
Avant-propos : Les compétences en débogage sont une compétence essentielle dans toute recherche et développement technologique. La maîtrise de diverses compétences de débogage obtiendra certainement le double du résultat avec la moitié de l'effort de travail. Par exemple, il peut localiser rapidement les problèmes, réduire la probabilité de défaillance, aider à analyser les erreurs logiques, etc. Aujourd'hui, alors que le développement front-end Internet devient de plus en plus important, il est particulièrement important de savoir comment réduire les coûts de développement et améliorer l'efficacité du travail dans le développement front-end et maîtriser les compétences en matière de développement front-end et de débogage.
Cet article expliquera une par une diverses compétences de débogage JS front-end. Peut-être que vous les maîtrisez déjà, alors examinons-les ensemble. Peut-être qu'il existe des méthodes que vous n'avez jamais vues auparavant, alors vous pourriez aussi bien les connaître. Eh bien, apprenez-les ensemble. Peut-être que vous ne savez pas encore comment procéder au débogage, dépêchez-vous et profitez de cette occasion pour combler les lacunes.
C'était encore l'époque où Internet commençait à peine. Le front-end des pages Web était principalement axé sur l'affichage du contenu, et les scripts du navigateur pouvaient le faire. ne fournissent que des fonctions auxiliaires très simples pour la page. À cette époque, les pages Web s'exécutaient principalement dans des navigateurs basés sur IE6, et la fonction de débogage de JS était encore très faible. Elle ne pouvait être déboguée que via la méthode d'alerte intégrée à l'objet Window. Elle aurait dû ressembler à ceci à cette époque :

Il convient de noter que l'effet observé ici n'est pas l'effet observé dans le navigateur IE de l'année, mais l'effet dans la version supérieure d'IE. De plus, il semble qu'il n'existait pas de console aussi avancée à l'époque, et l'utilisation d'alerte était également dans le code JS réel de la page. Bien que la méthode de débogage d’alerte soit très primitive, elle avait à l’époque sa valeur indélébile, et aujourd’hui encore, elle a sa place.
Comme JS peut faire de plus en plus de choses dans le front-end web, ses responsabilités deviennent de plus en plus grandes et son statut devient de plus en plus important. La méthode traditionnelle de débogage des alertes s'est progressivement révélée incapable de répondre aux différents scénarios de développement front-end. De plus, les informations de débogage qui apparaissent en mode de débogage d'alerte ne sont pas très belles et bloquent une partie du contenu de la page, ce qui n'est vraiment pas convivial.
D'un autre côté, pour les informations de débogage des alertes, des instructions telles que "alert(xxxxx)" doivent être ajoutées à la logique du programme pour fonctionner correctement, et alert empêchera la page de continuer à s'afficher. Cela signifie qu'une fois le débogage terminé, les développeurs doivent effacer manuellement ces codes de débogage, ce qui est vraiment gênant.
Ainsi, la nouvelle génération de navigateurs Firefox, Chrome, dont IE, ont successivement lancé des consoles de débogage JS, prenant en charge l'utilisation d'un formulaire similaire à "console.log(xxxx)" pour imprimer les informations de débogage sur la console . Cela n’affecte pas directement l’affichage de la page. En prenant IE comme exemple, cela ressemble à ceci :

D'accord, au revoir la fenêtre contextuelle d'alerte laide. Et les étoiles montantes, avec en tête le navigateur Chrome, ont enrichi la Console avec des fonctions plus riches :

Pensez-vous que cela soit suffisant ? Il faut vraiment admirer l’imagination de l’équipe de développement de Chrome :

Bon, sortons un peu plus du sujet. En bref, l'émergence de la console et de l'objet Console intégré au navigateur a apporté une grande commodité au développement et au débogage front-end.
Certaines personnes peuvent se demander : un tel code de débogage doit-il être nettoyé une fois le débogage terminé ?
Concernant ce problème, si vous vérifiez l'existence de l'objet console avant de l'utiliser, cela n'endommagera pas la logique métier sans le supprimer. Bien entendu, dans un souci de propreté du code, une fois le débogage terminé, ces codes de débogage qui n'ont rien à voir avec la logique métier doivent être supprimés autant que possible.
Breakpoint, l'une des fonctions du débogueur, peut interrompre le programme en cas de besoin, facilitant ainsi son analyse. Vous pouvez également définir un point d'arrêt pendant le débogage. La prochaine fois, il vous suffira de laisser le programme s'exécuter automatiquement jusqu'à la position du point d'arrêt définie, puis il pourra être interrompu à la dernière position du point d'arrêt définie, ce qui facilite grandement le fonctionnement et fait gagner du temps. ——Baidu Encyclopedia
Le débogage des points d'arrêt JS consiste à ajouter des points d'arrêt au code JS dans les outils de développement du navigateur, de sorte que l'exécution JS s'arrête à un emplacement spécifique, ce qui permet aux développeurs de déboguer le code JS. Analyse et traitement logique des segments de code. Afin de pouvoir observer l'effet du débogage des points d'arrêt, nous avons préparé un morceau de code JS à l'avance :

