
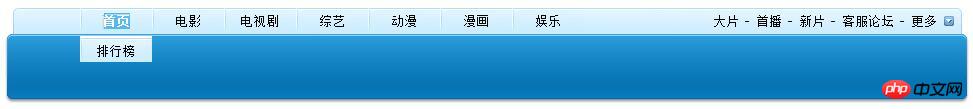
Premier aperçu de l'effet de navigation bleu classique dessiné par CSS :

Matériaux utilisés :

Code :
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>最新迅雷看看导航</title>
<style type="text/css">
body { margin:0px; font-size:13px; font-family:Verdana, Arial, Helvetica, sans-serif }
#nav { position:relative; width:964px; height:95px; z-index:1px; margin:10px auto; background:url(kkindex_nav.png) }
#navli { position:absolute; width:580px; height:32px; left:35px; top:-2px; }
ul { margin:0; }
.dh li { width:72px; height:30px; float:left; position:relative; line-height:30px; zoom:1; list-style:none; text-align:center; background:url(kkindex_nav.png) no-repeat; background-position:-125px -99px }
.dh li a { color:#000000; text-decoration:none }
.dh li a:hover { zoom:1; color:#ffffff; text-decoration:none; font-weight:bold; background:url(kkindex_nav.png) no-repeat 0 -95px; width:72px; height:30px; }
.dhhome { background:url(kkindex_nav.png) no-repeat 0 -95px; width:72px; height:30px; zoom:1; color:#ffffff !important; font-weight:bold }
.dhright { position:absolute; width:280px; height:31px; left:680px; top:-2px; text-align:center; line-height:30px; }
.dhrightimg { position:absolute; right:-4px; top:10px; background:url(kkindex_nav.png) no-repeat; background-position:-954px -115px; padding-right:15px; width:10px; height:10px; }
</style>
</head>
<body>
<p id="nav">
<p id="navli">
<ul class="dh">
<li><a href="#" class="dhhome">首页</a></li>
<li><a href="#">电影</a></li>
<li><a href="#">电视剧</a></li>
<li><a href="#">综艺</a></li>
<li><a href="#">动漫</a></li>
<li><a href="#">漫画</a></li>
<li><a href="#">娱乐</a></li>
<li><a href="#">排行榜</a></li>
</ul>
</p>
<p class="dhright"> 大片 - 首播 - 新片 - 客服论坛 - 更多
<p class="dhrightimg"></p>
</p>
</p>
<p style="width:550px;margin:20px auto;">
</p>
</body>
</html>Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun, et j'espère également que tout le monde soutiendra le site Web PHP chinois. .
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Qu'est-ce qu'un servomoteur
Qu'est-ce qu'un servomoteur
 Introduction aux méthodes de diagnostic SEO
Introduction aux méthodes de diagnostic SEO
 Que comprend le stockage par cryptage des données ?
Que comprend le stockage par cryptage des données ?
 Quelles sont les principales différences entre Linux et Windows
Quelles sont les principales différences entre Linux et Windows
 Une mémoire capable d'échanger des informations directement avec le CPU est une
Une mémoire capable d'échanger des informations directement avec le CPU est une
 Comment ouvrir le fichier mds
Comment ouvrir le fichier mds
 Changer la couleur d'arrière-plan du mot en blanc
Changer la couleur d'arrière-plan du mot en blanc
 Quels sont les outils de développement ?
Quels sont les outils de développement ?