
1. Structure syntaxique de base des boutons de soumission HTML et du bas
1. Bouton de soumission HTML
Définissez type="submit" dans la balise d'entrée pour définir ce contrôle de formulaire sur bouton.
Code du bouton de soumission :
Le code est le suivant :
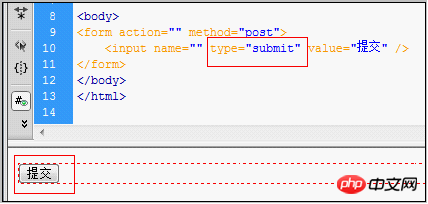
<input name="" type="submit" value="提交" />
Capture d'écran de l'effet du bouton de soumission

Bouton de soumission html Capture d'écran de l'effet
2. Bouton du bas HTML
La définition de type="bottom" dans la balise d'entrée peut également définir ce contrôle de formulaire comme un bouton.
Code du bouton du bas :
Le code est le suivant :
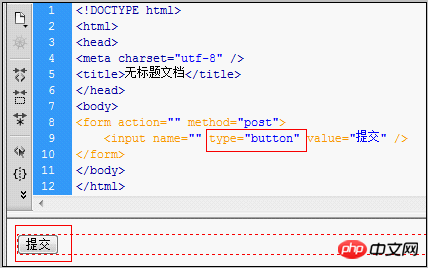
<input name="" type="button" value="提交" />
Capture d'écran du bouton du bas :

Capture d'écran de l'effet du bouton du bas HTML
2. La différence entre la soumission HTML et le bouton du bas
type=button est simplement une fonction de bouton
type=submit consiste à envoyer un formulaire
Mais ceux qui sont engagés dans l'interface utilisateur WEB doivent noter que l'utilisation de submit pour améliorer la convivialité de la page :
Après avoir utilisé submit, la page prend en charge la saisie au clavier fonctionnement des touches et de nombreuses conceptions de logiciels WEB Professeur, vous n'avez peut-être pas remarqué que la soumission est unifiée
Après avoir utilisé le bouton, la page ne prend souvent pas en charge la touche Entrée. Par conséquent, si vous devez prendre en charge la touche Entrée, vous devez configurer une soumission. Par défaut, la touche Entrée fonctionne lors de la première soumission de la page.
Le code est le suivant :
<input type="submit" name="b1" value="提交" onClick="bt_submit_onclick()">
Après avoir exécuté onClick, passez à l'action. Peut être soumis automatiquement sans onClick. Onclick n'est donc pas requis ici.
Le code est le suivant :
<input type="button" name="b1" value="提交" onClick="bt_submit_onclick()">
Une fois onClick exécuté, le fichier de saut est contrôlé dans le fichier js. La soumission nécessite onClick.
Par exemple :
1, onclick="form1.action='a.jsp';form1.submit();" Ceci réalise la fonction de soumission .
2. Code du bouton
Le code est le suivant :
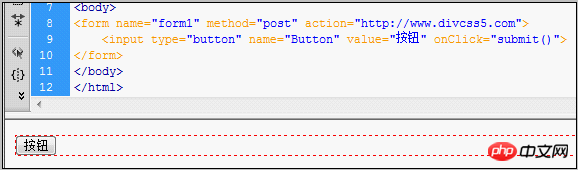
<form name="form1" method="post" action="<a href="http://www.css.com">http://www.css.com</a>"> <input type="button" name="Button" value="按钮" onClick="submit()"> </form>

Capture d'écran du bouton
3. Code HTML du bouton
Le code est le suivant :
<input type="button" name="Button" value="Button" onClick="javascript:windows.location.href="你的url"">
3. Les boutons de soumission HTML et du bas embellissent la mise en page CSS p
Nous préparons d'abord les images des boutons pour l'embellissement des boutons, et saisissez soumettre ou ajoutez simplement un style de classe au contrôle du bouton du bas, définissez l'arrière-plan du bouton pour embellir l'image et définissez la bordure sur zéro, la largeur et la hauteur.
1. Embellissez le bouton du bas HTML
1), le matériel d'image
peut enregistrer l'image pour l'utiliser

