

scroll-view est une vue de défilement, qui est divisée en défilement horizontal et défilement vertical. Notez que la hauteur doit être définie lorsque la vue de défilement défile verticalement, sinon la vue de défilement ne prendra pas effet. Les vues de défilement sont couramment utilisées dans les interfaces avec de nombreux éléments Par exemple, mon module
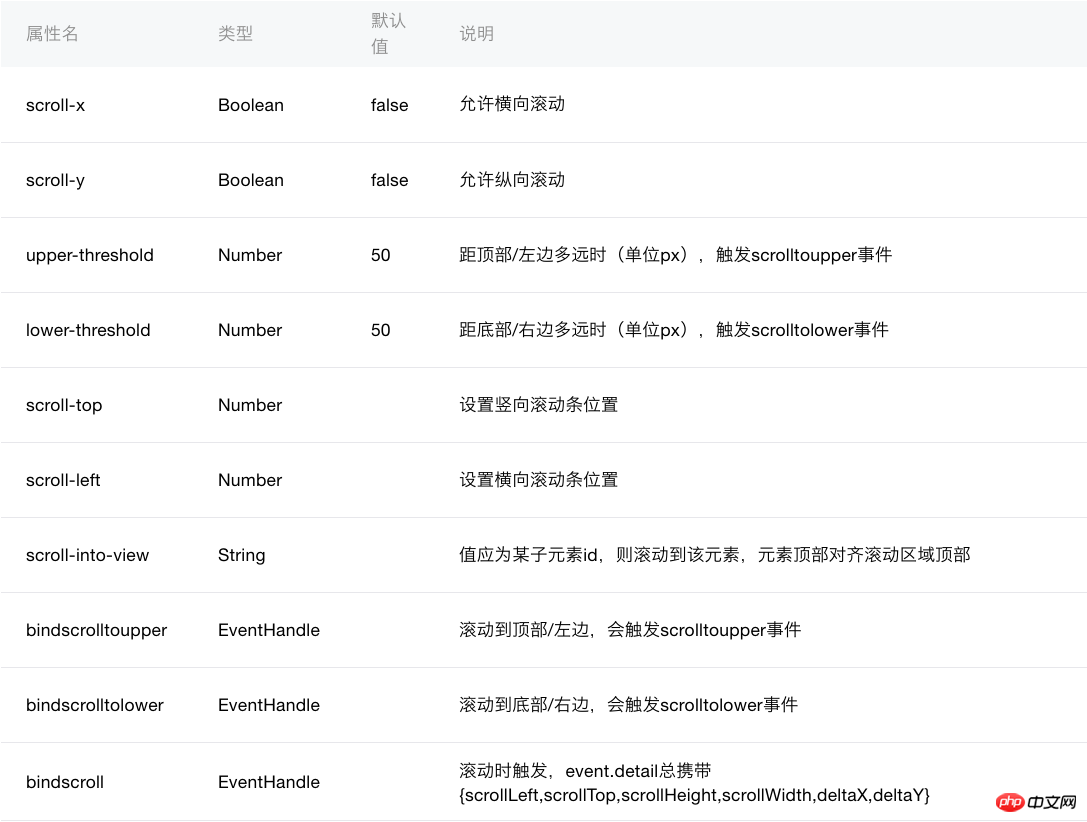
attributs principaux :

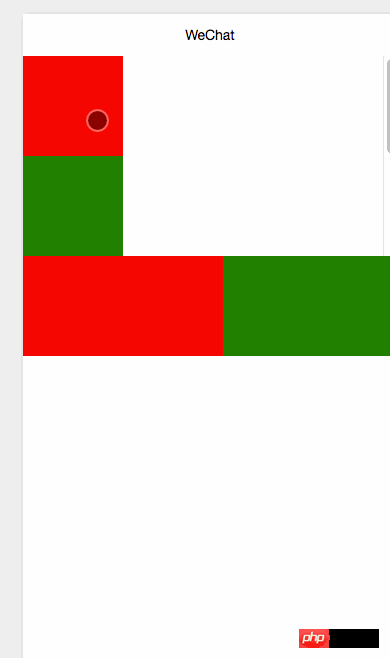
Démonstration d'utilisation :
<.>wxml
<!--垂直滚动,这里必须设置高度--> <scroll-view scroll-y="true" style="height: 200px"> <view style="background: red; width: 100px; height: 100px" ></view> <view style="background: green; width: 100px; height: 100px"></view> <view style="background: blue; width: 100px; height: 100px"></view> <view style="background: yellow; width: 100px; height: 100px"></view> </scroll-view> <!-- white-space normal: 正常无变化(默认处理方式.文本自动处理换行.假如抵达容器边界内容会转到下一行) pre: 保持HTML源代码的空格与换行,等同与pre标签 nowrap: 强制文本在一行,除非遇到br换行标签 pre-wrap: 同pre属性,但是遇到超出容器范围的时候会自动换行 pre-line: 同pre属性,但是遇到连续空格会被看作一个空格 inherit: 继承 --> <!--水平滚动--> <scroll-view scroll-x="true" style=" white-space: nowrap; display: flex" > <!-- display: inline-block--> <view style="background: red; width: 200px; height: 100px; display: inline-block" ></view> <view style="background: green; width: 200px; height: 100px; display: inline-block"></view> <view style="background: blue; width: 200px; height: 100px; display: inline-block"></view> <view style="background: yellow; width: 200px; height: 100px; display: inline-block"></view> </scroll-view>
 Comment créer une animation GIF sur PS
Comment créer une animation GIF sur PS
 Comment utiliser la fonction de filtre
Comment utiliser la fonction de filtre
 git annuler le commit soumis
git annuler le commit soumis
 Comment désactiver le pare-feu
Comment désactiver le pare-feu
 méthode de mise à niveau Win10
méthode de mise à niveau Win10
 Comment insérer des numéros de page dans ppt
Comment insérer des numéros de page dans ppt
 Quelle version du système Linux est facile à utiliser ?
Quelle version du système Linux est facile à utiliser ?
 Quelles sont les différences entre weblogic et Tomcat
Quelles sont les différences entre weblogic et Tomcat