
Dans l'introduction des mini-programmes WeChat, nous avons découvert les fonctions des mini-programmes, les outils de développement et comment créer des projets de mini-programmes. Aujourd'hui, nous prendrons firstdemo comme exemple pour présenter la structure de répertoire de base du mini programme.
Lorsque nous ouvrons un projet d'applet WeChat et cliquons pour entrer dans le menu "Éditer", nous pouvons voir les 5 fichiers/dossiers suivants) : dossier pages, dossier utils, fichier global app.js, fichier global app. Fichier .json, outil de fichier d'édition d'image fichier app.wxss.

La structure globale de la structure du répertoire de l'applet est la suivante :

Présentons chaque fichier dans le répertoire de l'applet en détail et les fonctions du dossier, ainsi que les précautions.
1. Introduction au répertoire des pages
pages : stocke principalement les fichiers de page du mini programme. Chaque dossier est une page, et chaque page contient quatre fichiers :
. 
index.js
.js est le fichier logique du mini-programme, également connu sous le nom de fichier d'interaction d'événement et de fichier de script. Il est utilisé pour gérer des fonctions telles que les événements de clic sur. l'interface, telle que la définition des données initiales, la définition des événements, l'interaction des données, les opérations logiques, la déclaration des variables, des tableaux, des objets, des fonctions, des commentaires, etc. La syntaxe est la même que celle de JavaScript. Nous pouvons ouvrir et examiner de plus près le code dans index.js.
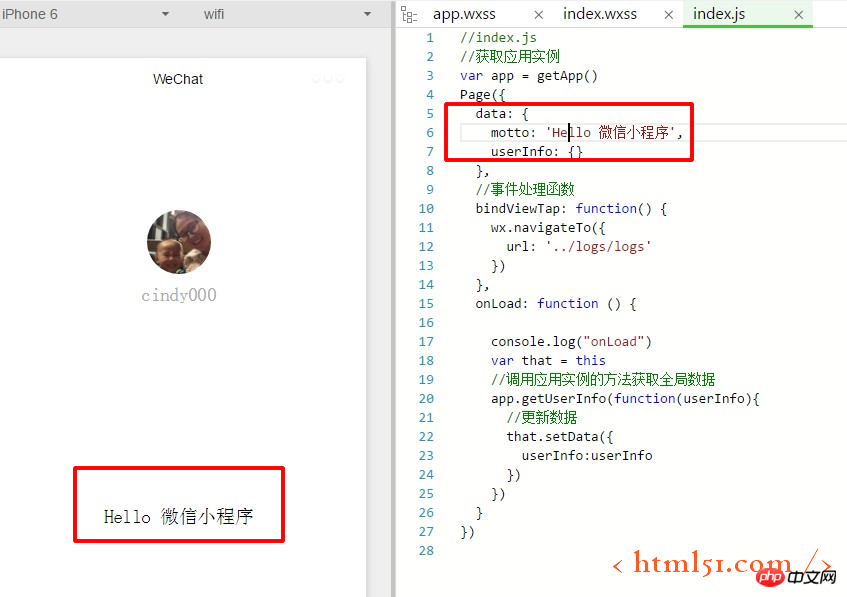
Tout d'abord, nous pouvons changer le mot bonjour dans la devise en l'applet bonjour WeChat dans les données. Comme le montre la figure ci-dessous :

Deuxièmement, jetons un coup d'œil à la fonction de bindViewTap : function(), qui consiste à cliquer pour accéder à la page de journal. On peut cliquer sur l'avatar pour voir l'effet de démonstration, comme indiqué ci-dessous :

