
L'article précédent parlait grossièrement de certaines connaissances de base de DataList. La maîtrise de ces connaissances jouera un rôle important dans les applications futures. Nous allons maintenant commencer à parler des connaissances de base mentionnées dans l'article précédent et faire un petit exemple. .
Tout d'abord, il y a une table de personnes dans la base de données de ma machine, comme le montre la figure ci-dessous.

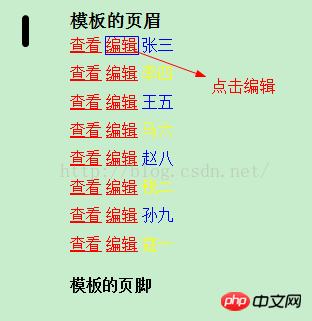
Maintenant, nous utilisons le contrôle DataList pour afficher les informations dans le tableau . Et vous pouvez modifier les tables de la base de données sur le contrôle DataList.
1. Créez d'abord une application Web avec vs, ajoutez un formulaire Web, insérez le contrôle DataList dans le formulaire Web, cliquez avec le bouton droit sur le contrôle et sélectionnez le modèle d'élément de modification ici. nous pouvons voir quatre modèles, dont deux sont SelectedItemTemplate et EditItemTemplate. Introduisez deux contrôles LinkButton dans le modèle ItemTemplate. L'un modifie le texte à afficher et la propriété CommandName à sélectionner. modifier. Créez ensuite un modèle SelectedItemTemplate sur la page HTML et liez toutes les informations de l'employé dans le modèle. (Voici la fonction d'affichage des détails des employés).
2. Ajoutez deux contrôles LinkButton dans l'élément de modèle EditItemTemplate. Les propriétés Text sont respectivement enregistrées et annulées, et les propriétés CommandName sont respectivement mises à jour et annulées. Ajoutez ensuite un contrôle TextBox pour Enter. le nom pour implémenter ici la fonction de modification du nom de l'employé.
3. On peut aussi changer le style du tableau, la couleur de la police, et la distance de la grille dans le générateur d'attributs je n'entrerai pas dans les détails ici, et. Terminez enfin l'édition du modèle.
4. Modifiez le code HTML front-end
Le code dans le modèle ItemTemplate (utilisé pour afficher le nom du employé)
<ItemTemplate>
<asp:LinkButton ID="lbtnShowDetails" runat="server" CommandName="select" ForeColor="Red">查看</asp:LinkButton>
<asp:LinkButton ID="lbtnEdit" runat="server" CommandName="edit" ForeColor="Red">编辑</asp:LinkButton>
<%# DataBinder.Eval(Container.DataItem,"personName") %>
</ItemTemplate>Code dans le modèle SelectedItemTemplate (utilisé pour afficher des informations détaillées sur les employés )
<SelectedItemTemplate>
员工编号: <%# DataBinder.Eval(Container.DataItem,"pID") %>
<br />
员工姓名: <%# DataBinder.Eval(Container.DataItem,"personName") %>
<br />
员工性别: <%# DataBinder.Eval(Container.DataItem,"personSex") %>
</SelectedItemTemplate>Code dans le modèle EditItemTemplate (utilisé pour modifier les noms des employés) Remarque : Changer la zone de texte L'attribut texte dans est lié au nom de l'employé.
<EditItemTemplate>
<asp:LinkButton ID="lbtnupdate" runat="server" CommandName="update">保存</asp:LinkButton>
<asp:LinkButton ID="lbtnCancel" runat="server" CommandName="cancel">取消</asp:LinkButton> <br />
员工编号:<%# DataBinder.Eval(Container.DataItem,"pID") %>
<br />姓名:<asp:TextBox ID="txtName" runat="server"
<span style="color:#FF0000;">Text='<%# DataBinder.Eval(Container.DataItem,"personName") %>'</span> Width="50px">
</asp:TextBox>
</EditItemTemplate> Enfin, il y a l'en-tête et le pied de page modèles
<HeaderTemplate>
模板的页眉
</HeaderTemplate>
<FooterTemplate>
<br />
模板的页脚
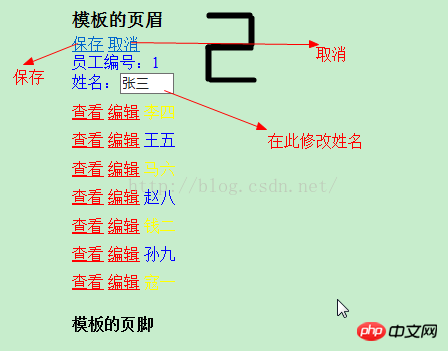
</FooterTemplate>5. L'interface frontale éditée est la suivante

