
display est utilisé pour définir le mode d'affichage des éléments
display: block none | inline-block
inline : spécifie l'objet en tant qu'élément en ligne
block : spécifiez l'objet en tant qu'élément de bloc
inline-block : spécifiez l'objet en tant qu'élément de bloc en ligne
aucun : masquez l'objet
contrôles flottants si l'élément est affiché comme flottant
float : none | left | right
none : définissez l'objet pour qu'il ne flotte pas
left : définissez l'objet pour qu'il flotte à gauche
droite : définir l'objet pour qu'il flotte à droite
Le but du flottement :
est de rompre les règles d'affichage par défaut du flux de documents. Si vous souhaitez que les éléments soient affichés selon nos exigences de mise en page. À ce stade, vous devez utiliser l'attribut float
1. Tout élément déclaré comme float est automatiquement défini comme un "élément de niveau bloc"
2. flux dans les navigateurs standards, de sorte que l'élément après l'élément flottant occupera la position où l'élément flottant devrait être
3 S'il n'y a pas assez d'espace dans la direction horizontale pour accueillir l'élément flottant, passez au suivant. ligne
4. Texte Le contenu entourera les éléments flottants
5 Les éléments flottants ne peuvent flotter que vers la gauche ou la droite
clear clear float
clear : aucun | gauche | droite | les deux aucun : valeur par défaut. Les objets flottants sont autorisés des deux côtés gauche : les objets flottants ne sont pas autorisés à gauche droite : les objets flottants ne sont pas autorisés à droite les deux : les objets flottants sont non autoriséposition La méthode de positionnement de l'objetposition : statique | absolue | relativestatique : valeur par défaut. Sans positionnement, les objets suivent un flux normal. A ce moment, les quatre attributs de décalage de positionnement ne seront pas appliqués relatif : positionnement relatif, l'objet suit le flux régulier, et fait référence à sa position dans le flux régulier à travers les quatre décalages de positionnement haut, droite, en bas et à gauche Lorsque l'attribut shift est décalé, cela n'affectera aucun élément du flux régulier absolu : positionnement absolu, l'objet est hors du flux régulier. À ce stade, l'attribut offset fait référence. l'élément ancêtre de positionnement le plus proche de lui-même. S'il n'y a pas de positionnement, l'élément ancêtre de l'élément est retracé jusqu'à l'élément body. La position décalée de la boîte n'affecte aucun élément du flux régulier, et sa marge n'est réduite à aucune autre marge fixe : positionnement fixe, cohérent avec l'absolu, mais le positionnement décalé est basé sur la fenêtre . Lorsque la barre de défilement apparaît, l'objet ne défile pas avec elleinstructions absolues : 1. Se détacher du flux de documents2. gauche, droite3. Si la position de l'élément parent est statique, la position sera basée sur l'origine des coordonnées du corps 4. , la position sera basée sur l'élément parent Exemple : p { position: left:100px; top:100px;>relative Description : 1. Positionnement relatif (par rapport à sa position d'origine) 2. Ne pas rompre avec le flux de documents3. Positionnement par référence à sa propre position statique en haut, en bas, à gauche, à droite<.>Exemple : p { position: relative; left:100px; top:100px;>
fixed Remarque :
Le positionnement fixe n'est en fait qu'une forme spéciale de positionnement absolu. -les éléments positionnés sont fixes par rapport à la fenêtre du navigateur, et non par rapport aux éléments qu'elle contient, même si la page Après le défilement, ils seront toujours exactement au même endroit dans la fenêtre du navigateur qu'avant
Exemple : p { position : fixe ; droite : 0 ; bas :0 ;>
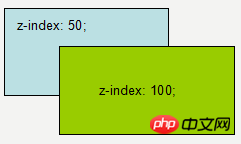
z-index Ordre d'empilement des objets
z-index : numéro automatique
Lorsque les éléments se chevauchent, vous peut définir l'ordre d'empilement via l'attribut z-index.
est plus grand. Les objets avec des valeurs numériques seront superposés sur les objets avec des valeurs numériques plus petites
L'article ci-dessus a une compréhension approfondie du CSS (affichage, float, position) partagée par l'éditeur. Je vous ai donné tout le contenu, j'espère qu'il pourra vous donner une référence, et j'espère que vous le ferez. prendra en charge le site Web PHP chinois. 
 Méthodes de lecture et d'écriture de fichiers Java DBF
Méthodes de lecture et d'écriture de fichiers Java DBF
 ps luminosité contraste touches de raccourci
ps luminosité contraste touches de raccourci
 Supprimer le champ du tableau
Supprimer le champ du tableau
 utilisation de la fonction js
utilisation de la fonction js
 Analyse comparative de vscode et visual studio
Analyse comparative de vscode et visual studio
 Comment résoudre le problème selon lequel le dossier n'a pas d'options de sécurité
Comment résoudre le problème selon lequel le dossier n'a pas d'options de sécurité
 Dogecoin prix d'aujourd'hui
Dogecoin prix d'aujourd'hui
 psp3000 fissure
psp3000 fissure