
Introduction aux mini-programmes
Quel sera le courant dominant du futur, l'application native ou l'application Web, est débattu depuis de nombreuses années. Le plus grand avantage de l'application native est sa capacité à appeler des interfaces de contrôle du système. et les frameworks ne sont pas aussi bons que ceux de Web APP. Sachez où aller. Bien que JD.com propose à la fois une application mobile et des pages H5 mobiles permettant aux utilisateurs de parcourir et de passer des commandes, ceux qui ont utilisé les deux en même temps peuvent se rendre compte que la page H5 est encore moins fluide.
Avant cela, de nombreux entrepreneurs avaient achevé l'implantation des fonctions de base dans WeChat en intégrant H5 dans la barre de menu des comptes publics, mais il s'agissait généralement de pages relativement simples et l'expérience opérationnelle était moyenne.
Le plus grand point fort du mini-programme lancé par WeChat cette fois est que WeChat fournit une multitude de composants de cadre et d'interfaces API que les développeurs peuvent appeler, notamment : interface, vue, contenu, bouton, navigation, multimédia, emplacement, données, réseau, induction gravitationnelle, etc. Avec l'aide de ces composants et interfaces, les mini-programmes construits sur WeChat peuvent conserver la même expérience que les applications natives en termes de capacités d'exécution et de fluidité.
Inscription aux mini-programmes
Les mini-programmes, les comptes d'abonnement, les comptes de service et les comptes d'entreprise sont désormais des systèmes parallèles, donc si vous devez les utiliser, vous devez vous réinscrire.
Concernant la façon de vous inscrire, veuillez lire la documentation officielle, elle ne sera pas encombrante ici :
Guide d'accès au programme WeChat Mini
Outils de développement
Télécharger depuis le site officiel ici :
Adresse de téléchargement de l'outil de développement de programme WeChat Mini
Ok, le téléchargement de l'outil de développement est terminé et vous pouvez démarrer l'instance directement après l'installation.
Présentation des outils de développement
1. Scannez le code QR pour vous connecter (vous devez d'abord enregistrer l'applet WeChat)

2. projet d'applet

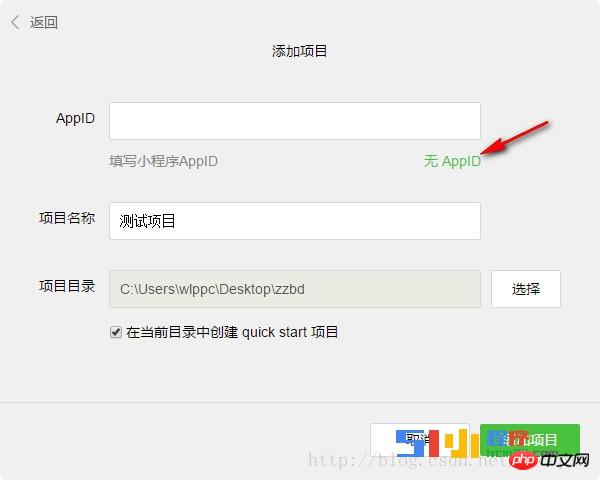
3. