
Qu'est-ce que le CSS clear float ?
Un dicton populaire sur Internet est le suivant : sous les navigateurs non-IE (tels que Firefox), lorsque la hauteur du conteneur (hauteur) est automatique et que le contenu du conteneur a élément float (float est à gauche ou à droite). Dans ce cas, la hauteur du conteneur ne peut pas s'étendre automatiquement pour s'adapter à la hauteur du contenu, provoquant le débordement du contenu à l'extérieur du conteneur et affectant (voire détruisant) la mise en page. Ce phénomène est appelé float overflow, et le traitement CSS effectué pour empêcher ce phénomène est appelé CSS clear float.
Utilisez le style clear pour effacer
Exemple :
.clear-float {clear:both;}L'attribut clear est fourni par CSS 1 pour effacer le style float, pour les éléments avec l'attribut clear défini, la position de la bordure supérieure sera rendue proche de la position de la limite inférieure de la marge de l'élément flottant, en ignorant son paramètre de marge supérieure. De cette façon, lorsque la hauteur du conteneur parent n'est pas définie (la valeur est auto), puisque l'élément de style flottant de nettoyage défini est situé en dessous de l'élément flottant, la hauteur réelle calculée du conteneur inclut l'élément flottant.
Exemple
Ajoutez p4 dans le code, et définissez la largeur et la hauteur sur 300px, couleur de fond gris, le code est le suivant
