
En matière de développement Web, les frameworks JavaScript ont tendance à être les plateformes les plus populaires pour certains développeurs et entreprises. Il y a de fortes chances que vous ayez eu la chance d'essayer un ou deux des meilleurs frameworks JavaScript, mais vous ne savez toujours pas lequel est le meilleur à maîtriser, ou lequel mérite d'être recommandé à vos développeurs pour votre prochain site Web. projet de développement.
Autres recommandations de framework linguistique :
(Tutoriels vidéo recommandés pour les 5 frameworks de développement PHP les plus populaires en 2017 : //m.sbmmt.com/toutiao-361828.html)
JavaScript progresse à une vitesse incroyable et ajoute Il y a une pression constante pour ajouter de nouvelles compétences à votre référentiel. Pour ce faire, il semble nécessaire de connaître et de comprendre davantage les meilleurs frameworks JavaScript de nos jours. Après des recherches approfondies chez ValueCoders, nous avons sélectionné sept des meilleurs frameworks, à savoir :
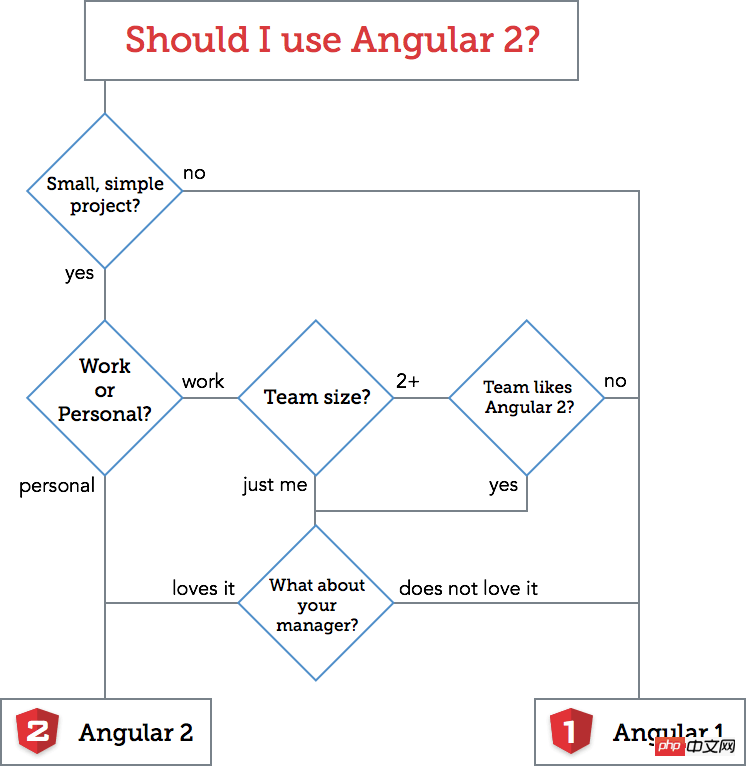
Après la sortie officielle du plus attendu AngularJS 2.0, la popularité du cadre a atteint un nouveau niveau. Cependant, passer à une nouvelle version reste une décision risquée en cas de doute. Passons en revue cet organigramme pour vous aider à décider :

Quelle que soit la conclusion à laquelle vous arrivez, vous devez admettre qu'AngularJS (maintenu par Google) a le pouvoir de créer des applications Web comme aucune autre capacité différente. Avec son rythme de développement rapide, son intégration facile du code et sa préparation aux tests unitaires, AngulatJS peut certainement être le choix pour votre prochain projet.
L'un des autres meilleurs frameworks JavaScript est ReactJS et est maintenu par la célèbre équipe Facebook. ReactJS est le choix des développeurs créant des applications Web dynamiques et à fort trafic en raison de sa capacité à bien fonctionner en matière de référencement (qui fait étonnamment partie de la famille JS), de JSX plus simple, de DOM virtuel ou de puissantes bibliothèques JavaScript.

Cependant, comparé à AngularJS, ReactJS est légèrement en deçà en termes de simplicité de test et de structure des composants. De plus, cela ne rend pas ReactJS inférieur à AngularJS.
JavaScript est utilisé comme langage de script universel pour les navigateurs clients. Vous pouvez également l'utiliser sur le backend pour gagner du temps, et la spécialisation en matière de création est l'une des idées principales derrière Meteor.js. Par conséquent, les développeurs front-end peuvent également facilement travailler sur le back-end en utilisant Meteor sans avoir à changer de contexte entre les langages Ruby/Java/Python/PHP etc. et JavaScript. Il offre la flexibilité d’utiliser « une seule langue partout ».
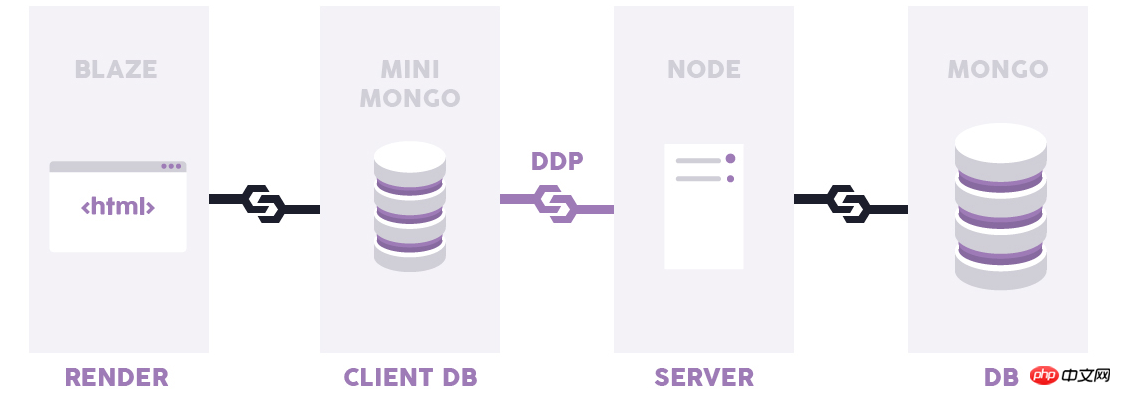
De plus, Meteor est particulièrement adapté aux développeurs qui souhaitent créer des applications Web en temps réel. Toutes les couches d'application, de la base de données aux modèles, sont mises à jour automatiquement. Voici comment cela fonctionne -

