
Cet article présente principalement le jscliquer sur le bouton pour obtenir l'effet pop-up vidéo avec un calque de masque. Les amis qui en ont besoin peuvent se référer au
exemple de cet article. js clique sur le bouton pour réaliser l'effet vidéo pop-up avec un calque de masque, qui implique du CSS et duJavaScript Je le partage avec vous pour votre référence.
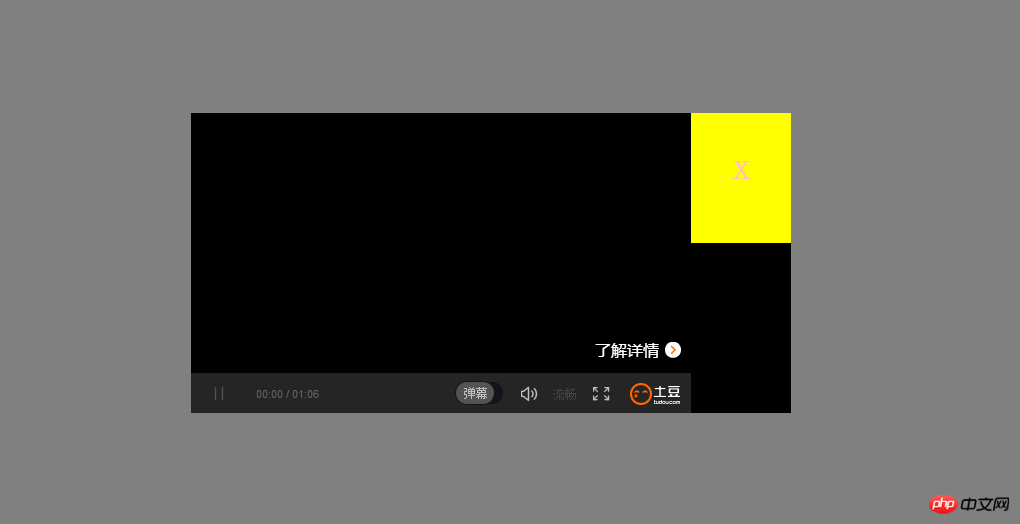
L'effet d'affichage final : cliquez sur le bouton rouge, et il apparaîtra. Un écran vidéo apparaîtra avec un calque de masque

<p class="main"> <a href="javascript:;" class="video" id="video"></a> </p>
<p class="video-btn" id="video-btn"> <p class="video-area" id="video-area"></p> <a class="video-shut" id="video-shut">x</a> </p> <p id="shadow"></p>
.video-btn{
position: absolute;
width:600px;
height: 300px;
background:black;
top:50%;
left: 50%;
margin-top: -150px;
margin-left:-300px;
display: none;
z-index: 101;
}
.video-area{
float:left;
width:500px;
height: 300px;
background:red;
}
.video-shut{
height:100px;
width:100px;
font-size:40px;
color:pink;
float:left;
text-align: center;
/*line-height: 50px;*/
background: yellow;
display: block;
padding-top:30px;
} #shadow{
position: absolute;
opacity: 0.5;
filter:alpha(opacity=50);
bottom:0;
left: 0;
right: 0;
top: 0;
background:black;
z-index: 100;
display: none;
}Point clé 1 : Assurez-vous de définir les deux p ici le Positionnement absolu le sort du flux documentaire.
Point 2 : Le calque de masque doit définir les valeurs inférieure, gauche, droite et supérieure à 0 afin que le calque de masque puisse carreler tout l'écran.
Point 3 : Assurez-vous de définir ces deux p pour qu'ils s'affichent : aucun. Laissez l'utilisateur ne pas voir ces deux p au début, sinon ce sera moche de voir ces deux dès leur entrée.
Point 4 : Pour définir la valeur du z-index, la priorité du bouton jaune et du p qui affiche la vidéo doit être supérieure à la priorité du calque de masque. Sinon, vous ne pouvez pas cliquer dessus.
Maintenant, démarrez js : obtenez l'attribution d'identifiant pour les cinq premiers. Répondez ensuite à l'événement lorsque vous cliquez sur le bouton jaune.Cliquez sur l'événement 1 : Définissez le p où se trouve la vidéo pour afficher : bloquer. Définissez le p où se trouve le calque de masque pour afficher : bloc. En même temps, la vidéo Tudou s'affiche sur l'écran vidéo p. Ce lien est le lien de partage de Tudou.com.
Cliquez sur l'événement 2 : Lorsque vous cliquez sur le bouton x jaune, ces deux p doivent être masqués. Autrement dit, définissez l'affichage de deux p: aucun.
 Que sont les éditeurs de texte Java ?
Que sont les éditeurs de texte Java ?
 Comment dédoublonner une base de données dans MySQL
Comment dédoublonner une base de données dans MySQL
 La différence entre injectif et surjectif
La différence entre injectif et surjectif
 Quelle est la priorité de l'interruption ?
Quelle est la priorité de l'interruption ?
 Comment définir un arrêt programmé dans UOS
Comment définir un arrêt programmé dans UOS
 vim sauvegarder et quitter la commande
vim sauvegarder et quitter la commande
 Comment vérifier les liens morts sur votre site Web
Comment vérifier les liens morts sur votre site Web
 Introduction aux types de fichiers
Introduction aux types de fichiers