Code HTML :
<p class="p4">
p4
</p>Code CSS :
.p4 {
width: 300px;
height: 300px;
background-color: darkgray;
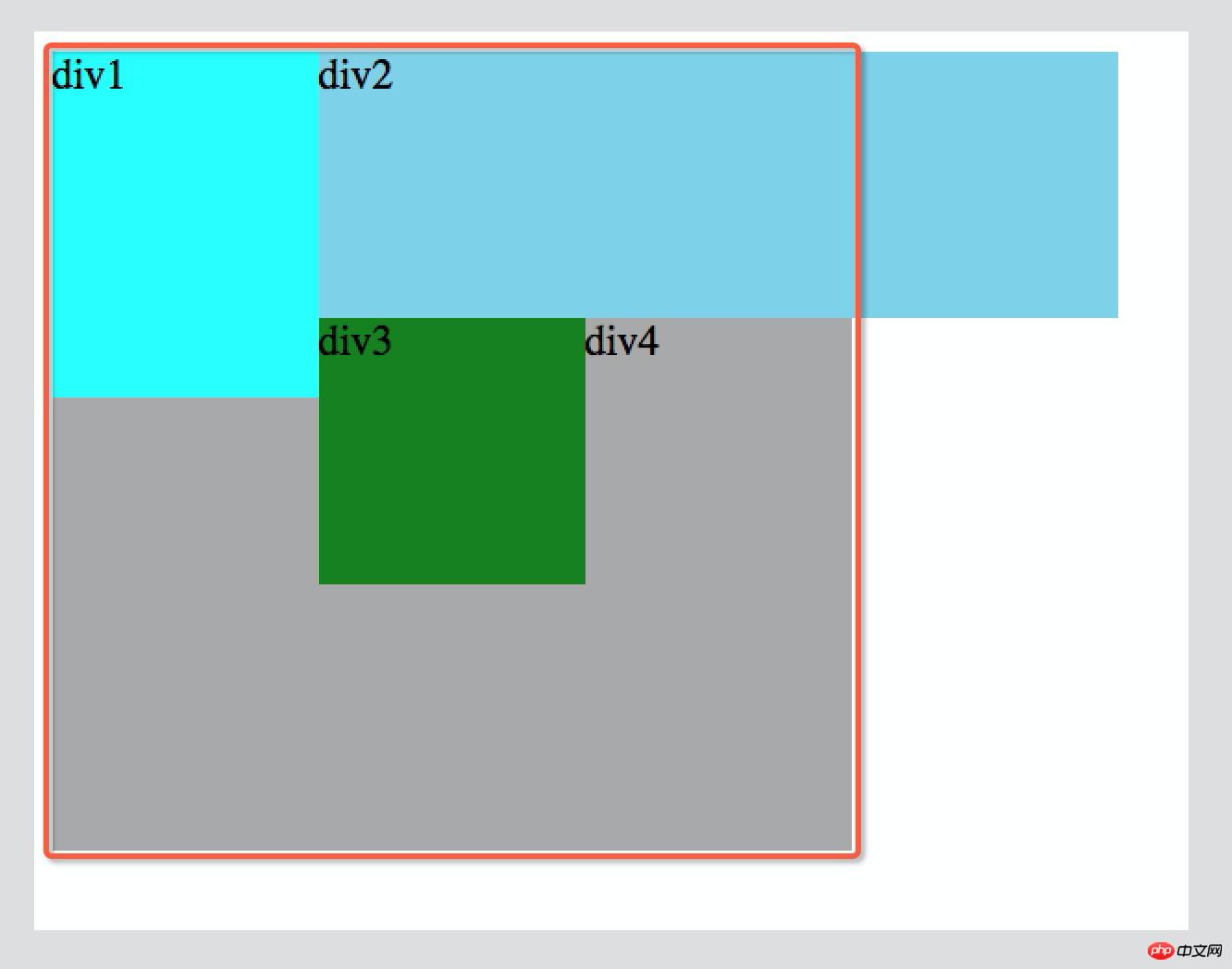
}L'effet est le suivant : 
1. Encerclé par des lignes rouges, c'est p4. Vous trouverez un problème, c'est-à-dire que p4 est toujours disposé à partir du coin supérieur gauche, mais le texte n'est pas dans le coin supérieur gauche. Il s'agit d'un problème causé par le flottement.
2. Si nous voulons obtenir l'effet de p4 attaché en dessous de p2 et à droite de p3, nous devons également définir la description de l'attribut float: left pour p4
Mais nous ne voulons pas de cet effet, mais je veux que p4 soit réorganisé ci-dessous au lieu de flotter avec p1, p2 et p3. À ce stade, nous devons effacer l'attribut flottant
.p4 {
width: 300px;
height: 300px;
background-color: darkgray;
clear: both;
}. , vous pouvez effacer le flotteur.
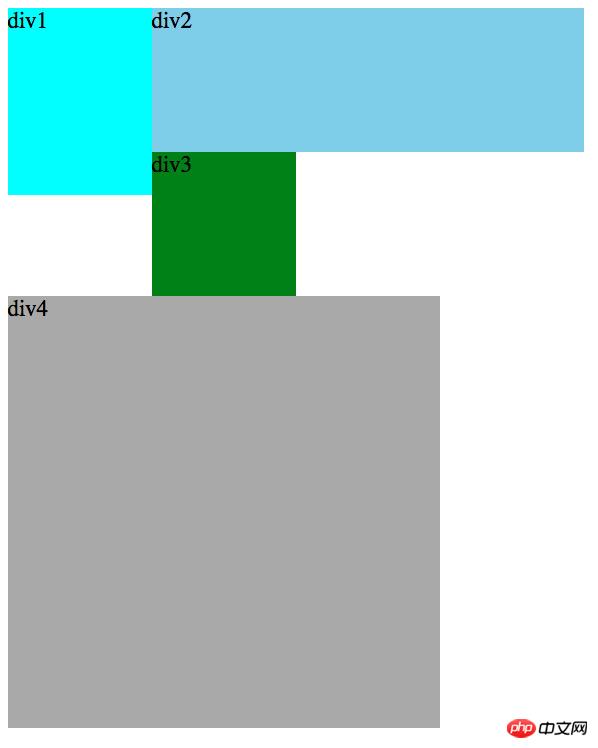
L'effet est le suivant : 
Après avoir effacé les flotteurs, p4 peut être disposé par le bas et ne participera plus au flottement des ps ci-dessus. C'est ce qu'on appelle vider le flotteur.
Pour une introduction plus détaillée à l'utilisation de l'attribut CSS clear pour effacer les flottants, veuillez prêter attention au site Web PHP chinois pour les articles connexes !