Les utilisateurs n'ont donc pas besoin d'actualiser la page pour voir les mises à jour. Tout comme vous pouvez le voir après avoir commenté une publication Linkedin.
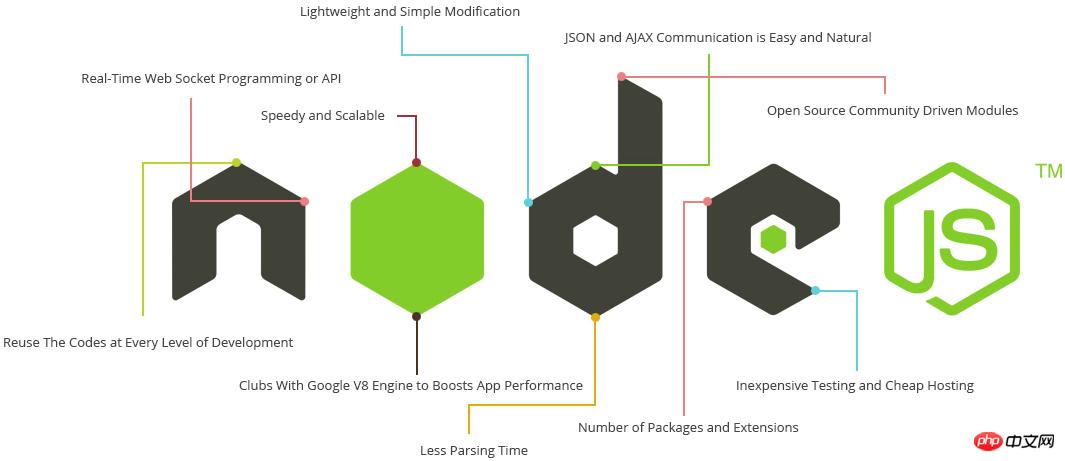
L'idée principale de Node.js est d'utiliser des E/S non bloquantes et pilotées par les événements pour que les applications en temps réel gourmandes en données s'exécutent sur appareils distribués Léger et efficace. Pour faire plus simple, Node.JS est utilisé pour répondre à des besoins précis pour des raisons précises.

Il aide à créer des applications réseau évolutives et rapides car il est capable de gérer un grand nombre de connexions simultanées avec un débit élevé, apportant ainsi une grande évolutivité.
Certains frameworks étonnants comme Ember.js vous permettent de développer facilement des applications Web à une vitesse plus rapide. Ember.js est le premier choix de nombreux développeurs pour de nombreuses raisons. L'une des raisons à cela est que le routage Ember.js vous permet d'arrêter de bloquer le Web. Avec Ember, vous obtenez des URL et un bouton de retour par défaut pour chaque chemin que vous créez, et l'API est facile à utiliser.
De plus, la combinaison d'Ember.js et de Rails vous offre plus de liberté, de flexibilité et de joie pour écrire des applications Web plus riches et plus interactives.
Mithril.js n'a presque aucune fonctionnalité similaire à React.js. Mithril vous fournit des composants et des modèles hiérarchiques MVC qui sont sûrs par défaut et dispose d'une vérification intelligente des différences DOM de type React pour un rendu haute performance. De plus, la liaison de données personnalisable et le routage d'URL sont deux fonctionnalités impressionnantes de Mithril.js.
Polymer est un autre framework JavaScript produit par Google. Il ne fait aucun doute que les développeurs sont encore beaucoup moins enthousiasmés par Polymer que par React.js, mais de nombreuses améliorations ont été apportées récemment. Les composants de conception matérielle fournis avec Polymer sont de très haute qualité.
De plus, Polymer possède des composants Web qui font partie du standard HTML, promettant d'exister beaucoup plus longtemps que ReactJS. Il est donc très peu probable que Polymer soit remplacé par un autre framework à l’avenir.
Choisir le bon framework JavaScript n'a jamais été une question de nombre de fonctionnalités qu'un framework particulier peut offrir. L'accent est mis sur ce que fait réellement le framework et sur la manière dont vous pouvez utiliser cette fonctionnalité dans vos propres projets de développement. Par conséquent, vous pouvez économiser du temps et de l'argent en choisissant le meilleur framework JavaScript en fonction des besoins de votre projet.
[Recommandations associées]
1. Tutoriels vidéo recommandés pour les 5 frameworks de développement PHP les plus populaires en 2017
2 JavaScript gratuit. Tutoriel vidéo d'apprentissage en ligne
Ce qui précède est le contenu des 7 meilleurs frameworks JavaScript en 2016. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (m.sbmmt.com) !