
Border est l'attribut CSS le plus couramment utilisé pour créer diverses bordures p. Nous avons compilé ici un résumé des méthodes d'utilisation de l'attribut CSS border pour créer des bordures déformées. Les plus importantes sont certaines transformations graphiques basées sur des triangles :
Révision des bases de la bordure
Bordure, comme son nom l'indique, signifie bordure En CSS, vous pouvez utiliser la syntaxe de bordure pour apporter de nombreuses modifications de conception à la bordure, telles que la définition. la largeur, le style, la couleur, etc., vous pouvez également masquer la bordure. En principe, la conception des bordures CSS ne se limite pas aux bordures de bloc ou d'étendue, mais peut également être appliquée aux bordures d'autres éléments de page Web, tels que. comme les bordures des titres de pages Web et des images. border (img border)... etc., tous les principaux navigateurs prennent en charge la propriété CSS border.
Introduction à la syntaxe des bordures CSS :
border: 边框粗细 边框颜色 边框样式 ;
La règle de bordure CSS standard a trois paramètres de gauche à droite, chaque paramètre est séparé par un espace semi-formé, le premier Le premier paramètre est l'épaisseur de la bordure (border-width), généralement en utilisant des unités standard de page Web telles que px et em. Le deuxième paramètre indique la couleur de la bordure (border-color). Vous pouvez utiliser le code couleur standard ou. le nom anglais de la couleur. Le troisième paramètre Le premier paramètre est le style de bordure, qui peut être défini sur de nombreux styles différents tels que des lignes pleines, des lignes pointillées, des lignes pleines doubles, des points continus, etc.
Après un bref examen, entrons dans le vif du sujet :
1. Déformation de la bordure
Les développeurs front-end doivent avoir une certaine compréhension de la façon d'utiliser le CSS pur pour y parvenir. l'effet triangle. Mais peu de gens utilisent réellement cet effet dans des projets, et tout le monde n'est pas familier avec le principe de création de triangles en utilisant du CSS pur. Alors aujourd’hui, j’ai écrit un article approximatif pour des amis qui ne maîtrisent pas très bien ce principe. Laissez passer les maîtres ! Voyons comment j'obtiens l'effet triangle grâce au CSS pur.

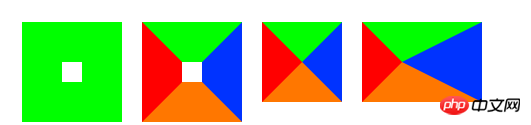
Examinons d'abord l'ensemble de formes ci-dessus, qui sont deux carrés et deux rectangles, et chaque forme comprend des formes différentes. Il est à noter que ces formes sont réalisées grâce à du CSS pur, et la bonne nouvelle c'est qu'elles sont compatibles avec IE6...
Quadrilatère équilatéral == la combinaison de graphiques (aucune mauvaise idée permise !!) :
Si vous le souhaitez, comment y parviennent-ils ? En fait, c’est relativement simple, mais les gens y prêtent rarement attention. Nous sommes habitués à utiliser des bordures pour définir les bordures. En raison des dessins de conception, la plupart d'entre eux définissent des graphiques avec "1 à 5" pixels, et nous n'avons pas mené de recherche approfondie, par exemple, quel est le lien entre la bordure gauche et. bordure en haut ? Il est facile de connaître la réponse. Il suffit d'augmenter la valeur de border-width. Après l'avoir augmentée, nous verrons que la connexion entre les frontières est une barre oblique. Comme le montre l'image ci-dessus, la partie ci-dessus du code est collée ci-dessous :
<p style=”width: 20px; height: 20px; display: inline-block; border: 40px solid #0f0; float: left;”></p> <p style=”width: 20px; height: 20px; display: inline-block; margin-left: 20px; border-left: 40px solid #f00; border-top: 40px solid #0f0; border-right: 40px solid #03f; border-bottom: 40px solid #f70; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border-left: 40px solid #f00; border-top: 40px solid #0f0; border-right: 40px solid #03f; border-bottom: 40px solid #f70; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border-left: 40px solid #f00; border-top: 40px solid #0f0; border-right: 80px solid #03f; border-bottom: 40px solid #f70; font-size: 0; float: left;”></p>
Vous devez vouloir comprendre le principe de déformation des graphiques ci-dessus. Ici, j'analyse le code étape par étape :
Tout d'abord, nous étudions le code de la figure 1 et constatons que c'est la façon dont nous définissons habituellement les bordures : border:40px solid #0f0; une largeur et une hauteur de 20 pixels. C'est un carré de 40 pixels
Continuez et étudiez le code de la figure 2. Il est également très simple à mettre en œuvre. Cependant, nous avons découvert des changements surprenants. . Entre chaque bordure et la bordure, il y a Une ligne diagonale est générée, et quatre trapèzes sont générés à ce moment-là. Si vous êtes intelligent, vous sentirez certainement que c'est comme ça, et en même temps, vous penserez que. s'il n'y a pas d'espace central, alors un triangle sera généré...
