
clip-path peut diviser les éléments de la page en zones à afficher en fonction de la taille définie, ou cela équivaut à masquer plutôt qu'à réellement découper une certaine partie. Ici, nous allons jeter un œil au clip-path. en CSS Tutoriel sur l'utilisation de l'attribut de découpage de zone
clip-path en CSS vous permet de spécifier la zone d'affichage d'un élément de page Web au lieu de l'affichage par défaut de tous.
.clip-me {
/* 已被标志为不推荐使用的写法 */
position: absolute; /* 需要 absolute 和 fixed 定位 */
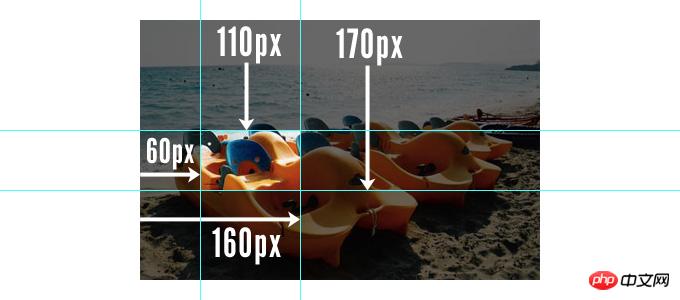
clip: rect(110px, 160px, 170px, 60px); /* 或 "auto" */
/* 值描述的是一个 top/left 点和一个 bottom/right 点 */
/* 最新规范写法 (没有定位要求), */
clip-path: inset(10px 20px 30px 40px); /* or "none" */
/* 值指的是 top, right, bottom, left 四个点 */
}Il y a quatre valeurs dans la fonction inset() dans la valeur d'attribut de clip-path, qui expriment respectivement les quatre points haut/gauche et bas/droite , encerclé L'aire d'un rectangle. Les parties en dehors de cette zone rectangulaire seront rognées et masquées.
Il est à noter que les valeurs sont séparées par des espaces, alors que les anciennes utilisent des virgules. 
Exemple : 
Regardez cet effet, recadrez cette p.
Le code est le suivant :
<p class="haorooms-small" style="background-image: url('http://sandbox.runjs.cn/uploads/rs/216/0y89gzo2/idtga8h3.png');"> </p>
.haorooms-small {
background-size: cover;
width: 300px;
height: 300px;
-webkit-clip-path: polygon(0% 50%, 25% 0%, 75% 0%, 100% 50%, 75% 100%, 25% 100%);
clip-path: polygon(0% 50%, 25% 0%, 75% 0%, 100% 50%, 75% 100%, 25% 100%);
}L'attribut inset de clip-path est appliqué
<img class="clip-me lazy" src="/static/imghw/default1.png" data-src="thing-to-be-clipped.png" alt="Explication détaillée de la façon d'utiliser l'attribut de recadrage de la zone de chemin de détourage en CSS" >
.clip-me {
/* 最新规范写法 (没有定位要求), */
clip-path: inset(10px 20px 30px 40px); /* or "none" */
/* 值指的是 top, right, bottom, left 四个点 */
}Il y a quatre valeurs dans la fonction inset() dans la valeur d'attribut de clip-path, qui expriment respectivement les quatre points haut/gauche et bas/droite, et entourent un rectangle zone. Les parties en dehors de cette zone rectangulaire seront rognées et masquées.
D'autres propriétés du chemin de détourage sont appliquées
.clip-me {
/* 引用一个内联的 SVG <clipPath> 路径*/
clip-path: url(#c1);
/* 引用一个外部的 SVG 路径*/
clip-path: url(path.svg#c1);
/* 多边形 */
clip-path: polygon(5% 5%, 100% 0%, 100% 75%, 75% 75%, 75% 100%, 50% 75%, 0% 75%);
/* 圆形 */
clip-path: circle(30px at 35px 35px);
/* 椭圆 */
clip-path: ellipse(65px 30px at 125px 40px);
/* inset-rectangle() 将会替代 inset() ? */
/* rectangle() 有可能出现于 SVG 2 */
/* 圆角 */
clip-path: inset(10% 10% 10% 10% round 20%, 20%);
}Exemple de chemin de détourage SVG :
<clipPath id="clipping"> <circle cx="150" cy="150" r="50" /> <rect x="150" y="150" width="100" height="100" /> </clipPath>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment transformer deux pages en un seul document Word
Comment transformer deux pages en un seul document Word
 vue v-si
vue v-si
 Comment faire défiler les images en ppt
Comment faire défiler les images en ppt
 Nom de domaine de site Web gratuit
Nom de domaine de site Web gratuit
 Utilisation de la fonction Matlab GridData
Utilisation de la fonction Matlab GridData
 Définir l'imprimante par défaut
Définir l'imprimante par défaut
 Quel logiciel est ig
Quel logiciel est ig
 Comment résoudre le problème de l'oubli du mot de passe de mise sous tension de l'ordinateur Win8
Comment résoudre le problème de l'oubli du mot de passe de mise sous tension de l'ordinateur Win8