
Cet article a simplement pour but de vous familiariser avec l'utilisation des attributs de base et de compléter la production de chaque face d'un jeu de dés. Dans le contenu suivant, je ne couvrirai pas certains des problèmes les plus difficiles liés à flexbox, tels que la syntaxe de l'ancienne version, les préfixes des fournisseurs, les bizarreries du navigateur, etc. :
1. Premier visage
Nous savons que le dé a six faces, et le nombre de points sur chaque face représente la valeur de cette face. La première face est constituée d'un point centré horizontalement et verticalement. Jetons un coup d'œil à l'implémentation spécifique :
<section name="01" class="face-01">
<span class="dot"></span>
</section>
face-01 {
display: flex;
justify-content: center;
align-items: center;Pour l'utilisation de justifier-contenu et align-items, veuillez vous référer ici à justifier-contenu, align-items. En utilisant flexbox, vous pouvez le faire en centrant verticalement deux rangées d'attributs, très simple !
2. Second Face
.face-02 {
display: flex;
justify-content: space-between;
}
.face-02 .dot:nth-of-type(2) {
align-self: flex-end;
}
<section name="02" class="face-02">
<span class="dot"></span>
<span class="dot"></span>
</section>Ici, nous ne pouvons pas utiliser l'alignement-. attribut items, utilisez les deux points qui seront affectés. Flexbox fournit un attribut align-self, qui nous permet de contrôler plus facilement les éléments flexibles pour définir différentes dispositions le long de la direction des axes transversaux. Pour l'utilisation d'align-self, veuillez vous référer à align-self ici.
3. Troisième visage
.face-03 {
display: flex;
justify-content: space-between;
}
.face-03 .dot:nth-of-type(2) {
align-self: center;
}
.face-03 .dot:nth-of-type(3) {
align-self: flex-end;
}
<section name="03" class="face-03">
<span class="dot"></span>
<span class="dot"></span>
<span class="dot"></span>
</section>Ce visage utilise les mêmes attributs que le deuxième visage. . Plus d'explication.
4. Quatrième face
.face-04 {
display: flex;
justify-content: space-between;
flex-direction: column;
}
.face-04 .column {
display: flex;
justify-content: space-between;
}
<section name="04" class="face-04">
<p class="column">
<span class="dot"></span>
<span class="dot"></span>
</p>
<p class="column">
<span class="dot"></span>
<span class="dot"></span>
</p>
</section>Dans cet exemple, la direction flexible est utilisée, from Comme le montre la signification littérale, il est utilisé pour contrôler la direction de la flexion, c'est-à-dire la disposition en colonnes ou en lignes. Pour une utilisation plus détaillée de cet attribut, veuillez vous référer à la Cinquième Face et à la Sixième Face derrière flex-direction.
, d'après le précédent L'idée d'aménagement est très simple et je n'entrerai pas dans les détails !
En écrivant ceci, il devrait être facile d'écrire un petit jeu de dés avec JS.