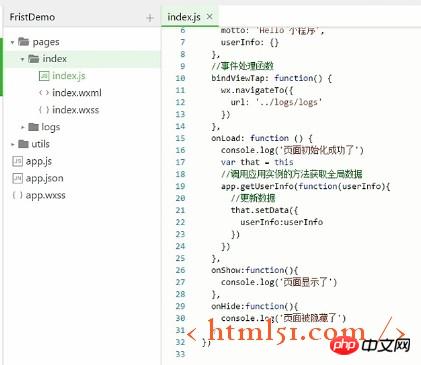
Enfin, jetons un coup d'œil à la fonction onLoad, qui définit l'action au démarrage de la page. . Nous pouvons modifier la page à afficher au démarrage de la page, ou ajouter de nouvelles fonctions, comme le montre la figure ci-dessous :

Les fonctions .js couramment utilisées sont les suivantes :
Page({
data:{
// text:"这是一个页面"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
console.log('App onLoad')
},
onReady:function(){
// 页面渲染完成
console.log('App onReady')
},
onShow:function(){
// 页面显示
console.log('App onShow')
},
onHide:function(){
// 页面隐藏
console.log('App onHide')
},
onUnload:function(){
// 页面关闭
console.log('App onUnload')
}
})Le fichier avec le suffixe index.json.json est un fichier de configuration, qui est principalement stocké au format de données json et est utilisé pour définir l'effet de configuration du programme. Nous pouvons créer un fichier de configuration .json dans le répertoire index, comme indiqué ci-dessous :

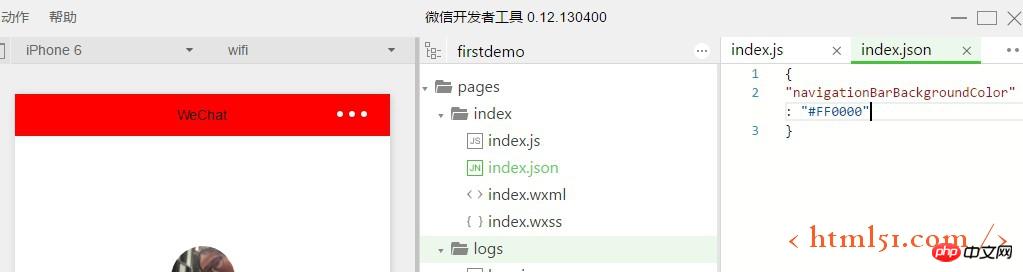
index.json Ce fichier de configuration ne peut configurer que les fichiers de configuration de page dans ce répertoire. ne peut configurer et modifier que les fichiers pertinents de la barre de navigation, comme la modification du style d'affichage de la barre de navigation, comme le texte de navigation, la couleur d'arrière-plan, la couleur du texte, etc. Sa syntaxe est la même que la syntaxe json. Par exemple, changeons la couleur d'arrière-plan de la barre de navigation en rouge, comme indiqué dans la figure ci-dessous :