Oui, comme vous pouvez l'imaginer, la figure 3 est ce que vous avez en tête. Nous voyons le code "width: 0px; height: 0px;" donc. que la partie vierge a disparu, mais à ce stade, vous devrez peut-être également faire attention à un détail (indiqué en gras), "font-size: 0", oui, c'est ça. Afin d'être compatible avec ie6, supprimez le bug de la hauteur de pixel ie610 (line-height:0; doit être utilisé si nécessaire). À ce stade, nous arrivons à la fin. Ensuite, voulez-vous me dire que la conversion des trois autres couleurs de bordure en couleur d'arrière-plan devient un triangle ? Oui, c'est effectivement comme ça. Mais ne vous inquiétez pas, étudions la figure 4 ci-dessous.
Il n'y a qu'une légère différence par rapport à la troisième image. La largeur de la bordure droite est passée à 80 pixels. Vous pouvez alors voir que 4 triangles non rectangles sont générés, mais à quoi ça sert ? Je peux certainement dire que tant que vous réfléchissez bien, c'est assez amusant, car notre champ de triangles ne se limite plus aux angles droits... Haha, lecteurs, continuez à regarder
Les carrés se transforment en triangles : 
J'ai fait de mon mieux pour terminer l'annotation de l'ensemble du processus de transformation sans être bâclé, mais en raison du style d'écriture et de la personnalité, il y a toujours des points difficiles, alors pardonnez-moi ! Collez le code graphique ci-dessus :
<p style=”width: 0px; height: 0px; display: inline-block; border: 40px solid #fff; border-left-color: #f00; border-right-color: #03f; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border: 40px solid #fff; border-left-color: #f00; border-top-color: #0f0; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border: 40px solid #fff; border-bottom-color: #f70; font-size: 0; float: left;”></p>
即使不看上面代码,你也应该清楚上面几个图形是如何得到的了。没错,定义了一个“border:40px solid #fff /*这里就是背景色*/;”,然后给边框定义不同的颜色值就行了,如果想要显示下面的三角形,只给下面的图形定义颜色即可。
就这么简单了,我们常见的某些小三角就是通过这样的代码来实现的,一般配合着绝对定位(position:absolute;)来使用,就会达到理想的效果了。
二、border变形记之高级进阶
神马,上面还不算结束。呵呵,的确如此,我想说的是通过上面的部分恐怕还不能实现开头图片中的效果。所以我们只能继续加深研究层次了…下面是内涵图出场了。。。
做为一名睿智的前端开发人员来说,你一定不会对于上面的做法感到不屑,因为我讲的不仅仅是技术,这还是一项艺术。嘿嘿,痞子出场,讲解继续…首先放码…
<p style=”width: 0px; height: 0px; display: inline-block; border: 40px solid #fff; border-left-color: #f00; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: -70px; border: 40px solid #0f0; border-left-color: #fff; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border: 40px solid #fff; border-left-color: #f00; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: -70px; border: 40px solid #0f0; border-left-color: transparent; _border-left-color: snow; _filter: chroma(color=snow); font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border: 40px solid #03f; border-left-color: #f00; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: -70px; border: 40px solid #0f0; border-left-color: transparent; _border-left-color: snow; _filter: chroma(color=snow); font-size: 0; float: left;”></p>
我感觉做前端的人玩神马找找看,找不同之类的游戏肯定牛X,毕竟整天面对着代码调bug,分析不同类型的代码在不同的浏览器实现的不同效果…呵呵,啰嗦了。你应该看到不一样的地方了。
