
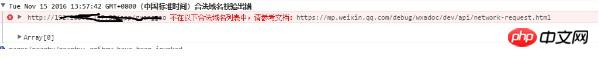
1. Lorsqu'il existe un APPID, la communication réseau ne peut communiquer qu'avec le nom de domaine spécifié. S'il n'y a pas de configuration, l'erreur suivante sera signalée lors de la compilation :
Méthode de configuration :

Définir le nom de domaine
Besoin d'être dans le mini programme de la plateforme publique WeChat Définir le nom de domaine. Vous pouvez voir les options de configuration dans l'interface de configuration de l'applet WeChat :

Sélectionner les paramètres de développement :

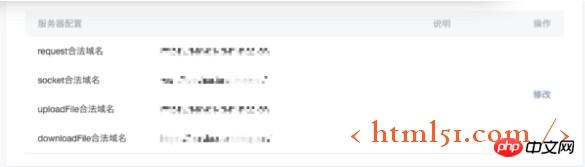
Vous pouvez voir les paramètres du serveur :

Ici, nous pouvons définir les noms de domaine auxquels notre APPID peut accéder, et jusqu'à deux de chaque peuvent être définis. (Notez que seuls les noms de domaine https peuvent être utilisés ici. Ce processus de candidature prend un certain temps)
2 Lorsqu'il n'y a pas d'APPID, c'est beaucoup plus pratique Vous pouvez faire des requêtes réseau à volonté sans. limiter le nom de domaine, cependant, la publication ou la prévisualisation sur les téléphones mobiles n'est pas possible dans ce cas. Si vous souhaitez développer formellement de petits programmes, vous avez toujours besoin d'un nom de domaine https, mais http suffit pour apprendre.
Dans les mini-programmes, les requêtes réseau sont grossièrement divisées en quatre types.
· Requête HTTPS ordinaire (wx.request)
· Télécharger le fichier (wx.uploadFile)
· Télécharger le fichier (wx.downloadFile)
· Communication WebSocket (wx.connectSocket)
Ici, nous parlons principalement de wx.request :
En utilisant wx.request, vous pouvez lancer une requête http. Une applet WeChat est limitée à seulement 5 requêtes réseau en même temps. Notez que c'est en même temps.
wx.request({
url: 'http://192.168.1.137:80/app/guanggao',
method: 'POST',
data: {
type: "1"
},
header: {
'Accept': 'application/json'
},
success: function (res) {
that.setData({
images: res.data.data.guanggao
})
}
fail:function(err){
console.log(err)
}
})Le code ci-dessus enverra une requête http get et les paramètres sont relativement faciles à comprendre.
· url L'adresse url du serveur
· data Les paramètres demandés peuvent être sous la forme de données String : "xxx=xxx&xxx=xxx" ou de données Objet : {"userId":1}
· header Définit l'en-tête de la requête
· méthode méthode http, la valeur par défaut est la requête GET
· rappel de réussite pour une interface réussie
· rappel d'échec pour une interface ayant échoué
De plus, il y a un autre paramètre qui n'est pas inclus dans le code :
·complete est le rappel après l'appel de l'interface. Quel que soit le succès ou l'échec, l'interface sera appelée
Paramètre du délai d'attente
<🎜. > a été mentionné dans l'article précédent dans app.js Setting networkTimeout peut définir le délai d'expiration pour quatre types d'accès au réseau :"networkTimeout":{
"request": 10000,
"connectSocket": 10000,
"uploadFile": 10000,
"downloadFile": 10000
} Que sont les éditeurs de texte Java ?
Que sont les éditeurs de texte Java ?
 Comment dédoublonner une base de données dans MySQL
Comment dédoublonner une base de données dans MySQL
 La différence entre injectif et surjectif
La différence entre injectif et surjectif
 Quelle est la priorité de l'interruption ?
Quelle est la priorité de l'interruption ?
 Comment définir un arrêt programmé dans UOS
Comment définir un arrêt programmé dans UOS
 vim sauvegarder et quitter la commande
vim sauvegarder et quitter la commande
 Comment vérifier les liens morts sur votre site Web
Comment vérifier les liens morts sur votre site Web
 Introduction aux types de fichiers
Introduction aux types de fichiers