Embellissez le matériel du bouton image
2), code source HTML complet correspondant :
Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<title>button按钮美化在线演示-www.css.com</title>
<style>
html{width:100%;height:100%;}
body{background:#fff;font-size:18px;font-family:"Arial","Tahoma","微软雅黑","雅黑";
line-height:18px;padding:0px;margin:0px;text-align:center}
div{padding:18px}
img{border:0px;vertical-align:middle;padding:0;margin:0}
input,button{font-family:"Arial","Tahoma","微软雅黑","雅黑";border:0;
vertical-align:middle;margin:8px;line-height:18px;font-size:18px}
.btn{width:140px;height:36px;line-height:18px;font-size:18px;
background:url("bg26.jpg")no-repeatlefttop;color:#FFF;padding-bottom:4px}
</style>
</head>
<body>
<p>
<formid="form1"name="form1"method=""action="<a href="http://www.css.com/"target="_blank">http://www.css.com/"target="_blank</a>">
<div>
<inputtype="button"class="btn"value="按钮"onmouseover="this.style.backgroundPosition='left-36px'"
onmouseout="this.style.backgroundPosition='lefttop'"/>
</div>
</form>
</p>
</body>
</html>
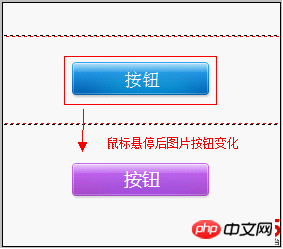
3), Capture d'écran de l'effet du bas

Captures d'écran de l'effet d'embellissement du bas
2. Embellir le bouton de soumission HTML
1), matériel d'image
disponible Enregistrez l'image sous en utilisant le bouton

faites un clic droit et enregistrez sous en utilisant
2), correspondant au code source HTML complet :
Code comme suit :
<!DOCTYPE html>
<html>
<head>
<title>submit按钮美化 在线演示-www.css.com</title>
<!-- <a href="http://www.css.com">www.css.com</a> -->
<style>
html { width:100%; height:100%; }
body { background:#fff; font-size:18px; font-family:"Arial", "Tahoma", "微软雅黑", "雅黑";
line-height:18px; padding:0; margin:0; text-align:center; }
div { padding:18px }
img { border:0px; vertical-align:middle; padding:0px; margin:0px; }
input, button { font-family:"Arial", "Tahoma", "微软雅黑", "雅黑"; border:0;
vertical-align:middle; margin:8px; line-height:18px; font-size:18px }
.btns { width:143px; height:40px; background:url("bg11.jpg") no-repeat left top; color:#FFF; }
</style>
</head>
<body>
<p>
<form id="form1" name="form1" method="" action="<a href="http://www.css.com/">http://www.css.com/</a>" target="_blank">
<div>
<input type="submit" class="btns" onmouseover="this.style.backgroundPosition='left -40px'"
onmouseout="this.style.backgroundPosition='left top'" value="提交" />
</div>
</form>
</p>
</body>
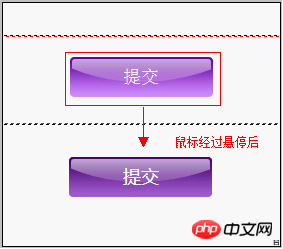
</html>3), capture d'écran de l'effet du bouton de soumission

Capture d'écran de l'effet de soumission HTML après embellissement
Plus d'embellissement avec CSS Pour des exemples détaillés de contrôles de formulaire HTML (embellissement de formulaire), veuillez faire attention au site Web PHP chinois !
 Solution en cas d'échec de session
Solution en cas d'échec de session
 Comment définir un écran large ppt
Comment définir un écran large ppt
 Les étincelles Douyin peuvent-elles être rallumées si elles sont éteintes depuis plus de trois jours ?
Les étincelles Douyin peuvent-elles être rallumées si elles sont éteintes depuis plus de trois jours ?
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Que faire si votre adresse IP est attaquée
Que faire si votre adresse IP est attaquée
 La différence entre le compte de service WeChat et le compte officiel
La différence entre le compte de service WeChat et le compte officiel
 entrée du site officiel de msdn
entrée du site officiel de msdn
 La différence entre fprintf et printf
La différence entre fprintf et printf