6 . Écriture du code backend
6.1. Méthode d'écriture de la liaison de données DataList
private void dataBindToDataList()
{
SqlConnection con = DB.createConnection();
SqlDataAdapter sda = new SqlDataAdapter();
string sql = "select * from person ";
sda.SelectCommand = new SqlCommand(sql, con);
DataSet ds = new DataSet();
sda.Fill(ds, "per");
DataList1.DataKeyField = "pID"; //将主键存入到DataKeys集合当中,以便后面对某一条数据进行编辑。
DataList1.DataSource = ds.Tables["per"];
DataList1.DataBind();
} 6.2. Écrivez l'événement Page_Loda pour déterminer si la page est chargée pour la première fois et liez les données lorsque la page est chargée pour la première fois.
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
this.dataBindToDataList();
}
}6.3. Écrivez l'événement DataList1_ItemCommand pour implémenter la fonction d'affichage des détails de l'employé (à condition que nous ayons lié les détails de l'employé dans le modèle SelectedItemTemplate, appelez maintenant simplement le méthode pour l'afficher)
protected void DataList1_ItemCommand(object source, DataListCommandEventArgs e)// e表示DataList传递给该函数的信息。
{
if (e.CommandName == "select")
{
this.DataList1.SelectedIndex = e.Item.ItemIndex;
this.dataBindToDataList();
}
}6.4 Écrire l'événement DataList1_EditCommand, implémente la fonction d'édition et affiche les informations dans le modèle EditItemTemplate.
protected void DataList1_EditCommand(object source, DataListCommandEventArgs e)// e表示DataList传递给该函数的信息。
{
this.DataList1.EditItemIndex = e.Item.ItemIndex;//e.Item表示DataList中发生事件的那一项
this.dataBindToDataList();
} 这时候,编辑模板项的绑定信息就会显示出来,我们可以在这更改姓名,或者取消编辑,效果图如下


最后是取消修改功能的代码、更新功能的代码、删除功能的代码,事件分别为DataList1_CancelCommand、DataList1_UpdateCommand、DataList1_DeleteCommand。
protected void DataList1_CancelCommand(object source, DataListCommandEventArgs e)// e表示DataList传递给该函数的信息。
{
DataList1.EditItemIndex = -1; //当EditItemIndex属性值为-1时,表示不显示EditItemTemplate模板
dataBindToDataList();
}
protected void DataList1_UpdateCommand(object source, DataListCommandEventArgs e)
{
string ID =DataList1.DataKeys[e.Item.ItemIndex].ToString();
string name = ((TextBox)e.Item.FindControl("txtName")).Text ;
SqlConnection con = DB.createConnection();
SqlCommand cmd = new SqlCommand("update person set personName='"+name+"'where pID='"+ID+"'",con);
cmd.ExecuteNonQuery();
DataList1.EditItemIndex = -1;
dataBindToDataList();
}
protected void DataList1_DeleteCommand(object source, DataListCommandEventArgs e)
{
string ID = DataList1.DataKeys[e.Item.ItemIndex].ToString();
SqlConnection con = DB.createConnection();
SqlCommand cmd = new SqlCommand("delete from person where pID='" + ID + "'", con);
cmd.ExecuteNonQuery();
DataList1.EditItemIndex = -1;
dataBindToDataList();
}总结
用DataList控件实现对数据库中person表的操作,实现查看详细信息,修改操作,大致流程是先修改DataList控件的各个模板中绑定的数据,然后等待具体的事件使该模板中的内容显示出来,最后再对数据进行操作。当数据适配器DateAdapter对象将数据源中的数据填充到DataSet中后,我么可以用DataList.DataKeyField=“主键字段名” 语句将主键添加到DataList的DataKeys集合中,当我们要修改数据的时候可以再从该集合中取出要编辑的数据项的主键,语句为DataList1.DataKeys[e.Item.ItemIndex]。这样我们就可以随心所欲的修改DataList表中的数据项了。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les outils de développement asp ?
Quels sont les outils de développement asp ?
 Quelles sont les nouvelles fonctionnalités de Hongmeng OS 3.0 ?
Quelles sont les nouvelles fonctionnalités de Hongmeng OS 3.0 ?
 Comment connecter des fichiers HTML et des fichiers CSS
Comment connecter des fichiers HTML et des fichiers CSS
 Que se passe-t-il lorsque je n'arrive pas à me connecter au réseau ?
Que se passe-t-il lorsque je n'arrive pas à me connecter au réseau ?
 Comment changer la couleur d'arrière-plan d'un mot en blanc
Comment changer la couleur d'arrière-plan d'un mot en blanc
 Que faire si 302 est trouvé
Que faire si 302 est trouvé
 Explication détaillée de la configuration de nginx
Explication détaillée de la configuration de nginx
 Quelle carte est la carte TF ?
Quelle carte est la carte TF ?