
ruby-position peut personnaliser la position de la notation phonétique autour du texte dans le style. Une fois l'encodage de la page défini, il peut être utilisé pour créer des effets de traduction d'annotation entre différentes langues. Jetons un coup d'œil à la notation phonétique fixe de la position ruby. en utilisant CSS3 Exemples d'utilisation de position :
ruby-position est utilisé pour spécifier la position d'attention.
Valeur de l'attribut
1.before Le texte phonétique sera affiché sur le texte de base. (Valeur par défaut)
2.after Le texte phonétique sera affiché sous le texte de base.
3.right Le texte phonétique sera affiché à droite du texte de base.
Exemple de code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> ruby-position </title>
<style>
ruby.sample1 {ruby-position:before;}
ruby.sample2 {ruby-position:after;}
ruby.sample3 {ruby-position:right;}
</style>
</head>
<body>
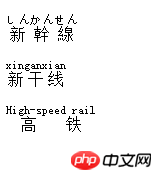
<p><ruby class="sample1">新幹線<rt>しんかんせん</rt></ruby></p>
<p><ruby class="sample2">新干线<rt>xinganxian</rt></ruby></p>
<p><ruby class="sample3">高铁<rt>High-speed rail</rt></ruby></p>
</body>
</html>Exemple de schéma
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Windows vérifie l'état d'occupation des ports
Windows vérifie l'état d'occupation des ports
 Adresse de téléchargement du site officiel de l'application Yiou Exchange
Adresse de téléchargement du site officiel de l'application Yiou Exchange
 L'écran de l'ordinateur n'affiche aucun signal
L'écran de l'ordinateur n'affiche aucun signal
 La différence entre Java et Java
La différence entre Java et Java
 Quel fichier est Windows.old ?
Quel fichier est Windows.old ?
 Pourquoi l'ordinateur redémarre-t-il automatiquement ?
Pourquoi l'ordinateur redémarre-t-il automatiquement ?