
HTML5 Canvas fournit des API pour la traduction, la rotation et la mise à l'échelle des graphiques.
Traduction (traduire)
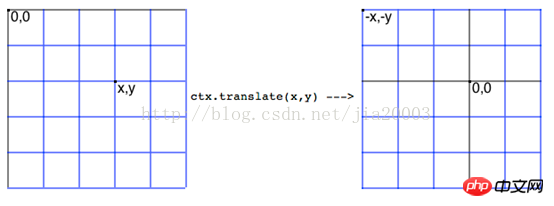
Coordonnées de traduction traduire(x, y) signifie (0,0) Les coordonnées sont traduits en (x, y), et les coordonnées d'origine (0,0) deviennent (-x, -y)
Le schéma est le suivant :

Le point de coordonnées de tout point de coordonnées d'origine p(ox, oy) après translation est p(ox-x, oy-y), et son point central (x , y) est la translation
coordonnées du point Translate(x, y).
Démo de code :
// translate is move the startpoint to centera and back to top left corner
function renderText(width, height, context) {
context.translate(width/ 2, height / 2);// 中心点坐标为(0, 0)
context.font="18px Arial";
context.fillStyle="blue";
context.fillText("Please Press <Esc> to Exit Game",5,50);
context.translate(-width/2,-height/2); // 平移恢复(0,0)坐标为左上角
context.fillText("I'm Back to Top",5,50);
}
Échelle
Échelle(a, b) signifie mettre l'objet à l'échelle le long de l'axe XY à la taille a*x, b*y respectivement. L'effet est tel que montré sur l'image :

// translation the rectangle.
function drawPath(context) {
context.translate(200,200);
context.scale(2,2);// Scale twice size of original shape
context.strokeStyle= "green";
context.beginPath();
context.moveTo(0,40);
context.lineTo(80,40);
context.lineTo(40,80);
context.closePath();
context.stroke();
}Rotation(faire pivoter)
Angle de rotation rotation(Math.PI/8)

La coordonnée p(x, y) avant rotation et la coordonnée correspondante P(rx, ry) après rotation sont
Rx = x * cos(-angle)- y * sin(-angle); Ry = y * cos(-angle) + x * sin(-angle);
Rotation90 degrés peuvent être simplifiés en :
Rx = y; Ry = -x;
Le sens de rotation par défaut dans Canvas est dans le sens des aiguilles d'une montre. Le code de démonstration est le suivant :
// new point.x = x * cos(-angle) -y * sin(-angle),
// new point.y = y * cos(-angle) +x * sin(-angle)
function renderRotateText(context) {
context.font="24px Arial";
context.fillStyle="red";
context.fillText("i'm here!!!",5,50);
// rotate -90 degreee
// context.rotate(-Math.PI/2);
// context.fillStyle="blue";
// context.fillText("i'm here!!!", -400,30);
// rotate 90 degreee
context.rotate(Math.PI/2);
context.fillStyle="blue";
context.fillText("i'm here!!!",350,-420);
console.log(Math.sin(Math.PI/2));
// rotae 90 degree and draw 10 lines
context.fillStyle="green";
for(var i=0; i<4;
i++) {
var x = (i+1)*20;
var y = (i+1)*60;
var newX = y;
var newY =-x;
context.fillRect(newX,newY, 200, 6);
}
}L'approche habituelle consiste à utiliser la rotation et la translation ensemble, premier changement les coordonnées (0,0)Traduire vers la position centrale
traduire (largeur/2, hauteur/2)Ensuite, utilisez rotate(Math.PI/2)Rotation complète
L'exemple de code est le suivant :
function saveAndRestoreContext(context) {
context.save();
context.translate(200,200);
context.rotate(Math.PI/2);
context.fillStyle="black";
context.fillText("2D Context Rotate And Translate", 10, 10);
context.restore();
context.fillText("2D Context Rotate And Translate", 10, 10);
}Tout le code JavaScript :
var tempContext = null; // global variable 2d context
window.onload = function() {
var canvas = document.getElementById("target");
canvas.width = 450;
canvas.height = 450;
if (!canvas.getContext) {
console.log("Canvas not supported. Please install a HTML5 compatible browser.");
return;
}
// get 2D context of canvas and draw image
tempContext = canvas.getContext("2d");
// renderText(canvas.width, canvas.height, tempContext);
saveAndRestoreContext(tempContext);
// drawPath(tempContext);
}
// translate is move the start point to centera and back to top left corner
function renderText(width, height, context) {
context.translate(width / 2, height / 2);
context.font="18px Arial";
context.fillStyle="blue";
context.fillText("Please Press <Esc> to Exit Game",5,50);
context.translate(-width / 2, -height / 2);
context.fillText("I'm Back to Top",5,50);
}
// translation the rectangle.
function drawPath(context) {
context.translate(200, 200);
context.scale(2,2); // Scale twice size of original shape
context.strokeStyle = "green";
context.beginPath();
context.moveTo(0, 40);
context.lineTo(80, 40);
context.lineTo(40, 80);
context.closePath();
context.stroke();
}
// new point.x = x * cos(-angle) - y * sin(-angle),
// new point.y = y * cos(-angle) + x * sin(-angle)
function renderRotateText(context) {
context.font="24px Arial";
context.fillStyle="red";
context.fillText("i'm here!!!",5,50);
// rotate -90 degreee
// context.rotate(-Math.PI/2);
// context.fillStyle="blue";
// context.fillText("i'm here!!!", -400,30);
// rotate 90 degreee
context.rotate(Math.PI/2);
context.fillStyle="blue";
context.fillText("i'm here!!!", 350,-420);
console.log(Math.sin(Math.PI/2));
// rotae 90 degree and draw 10 lines
context.fillStyle="green";
for(var i=0; i<4; i++) {
var x = (i+1)*20;
var y = (i+1)*60;
var newX = y;
var newY = -x;
context.fillRect(newX, newY, 200, 6);
}
}
function saveAndRestoreContext(context) {
context.save();
context.translate(200,200);
context.rotate(Math.PI/2);
context.fillStyle="black";
context.fillText("2D Context Rotate And Translate", 10, 10);
context.restore();
context.fillText("2D Context Rotate And Translate", 10, 10);
}Ce qui précède est le contenu des détails du panoramique, du zoom et de la rotation du code graphique HTML5. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (m.sbmmt.com) !
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment configurer le routeur
Comment configurer le routeur
 Quelles sont les fonctions des réseaux informatiques
Quelles sont les fonctions des réseaux informatiques
 méthode js pour supprimer le nœud
méthode js pour supprimer le nœud
 ce qui n'est pas défini
ce qui n'est pas défini
 Tendances récentes du marché de Ripple
Tendances récentes du marché de Ripple
 instruction de commutation
instruction de commutation