Le code est très simple, il suffit de définir une fonction, de passer en deux nombres, et ajoutez Après le dernier entier aléatoire, renvoyez la somme des deux nombres. En prenant les outils de développement Chrome comme exemple, examinons la méthode de base de débogage des points d'arrêt JS.
Tout d'abord, dans le code de test, nous pouvons voir à partir de la sortie de la console dans l'image ci-dessus que le code devrait s'exécuter normalement, mais pourquoi devrait-il l'être ? Puisqu’un nombre aléatoire est ajouté à la fonction, le résultat final est-il vraiment correct ? C'est une conjecture dénuée de sens, mais supposons que je veuille la vérifier maintenant : les deux nombres transmis par la fonction, les nombres aléatoires ajoutés et la somme finale. Alors comment faire ?
Méthode 1, la plus courante mentionnée précédemment, que ce soit en utilisant l'alerte ou la console, nous pouvons la vérifier comme ceci :

D'après l'image ci-dessus, nous constatez que Trois lignes de code de console sont ajoutées au code pour imprimer les variables de données qui nous intéressent. En fin de compte, les résultats de sortie de la console (panneau de la console) peuvent clairement vérifier si l'ensemble du processus de calcul est normal et ainsi atteindre notre objectif. problème.
Méthode 2. Le processus de vérification de la méthode 1 présente un inconvénient évident, à savoir qu'il ajoute beaucoup de code redondant. Voyons ensuite s'il est plus pratique d'utiliser des points d'arrêt pour la vérification. comment ajouter des points d'arrêt, et l'effet après le point d'arrêt :

Comme le montre la figure, le processus d'ajout d'un point d'arrêt à un morceau de code est "F12 (Ctrl). Shift I) pour ouvrir les outils de développement"——" Cliquez sur le menu Sources" - "Trouver le fichier correspondant dans l'arborescence de gauche" - "Cliquez sur la colonne du numéro de ligne" pour terminer l'opération d'ajout/suppression de points d'arrêt sur le courant doubler. Une fois le point d'arrêt ajouté, actualisez la page et l'exécution de JS s'arrête à la position du point d'arrêt. Vous verrez toutes les variables et valeurs dans la portée actuelle sur l'interface Sources. notre question.
Voici le problème. Des amis prudents constateront que lorsque mon code est exécuté jusqu'au point d'arrêt, les valeurs affichées des variables a et b ont été ajoutées et nous ne pouvons pas voir l'appel à la somme. La fonction est initialement passée en 10 et 20. Alors que faire ? Il est temps de revenir en arrière et d'acquérir quelques connaissances de base sur le débogage des points d'arrêt. Après avoir ouvert le panneau Sources, nous verrons en fait le contenu suivant dans l'interface. Suivons la trajectoire de la souris pour voir ce que cela signifie un par un :

De gauche à. à droite, chaque icône représente Les fonctions sont :
Pause/Reprise de l'exécution du script : Pause/reprise de l'exécution du script (l'exécution du programme s'arrête au prochain point d'arrêt).
Passez à l'appel de fonction suivant : exécutez l'appel de fonction à l'étape suivante (passez à la ligne suivante).
Passez à l'appel de fonction suivant : entrez la fonction actuelle.
Sortez de la fonction actuelle : sortez de la fonction d'exécution actuelle.
Désactiver/Activer tous les points d'arrêt : Fermer/activer tous les points d'arrêt (ne sera pas annulé).
Pause sur les exceptions : réglage automatique du point d'arrêt pour les exceptions.
À ce stade, les touches de fonction du débogage des points d'arrêt sont presque introduites. Ensuite, nous pouvons examiner le code de notre programme ligne par ligne et vérifier nos variables après l'exécution de chaque ligne. les changements sont comme indiqué dans la figure ci-dessous :

