

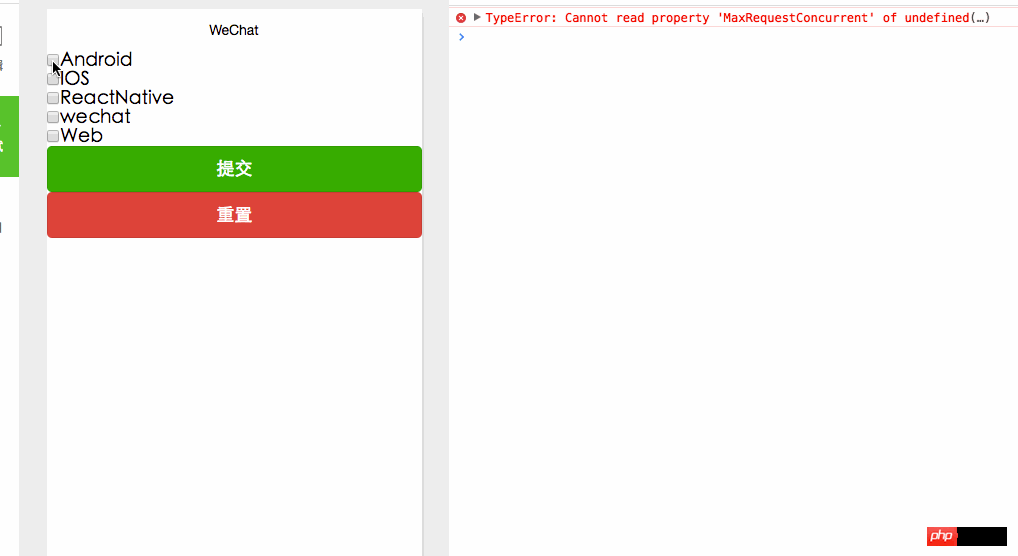
Le composant du formulaire doit soumettre les valeurs de tous les attributs sélectionnés dans le formulaire Notez que chaque composant du formulaire doit avoir un attribut de nom spécifié, sinon il le fera. ne pas être soumis. Dans le bouton Les deux attributs submit et reset de type correspondent respectivement aux deux événements du formulaire
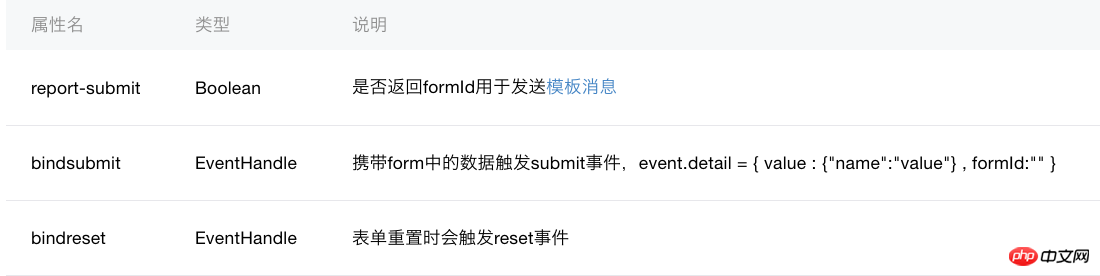
Attributs principaux :

wxml
<form bindsubmit="listenFormSubmit" bindreser="listenFormReser" >
<checkbox-group name="checkbox" bindchange="listenerCheckbox">
<label style="display: flex" wx:for-items="{{items}}">
<checkbox value="{{item.name}}"/>{{item.value}}
</label>
</checkbox-group>
<!--button formType属性两个可选值submit, reset分别会触发form的submit,reser事件 -->
<button formType="submit" type="primary">提交</button>
<button formType="reset" type="warn">重置</button>
</form>js
Page({
/**
* 初始化数据
*/
data:{
items: [
{name: 'JAVA', value: 'Android', checked: 'true'},
{name: 'Object-C', value: 'IOS'},
{name: 'JSX', value: 'ReactNative'},
{name: 'JS', value: 'wechat'},
{name: 'Python', value: 'Web'}
]
},
listenCheckboxChange: function() {
console.log(e.detail.value);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
}
})Pour des présentations plus détaillées des composants du formulaire du mini-programme WeChat et des articles connexes, veuillez prêter attention au site Web PHP chinois !
 Utilisation de la fonction qsort
Utilisation de la fonction qsort
 utilisation de location.reload
utilisation de location.reload
 Que sont les bases de données non relationnelles ?
Que sont les bases de données non relationnelles ?
 Comment effacer le flotteur en CSS
Comment effacer le flotteur en CSS
 Quel est le problème avec le déclenchement de l'interrupteur pneumatique ?
Quel est le problème avec le déclenchement de l'interrupteur pneumatique ?
 Comment ouvrir les fichiers .dat
Comment ouvrir les fichiers .dat
 Comment acheter et vendre du Bitcoin sur Binance
Comment acheter et vendre du Bitcoin sur Binance
 Méthodes pour prévenir les attaques CC
Méthodes pour prévenir les attaques CC