
Cet article partagera avec vous 12 animations HTML5 avec des effets uniques. Les puissantes fonctionnalités d'animation de HTML5 peuvent rendre vos pages Web plus vivantes et dynamiques, et l'interactivité sera encore améliorée. Jetons un coup d'œil aux cas d'animation HTML5 suivants. Chaque cas fournit le téléchargement du code source.
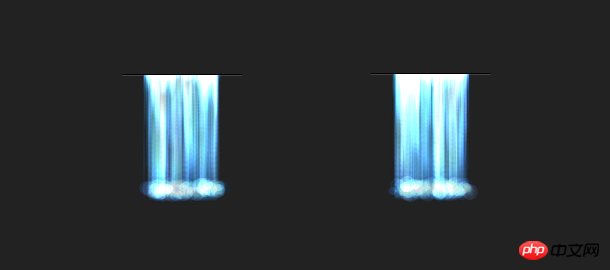
Cette fois, nous partagerons une superbe animation en cascade HTML5 Canvas. L'ensemble de l'animation de la cascade ressemble à un ruisseau sortant des fissures des rochers puis dévalant la falaise. L'effet est très bon.

Démo en ligne Téléchargement du code source
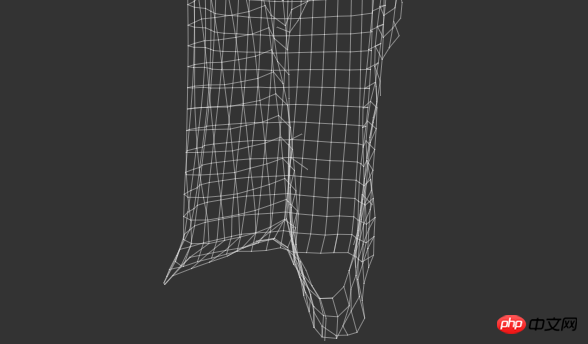
Je suis toujours. souvenez-vous-en très tôt. Est-ce que ce canevas HTML5 que j'ai partagé avec vous avant de simuler une animation de déchirement de vêtements ? C'est définitivement une animation HTML5 très créative et amusante. Aujourd'hui, nous allons partager sa version 3D. Basée sur l'original, les vêtements sont affichés dans un anneau 3D. Vous pouvez également faire glisser les vêtements avec la souris, mais la différence par rapport à avant est que le bouton gauche de la souris est utilisé pour faire glisser les vêtements. vêtements, et le bouton droit de la souris est utilisé pour faire glisser les vêtements. Utilisé pour couper les vêtements, il perd la relation entre le degré de force de la souris et le degré de vêtements cassés. Il semble manquer de fonction, mais le HTML5 3D. la fonction est toujours bonne.

Démo en ligne Téléchargement du code source
Cette fois, nous voulons à partager Cette animation HTML5 est tout simplement incroyable. Il s'agit d'une animation de vol de papillon 3D réalisée en SVG. L'animation de vol du papillon est très réaliste et la route de vol du papillon est construite en SVG. De plus, l'animation utilise une image de fond de ciel avec un fort effet tridimensionnel, rendant les papillons volants plus tridimensionnels et plus réalistes.

Démo en ligne Téléchargement du code source
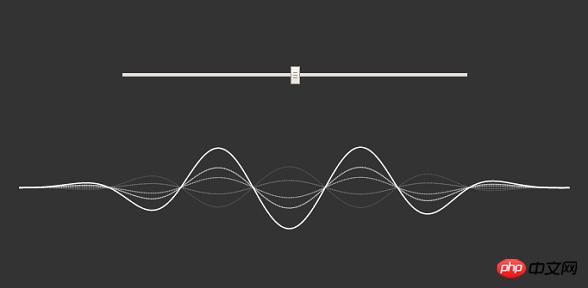
Souvenez-vous de la super animation que nous avons partagée. avant Cool HTML5 Canvas wave wall ? Oui, tant que votre navigateur prend en charge HTML5 WebGL, vous pouvez regarder le puissant effet de vague HTML5. L'animation de vague que nous allons partager aujourd'hui est également basée sur HTML5 Canvas. Sa fonctionnalité est que vous pouvez contrôler le curseur pour ajuster la hauteur de la vague.

Démo en ligne Téléchargement du code source
Il s'agit d'un plug-in d'image jQuery classique, et en même temps, il peut également s'agir d'un plug-in de boîte d'invite jQuery. La fonction de ce plug-in jQuery est que lorsque vous faites glisser la souris sur la vignette de l'image de l'avatar, les informations personnelles détaillées de l'utilisateur correspondant à l'avatar apparaîtront. Bien que l'étiquette contextuelle ne soit pas grande, elle peut toujours contenir. beaucoup d'informations personnelles.

