
Nous introduisons ici trois paramètres de couleur de police, notamment la police HTML, la couleur du texte CSS et la couleur de la police des liens hypertexte CSS. Nous introduisons également la méthode d'utilisation de PS pour obtenir des valeurs de couleur précises. Vous pouvez généralement étendre de manière flexible l'utilisation de la définition des valeurs de couleurpour les polices et les arrière-plans
1. Paramètres de couleur de la police HTML
En HTML, nous utilisons la balise font pour définir la couleur des paramètres de contenu de la police.
1. Syntaxe de la police :
Le code est le suivant :
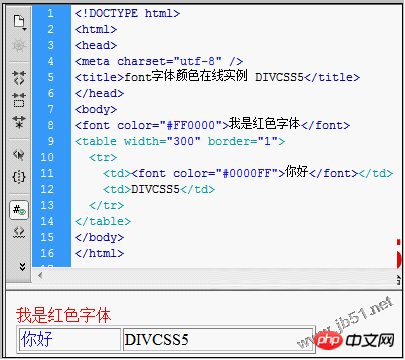
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>font字体颜色在线实例</p></title> </head> <body> <font color="#FF0000">我是红色字体</font> <table width="300" border="1"> <tr> <td><font color="#0000FF">你好</font></td> <td></p></td> </tr> </table> </body> </html>
Tout d'abord, la police est une paire de balises régulières, placez le contenu du texte de la police dans la balise et définissez-la dans la balise font. La couleur color correspond à la valeur de couleur pour définir la couleur de la police dans l'objet balise font.
2. Exemple de définition de la couleur de la police dans la police html
2-1. Code complet de l'exemple de couleur de la police html :
Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css实现字体颜色 在线演示</p></title>
<style>
.</p>{color:#F00}
</style>
<!-- html注释说明:使用style标签设置字体颜色 -->
</head>
<body>
<p class="</p>">我字体是红色</p>
<p style="color:#00F">我字体是蓝色</p>
<!-- p标签内使用style属性设置字体颜色 -->
</body>
</html>ci-dessus Exemples de définition de la couleur de la police individuellement et de définition de la couleur de la police dans le tableau
2-2, capture d'écran de l'exemple de couleur de police

Capture d'écran du cas de réglage de la couleur de la police HTML
2-3. Démonstration en ligne : Voir le cas
Pour changer la couleur de la police, il vous suffit de modifier la valeur de la couleur.
2. Paramètre de couleur de police HTML p CSS
Définissez la couleur de la police via le style CSS en HTML.
Il existe deux façons de définir la couleur de la police HTML à l'aide de CSS, l'une est du CSS dans la balise et l'autre est du CSS externe.
1. Introduction aux connaissances de base
En utilisant du CSS externe, vous pouvez mettre le code CSS séparément dans le fichier CSS et utiliser un lien html pour introduire CSS (html introduit le CSS), ou vous pouvez utiliser < style>, créez du CSS. Vous pouvez également utiliser l'attribut style dans la balise html pour définir la couleur CSS.
2.p Démonstration d'un exemple CSS
Voici deux méthodes pour implémenter les paramètres de couleur de police HTML, l'une utilisant CSS dans la balise et l'autre utilisant la balise de style pour implémenter les paramètres de couleur de police.
3. Le code source HTML complet de l'exemple
Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>html超链接字体颜色设置 在线演示 </p></title>
<style>
a{ color:#00F}
a:hover{ color:#F00}/* 鼠标经过悬停字体颜色 */
/* css 注释说明:以上代码为设置html中超链接统一字体颜色 */
.p a{ color:#090}
.p a:hover{ color:#090}
/* css注释说明:以上代码为设置html中.p对象内超链接字体颜色 */
</style>
</head>
<body>
<p>测试内容我是统一设置的颜色蓝色<a href="http://www.css.com">cSS</a></p>
<p class="p">我在p对象内,超链接颜色为<a href="#">我是超链接绿色</a></p>
</body>
</html>Utilisez la balise