上面想要实现的效果就是,左边的块要压在右边的块上面,来实现整体的块元素之间的衔接工作。看到这里,我知道您在思考什么,z-index是不是?难道不是,你也想到透明了?那么说明你已经领悟到css三角形的真谛了。
三、border变形记之分步导航效果(火箭组装法)
电视中大家都看到过火箭,以及类火箭形物体。今天我这里讲的技术就是火箭组装是非常不可能的,我要讲的是类似火箭的组装来实现纯css分布导航效果。
大家都知道火箭由最下面的发动机+推进器,中间燃料箱发送机,头上是卫星整流罩等等…大概这么个情况。ok,看我下面的结构
看到了上面的图解之后你肯定应该知道自己该干神马了,我们只需要给中间的块一个固定的值,然后左右两边的形状采用相对于中间的块绝对定位就可以了。既然知道了原理,那么就开始行动吧。
<style type="text/css">
#step{margin:50px;font-size:16px;color:#fff;letter-spacing:0.5em;}
#step a{width:100px;height:30px;background:#9BBB38;text-align:center;display:inline-block;line-height:30px;position:relative;margin-right:20px;}
#step a s{width:0px;height:0px;border:15px solid #9BBB38;border-left-color: transparent; _border-left-color: snow; _filter: chroma(color=snow);font-size:0;line-height:0;position:absolute;left:-30px;top:0px;}
#step a b{width:0px;height:0px;border:15px solid #fff;border-left-color:#9BBB38;font-size:0;line-height:0;position:absolute;top:0px;rightright:-30px;}
#step .first{border-left-color:#9BBB38}
#step .last{border-color:#9BBB38;rightright:-15px;}
#step .on{background:#E58712;}
#step .on s{border:15px solid #E58712;border-left-color: transparent; _border-left-color: snow; _filter: chroma(color=snow);}
#step .on b{border-left-color:#E58712;}
</style>
<p id="step">
<a><s class="first"></s>注册<b></b></a>
<a class="on"><s></s>登录<b></b></a>
<a><s></s>下单<b></b></a>
<a><s></s>付款<b class="last"></b></a>
</p>如果看到这里你仍旧在问怎么实现神马的巴拉巴拉…那么我只能告诉你:跪求的话我也不告诉你。你只有自己去实践,并且掌握的知识才能是自己的,所以自己去参照上面代码写一个效果,你绝对不虚此览。
四、border变形记之变态版
每个技术人员都在追求是技术的更高层次,更深层次。所以当你以为某个技术点已经结束了的时候,或许之前你所领悟到的仅仅是个开始。关键在于你是否能够利用你掌握的知识去探索并创造。下面一个简单的border变形记的变态版,技术内容很低级,想法还是可以的。欢迎重口味!
<style type="text/css">
#arr{position:relative;margin-top:100px;margin-left:100px;}
#arr a{width:0px;height:0px;border-width:50px 75px;border-style:solid;border-color:transparent;_border-color:snow; _filter:chroma(color=snow);border-left-color:#000;position:absolute;left:200px;top:0px;line-height:0;}
#arr s{width:0px;height:0px;border-color:transparent;_border-color:snow; _filter:chroma(color=snow);border-left-color:#fff;border-width:50px 20px;border-style:solid;position:absolute;top:0px;left:200px;line-height:0;}
#arr b{width:150px;height:20px;background:#000;display:block;position:absolute;left:70px;top:40px;}
</style>
<p id="arr">
<a></a>
<s></s>
<b></b>
</p>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les éditeurs de texte Java ?
Que sont les éditeurs de texte Java ?
 Comment dédoublonner une base de données dans MySQL
Comment dédoublonner une base de données dans MySQL
 La différence entre injectif et surjectif
La différence entre injectif et surjectif
 Quelle est la priorité de l'interruption ?
Quelle est la priorité de l'interruption ?
 Comment définir un arrêt programmé dans UOS
Comment définir un arrêt programmé dans UOS
 vim sauvegarder et quitter la commande
vim sauvegarder et quitter la commande
 Comment vérifier les liens morts sur votre site Web
Comment vérifier les liens morts sur votre site Web
 Introduction aux types de fichiers
Introduction aux types de fichiers