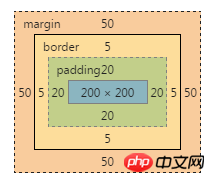
Vous pouvez utiliser Chrome (Ctrl Shift j) ou le firebug de Firefox Attendez les outils de développement pour visualiser le modèle de boîte : 
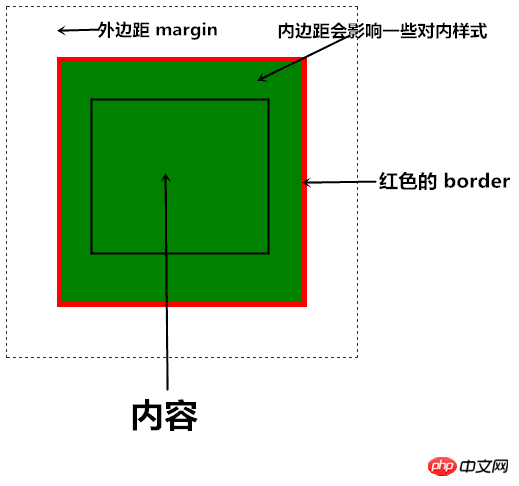
J'ai fait quelques marques simples. La ligne continue de la boîte noire et la ligne pointillée la plus à l'extérieur sont les mêmes. Elles servent à l'identification, pas au style défini. . :
Nous pouvons voir que la largeur et la hauteur du contenu de p sont toutes deux de 200 px. Définir le remplissage sur un élément de bloc ou de boîte en ligne affectera certains éléments CSS. l'arrière-plan sera également affiché explicitement sur le remplissage.
Le rouge est la bordure, et l'élément de bordure ne sera pas compté dans le contenu de l'élément, ce qui signifie qu'il n'y a aucun moyen d'obtenir l'arrière-plan, etc.
Les éléments de marge sont généralement invisibles et les couleurs ne peuvent pas être définies dessus. Les marges sont souvent utilisées pour séparer une certaine distance des autres éléments.
Changer la taille de la bordure via le DOM, ou bordure explicite, modifiera la taille de l'élément, ce qui peut perturber la mise en page. Il existe également un contour d'attribut en CSS. Cet attribut est similaire à la bordure et peut également l'être. utilisé comme bordure, mais il est différent de La différence avec la bordure est qu'elle est dessinée sur le contenu et ne modifie pas la taille de la boîte. IE7 et les versions inférieures ne prennent pas en charge le contour.
Superposition de données externes
Il y a une autre particularité du modèle de boîte, c'est-à-dire que les données externes adjacentes seront superposées lorsqu'elles se rencontreront, et la plus grande sera la finale données externes.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!