Comme ci-dessus, nous pouvons voir que les variables a et b changent de la valeur initiale à la valeur aléatoire au milieu, puis au calcul final. L'ensemble du processus de synthèse et de sortie des résultats finaux est facile à compléter les exigences de vérification de la conception de la question.
Pour les touches de fonction restantes, nous modifions légèrement notre code de test et utilisons un gif pour démontrer leur utilisation :

Nécessaire ici Notez que la fonction d'impression Les valeurs variables directement dans la zone de code sont une nouvelle fonction ajoutée uniquement aux versions plus récentes des navigateurs Chrome. Si vous utilisez toujours une ancienne version des navigateurs Chrome, vous ne pourrez peut-être pas imprimer directement les valeurs variables dans la zone de code. cas de points d'arrêt. Pour afficher les informations sur les variables, vous pouvez déplacer la souris sur le nom de la variable et faire une brève pause, et la valeur de la variable apparaîtra. Vous pouvez également utiliser la souris pour sélectionner le nom de la variable, puis cliquer avec le bouton droit et « Ajouter à la surveillance » pour l'afficher dans le panneau Surveillance. Cette méthode s'applique également aux expressions. De plus, vous pouvez également basculer vers le panneau Console sous un point d'arrêt, saisir le nom de la variable directement dans la console et appuyer sur Entrée pour afficher les informations sur la variable. Cette partie est relativement simple Compte tenu du problème d’espace, aucune démonstration schématique ne sera donnée.
Le soi-disant point d'arrêt du débogueur est en fait nommé par moi-même, je ne sais pas comment utiliser la terminologie professionnelle. Plus précisément, en ajoutant une instruction "debugger;" au code, un point d'arrêt sera automatiquement atteint lors de l'exécution du code. L'opération suivante est presque exactement la même que l'ajout du débogage du point d'arrêt dans le panneau Sources. La seule différence est que vous devez supprimer l'instruction après le débogage.
Puisque la fonction est la même que l'ajout d'un point d'arrêt dans le panneau Sources, à l'exception de la manière différente de définir les points d'arrêt, pourquoi cette méthode existe-t-elle toujours ? Je pense que la raison est la suivante : pendant le développement, nous rencontrons parfois un chargement asynchrone de fragments HTML (y compris du code JS intégré), et cette partie du code JS est introuvable dans l'arborescence Sources, elle ne peut donc pas être ajoutée directement dans les outils de développement. . Breakpoint, alors si vous souhaitez ajouter un point d'arrêt à un script chargé de manière asynchrone, alors "debugger;" entre en jeu. Voyons son effet directement via le gif :

Le point d'arrêt DOM, comme son nom l'indique, consiste à ajouter un point d'arrêt sur l'élément DOM . Et puis atteindre l'objectif du débogage. Dans l'utilisation réelle des points d'arrêt, l'effet est finalement implémenté dans la logique JS. Examinons tour à tour les effets spécifiques de chaque point d’arrêt du DOM.
À mesure que le développement front-end devient de plus en plus complexe, il y a de plus en plus de codes JS front-end et de plus en plus Avec une logique plus complexe, une page Web apparemment simple est généralement accompagnée de grandes sections de code JS, impliquant de nombreuses opérations d'ajout, de suppression et de modification de nœuds DOM. Il est inévitable de rencontrer des situations où il est difficile de localiser le segment de code directement via le code JS, mais nous pouvons localiser rapidement les nœuds DOM pertinents via le panneau Éléments des outils de développement. À l'heure actuelle, la localisation du script via les points d'arrêt DOM est particulièrement importante. important. Plus précisément, jetons un coup d'œil à la démonstration gif :

La figure ci-dessus montre l'effet de l'ajout, de la suppression et de l'échange d'opérations de séquence pour déclencher des points d'arrêt sur les sous-nœuds ul (li ) . Cependant, il convient de noter que la modification des attributs et du contenu des nœuds enfants ne déclenchera pas de points d'arrêt.
D'un autre côté, à mesure que la logique métier du traitement frontal devient de plus en plus complexe, on s'appuie de plus en plus sur le stockage de certains data Dans de nombreux cas, le stockage de données temporaires dans les attributs (personnalisés) des nœuds DOM est la méthode préférée des développeurs. Surtout après la prise en charge améliorée des attributs personnalisés par la norme HTML5 (par exemple : ensemble de données, data-*, etc.), les paramètres d'attribut sont de plus en plus utilisés, de sorte que les outils de développement Chrome fournissent également la prise en charge des points d'arrêt de changement d'attribut, l'effet est à peu près le suivant :