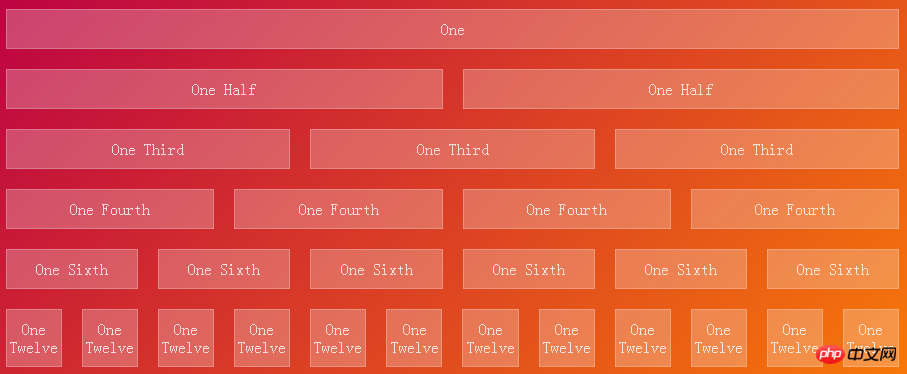
5. Réaliser 1, 2, 3, 4, 6, 12 parties égales
.row {
display: flex;
box-sizing: border-box;
}
.column {
margin: 10px;
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0;
box-sizing: border-box;
}
<section class="row">
<p class="column">One</p>
</section>
<section class="row">
<p class="column">One Half</p>
<p class="column">One Half</p>
</section>
<section class="row">
<p class="column">One Third</p>
<p class="column">One Third</p>
<p class="column">One Third</p>
</section>
<section class="row">
<p class="column">One Fourth</p>
<p class="column">One Fourth</p>
<p class="column">One Fourth</p>
<p class="column">One Fourth</p>
</section>
<section class="row">
<p class="column">One Sixth</p>
<p class="column">One Sixth</p>
<p class="column">One Sixth</p>
<p class="column">One Sixth</p>
<p class="column">One Sixth</p>
<p class="column">One Sixth</p>
</section>
<section class="row">
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
</section>
Dans cet exemple, trois attributs, flex-grow, flex-shrink et flex-basis, sont utilisés.
1. flex-grow : utilisé pour définir les capacités d'expansion des éléments flexibles selon les besoins. Il accepte une valeur sans unités comme rapport. Il est principalement utilisé pour déterminer la quantité d'espace à étendre proportionnellement à l'espace restant du conteneur évolutif.
Si "flex-grow" de tous les éléments flexibles est défini sur "1", alors chaque élément flexible sera défini sur un espace restant de taille égale. Si vous définissez la valeur "flex-grow" sur "2" pour l'un des éléments flexibles, alors l'espace restant occupé par cet élément flexible est le double de l'espace restant occupé par les autres éléments flexibles. Les valeurs négatives ne sont pas valides.
2. flex-shrink : utilisé pour définir la possibilité de réduire les éléments flexibles selon les besoins. Les valeurs négatives sont également invalides.
3. flex-basis : utilisé pour définir la valeur de base de mise à l'échelle. L'espace restant sera mis à l'échelle en fonction du rapport. Les valeurs négatives ne sont pas prises en charge. S'il est défini sur 0, l'espace supplémentaire autour du contenu n'est pas pris en compte. Si la valeur est auto, un espace supplémentaire est alloué en fonction de la valeur flex-grow.
6. Implémenter la disposition 2-3-7
row237 .column:first-of-type {
flex-grow: 2;
flex-basis: 5px;
}
.row237 .column:nth-of-type(2) {
flex-grow: 3;
flex-basis: 18px;
}
.row237 .column:nth-of-type(3) {
flex-grow: 7;
flex-basis: 70.5px;
}
<section class="row row237">
<p class="column">One Half</p>
<p class="column">One Third</p>
<p class="column">One Seventh</p>
</section> Calcul des valeurs de base flexible ici, il devrait y avoir une formule (à résoudre). S'il existe une telle formule, il sera très pratique d'implémenter une mise en page adaptative multi-colonnes avec des langages de pré-traitement tels que sass et moins.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelle plateforme est Kuai Tuan Tuan ?
Quelle plateforme est Kuai Tuan Tuan ?
 Auto-apprentissage pour débutants en langage C sans fondement
Auto-apprentissage pour débutants en langage C sans fondement
 Comment utiliser la fonction imfinfo
Comment utiliser la fonction imfinfo
 expression régulière Perl
expression régulière Perl
 Comment convertir des fichiers png en pdf
Comment convertir des fichiers png en pdf
 Solutions aux caractères chinois tronqués
Solutions aux caractères chinois tronqués
 La différence entre php et js
La différence entre php et js
 Comment habiller Douyin Xiaohuoren
Comment habiller Douyin Xiaohuoren