Démo en ligne Téléchargement du code source
Aujourd'hui, nous y allons pour partager un effet spécial d'animation 3D HTML5 sympa. Cet effet spécial 3D peut ajouter des effets d'ombre à vos images et donner aux images un effet d'animation inversée 3D lorsque la souris glisse dessus. Cela a un effet similaire à l'animation HTML5 3D de rotation du cube HTML5 partagée auparavant. Vous pouvez également y jeter un œil.

Téléchargement du code source de démonstration en ligne
Aujourd'hui, je vais partager. un autre Il s'agit d'une simple application de carte de focus CSS3. Cette application de carte de focus a des méthodes de commutation d'image très riches, et le bouton de commutation de la carte de focus est relativement petit et l'espace de l'image occupe un espace relativement grand, il est donc généralement plus grand. .

Démo en ligne Téléchargement du code source
Aujourd'hui, nous allons partager un effet de commutation de retournement d'image 3D implémenté à l'aide de jQuery. Lorsque vous cliquez sur le bouton précédent ou suivant ou que vous faites défiler la molette, à ce moment-là, l'image peut être commutée selon un fondu entrant et sortant, semblable à l'effet d'un flop, ce qui est très cool.

Démonstration en ligne Téléchargement du code source
Utilisation HTML5 Il est très simple de créer un effet spécial de carte de focus d'image avec la technologie CSS3, mais si nous voulons rendre cette carte de focus suffisamment exquise, cela demandera beaucoup d'efforts. L'application de commutation de carte de mise au point HTML5 3D que je souhaite partager aujourd'hui est très cool. Il y a une projection sous l'image, ce qui donne à la carte de mise au point un effet visuel tridimensionnel. De plus, il existe de nombreuses façons de changer d'image, et chaque méthode de changement a un effet 3D différent.

Démo en ligne Téléchargement du code source
Ce que je Je veux partager aujourd'hui Il s'agit également d'un effet spécial d'animation de texte basé sur l'effet de particules de HTML5, et il peut réaliser une lecture image par image de chaque texte, formant un poème très romantique.

Téléchargement du code source de démonstration en ligne
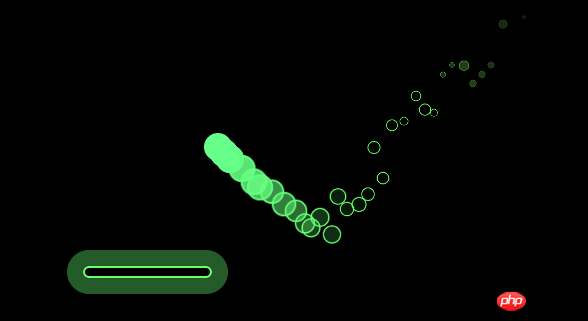
Aujourd'hui, nous y allons pour recommencer Partagez un jeu d'animation de collision de déflecteurs de boules de feu HTML5 sympa. Il y a une boule de feu sur l'écran qui est en mouvement constant. Vous pouvez déplacer la souris pour faire glisser la lunette en bas de l'écran. Une fois que la boule de feu touche la lunette, elle rebondit. Il s'agit d'un jeu HTML5 très unique.

Démo en ligne Téléchargement du code source
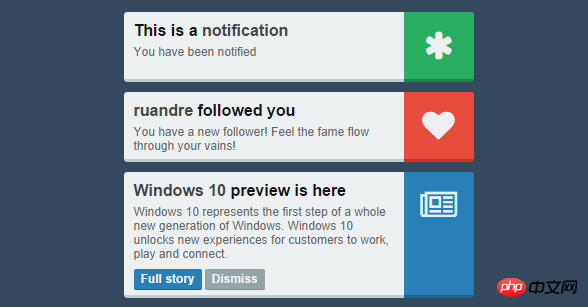
Nous l'avons partagé avant Une boîte d'invite de message CSS3 et jQuery avec une barre de progression. Aujourd'hui, nous allons partager une boîte d'invite de message CSS3 avec une icône. Il y a une petite icône représentative sur le côté droit de la boîte d'invite, ce qui est très beau. L'application de la technologie CSS3 permet d'obtenir un effet arrondi aux quatre coins de la boîte de message.

Téléchargement du code source de démonstration en ligne
Ce qui précède est une introduction détaillée à l'appréciation du texte de 12 animations HTML5 avec des effets uniques, et plus Pour le contenu connexe, veuillez faire attention au site Web PHP chinois (m.sbmmt.com) !
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Raisons de l'exception DNS
Raisons de l'exception DNS
 Quels sont les outils du serveur de fichiers réseau ?
Quels sont les outils du serveur de fichiers réseau ?
 Temps de panne du service Windows 10
Temps de panne du service Windows 10
 Les performances des micro-ordinateurs dépendent principalement de
Les performances des micro-ordinateurs dépendent principalement de
 Comment additionner des tableaux tridimensionnels en php
Comment additionner des tableaux tridimensionnels en php
 Comment configurer au mieux la mémoire virtuelle
Comment configurer au mieux la mémoire virtuelle