Cette méthode doit également être notée que toute opération sur les attributs du nœud enfant ne déclenchera pas le point d'arrêt du nœud lui-même.
Ce paramètre de point d'arrêt DOM est très simple et la méthode de déclenchement est claire - lorsque le nœud est supprimé. Cette méthode doit donc généralement être utilisée lors de l'exécution de l'instruction "parentNode.removeChild(childNode)". Cette méthode n'est pas beaucoup utilisée.
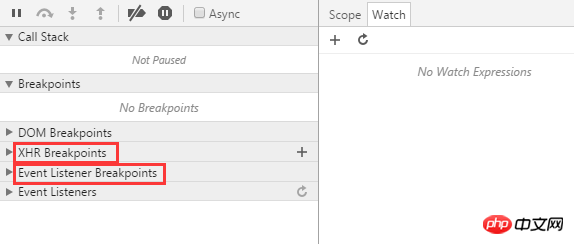
Les méthodes de débogage présentées précédemment sont essentiellement les méthodes de débogage que nous utilisons souvent dans le développement quotidien. Si elles sont utilisées correctement, elles peuvent résoudre presque tous les problèmes de notre développement quotidien. Cependant, les outils de développement prennent également en compte davantage de situations et fournissent davantage de méthodes de points d'arrêt, comme le montre la figure :

Ces dernières années, Front Le développement final a subi des changements bouleversants, passant d'inconnu à populaire aujourd'hui, Ajax génère des applications Web riches et les applications WebApp mobiles monopage sont en plein essor. Tout cela est indissociable de l'objet XMLHttpRequest, et "XHR Breakpoints" est une fonction de débogage de point d'arrêt spécialement conçue pour une utilisation asynchrone.

Nous pouvons ajouter des conditions de point d'arrêt pour les points d'arrêt asynchrones via le signe " " sur le côté droit de "Points d'arrêt XHR". Lorsque la requête asynchrone est déclenchée, l'URL remplit cette condition. , Logique JS Un point d'arrêt sera automatiquement généré. L'emplacement du point d'arrêt n'est pas affiché dans l'animation de démonstration. En effet, la démo utilise la méthode ajax encapsulée par jQuery. Le code a été compressé et il n'y a aucun effet visible. En fait, l'emplacement où le point d'arrêt XHR est généré est "xhr". .envoyer()".
La puissance des points d'arrêt XHR est que vous pouvez personnaliser les règles de point d'arrêt, ce qui signifie que nous pouvons définir des points d'arrêt pour un certain lot, un certain ou même toutes les requêtes asynchrones, ce qui est très puissant. Cependant, il semble que cette fonctionnalité ne soit pas beaucoup utilisée dans le développement quotidien, du moins pas par moi. En y réfléchissant, il y a probablement deux raisons : premièrement, ce type d'exigence de débogage de point d'arrêt n'est pas très impliqué dans les activités quotidiennes ; deuxièmement, la plupart des développements frontaux à ce stade sont basés sur le framework JS, et le jQuery le plus basique a également été implémenté pour Ajax Afin d'assurer une bonne encapsulation, peu de personnes encapsulent elles-mêmes les méthodes Ajax. Afin de réduire la taille du code, les projets choisissent généralement des bibliothèques de code compressées, ce qui rend le suivi des points d'arrêt XHR relativement difficile.
Les points d'arrêt de l'écouteur d'événement sont définis en fonction du nom de l'événement. Lorsqu'un événement est déclenché, le point d'arrêt est défini sur l'emplacement où l'événement est lié. Les points d'arrêt de l'écouteur d'événements répertorient tous les événements de page et de script, notamment : souris, clavier, animation, minuterie, XHR, etc. Cela réduit considérablement la difficulté de débogage de la logique métier liée aux événements.

L'exemple de démonstration montre l'effet de point d'arrêt lorsque l'événement click est déclenché et lorsque setTimeout est défini. L'exemple montre que lorsque le point d'arrêt de l'événement de clic est sélectionné, les points d'arrêt sont déclenchés lorsque les deux boutons sont cliqués, et lorsque setTimeout est défini, le point d'arrêt « Set Timer » est déclenché.
Le débogage est un maillon très important dans le développement d'un projet. Il nous aide non seulement à localiser rapidement les problèmes, mais nous fait également gagner du temps de développement. La maîtrise de diverses méthodes de débogage apportera certainement de nombreux avantages à votre développement de carrière. Cependant, parmi tant de méthodes de débogage, comment choisir celle qui convient à votre scénario d'application actuel nécessite de l'expérience et une accumulation continue d'essais et d'erreurs.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!