Nous pouvons voir que la couleur d'arrière-plan passe au rouge. . (Cette couleur est vraiment horrible !) Le fichier
index.wxml
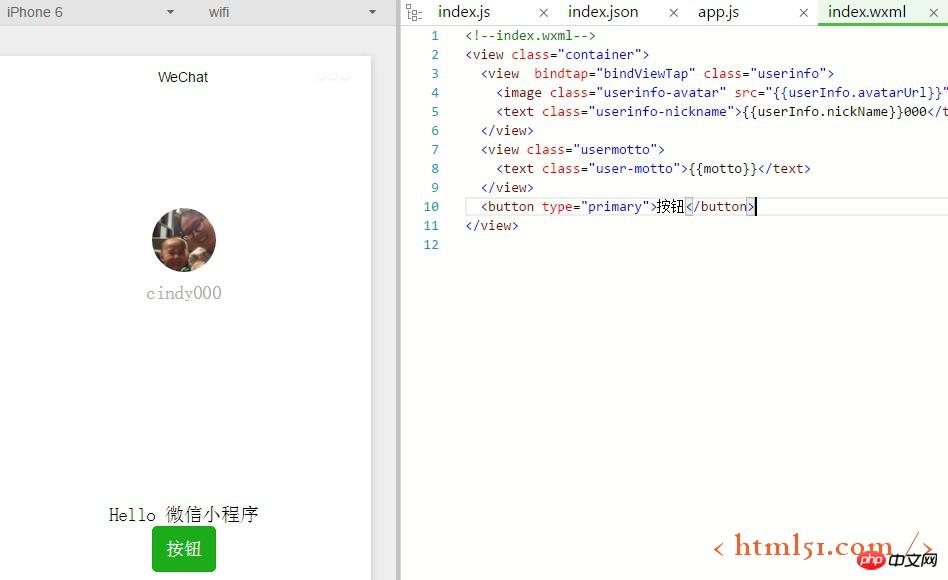
.wxml est un fichier d'interface et un fichier de structure de page, utilisé pour créer des pages et ajouter des contrôles à la page. Le nom complet est l'abréviation de langage de balisage weixin, langage de balisage WeChat. Comme les autres langages de balisage généraux, les balises sont par paires et les noms de balises sont en minuscules. Vous pouvez contrôler l'apparence en référençant des classes, vous pouvez également effectuer un traitement logique en liant des événements et compléter la liste dont nous avons besoin en effectuant le rendu. C'est le lien entre les opérations utilisateur et la logique back-end. Tous les éléments que nous voyons sur la page peuvent être modifiés ici. Par exemple, nous mettons un bouton sur la page comme indiqué ci-dessous :

在.wxml中如何对不需要的程序代码进行注释呢?如下:
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}000</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
<!--<button type="primary">按钮</button>-->
</view>注意:
1. 在微信小程序里面这些特定的标记叫做组件。
index.wxss
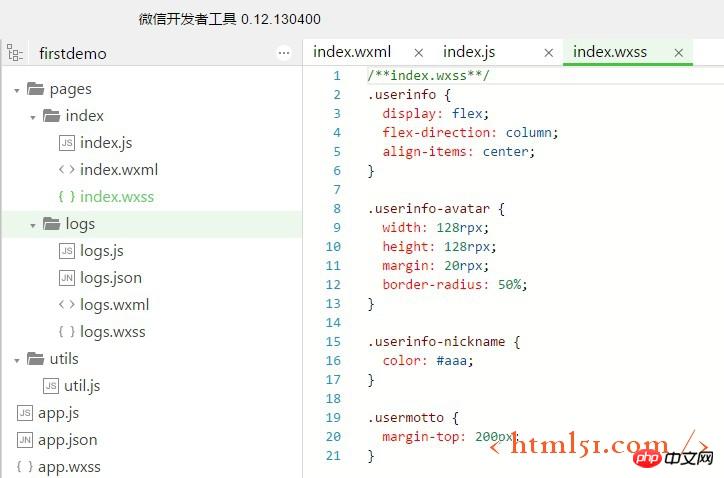
.wxss是样式表文件,类似于前端中的css,是为.wxml文件和page文件进行美化的文件,让界面显示的更加美观。例如对文字的大小,颜色,图片的宽高,设置个.wxml中个组件的位置,间距等。
注意:
1.小程序每个页面必须有.wxml和.js文件,其他两种类型的文件可以不需要
2.文件名称必须与页面的文件夹名称相同,如index文件夹,文件只能是index.wxml、index.wxss、index.js和index.json.
1.2 utils
该文件件主要用于存放全局的一些.js文件,公共用到的一些事件处理代码文件可以放到该文件夹下,用于全局调用。例如,公用的方法:对时间的处理等。
module.exports = {
formatTime: formatTime
}对于允许外部调用的方法,用module.exports进行声明,才能在其他js文件中用一下代码引入
var util = require('../../utils/util.js')
然后就可以调用该方法。
举例:我们直接定义一个utils函数,如下图所示:
function util(){
console.log("模块被调用了!!")
}
module.exports.util = util然后在index.js文件中调用这个util函数,如下所示:
var common = require('../../utils/util.js')
我们可以保存后,在后台可以看到,我们定义的util内容被调用了,如下所示:

1.3 app.js、app.json、app.wxss
app.js : 系统的方法处理全局文件,也就是说文件中规定的函数和数据,在整个小程序中,每一个框架页面和文件都可以使用this获取。每个小程序都会有一个app.js文件,有且只有一个,位于项目的根目录!app.js的作用就是告诉小程序,注册一个小程序实例使用app(object)的形式注册,实现小程序在不同阶段的需要实现的事件功能,如onLoad,onshow等,全局的on事件只有如下三个,要比页面的on事件要少。主要处理程序的声明周期的一些方法;例如:程序刚开始运行时事件处理等.app.js 里面包含一个app() 方法,里面提供对应事件定义,如下
App({
onLaunch: function () {
console.log('App Launch')
},
onShow: function () {
console.log('App Show')
},
onHide: function () {
console.log('App Hide')
}
})App() 函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。

app.json : 系统全局配置文件,是必须包含的。包含设置页面路径,设置底部,网络,调试模式,设置导航头的颜色,字体大小,下面有没有tabbar等功能,具体页面的配置在页面的json文件中单独修改,任何一个页面都需要在app.json中注册,如果不在json中添加,页面是无法打开的。
"pages":[
"pages/index/index",
"pages/logs/logs"
],(框架中的json优先级高于全局的json优先级。)
app.wxss : 全局的界面美化代码,并不是必须的。其优先级同样没有框架中的wxss的优先级高。
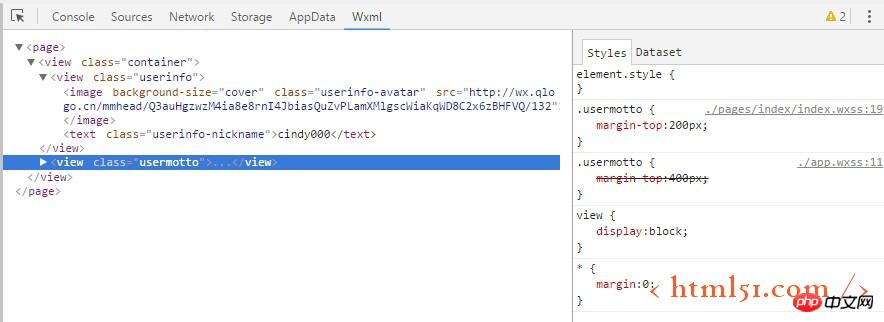
举例:在index.wxss中有头像的外边距设置
.usermotto {
margin-top: 200px;
}在app.wxss中也定义一个全局的头像外边距设置400px,我们看看到底哪一个被执行了。
.usermotto {
margin-top: 400px;
}在执行重启的过程中,我们可以看到全局的参数被index.wxss里面的覆盖了。

微信小程序的图片添加和处理
微信小程序中添加图片是非常麻烦的,只能通过打开项目文件夹,把图片放到目录下即可。在代码中引用图片的相对路径或者绝对路径就可以了。目前小程序开发中仅支持png和jpg格式,其他格式的图片无法打开。
更多WeChat Mini Program : Une explication de la structure de répertoire de base du mini programme相关文章请关注PHP中文网!
 CDMA télécom
CDMA télécom
 qu'est-ce que json
qu'est-ce que json
 Application officielle de l'échange euro-italien
Application officielle de l'échange euro-italien
 vc6.0
vc6.0
 Que dois-je faire si la vidéo Web ne peut pas être ouverte ?
Que dois-je faire si la vidéo Web ne peut pas être ouverte ?
 Comment insérer une vidéo en HTML
Comment insérer une vidéo en HTML
 Comment résoudre l'erreur d'analyse
Comment résoudre l'erreur d'analyse
 Win10 ne prend pas en charge la solution de configuration de disque du micrologiciel Uefi
Win10 ne prend pas en charge la solution de configuration de disque du micrologiciel Uefi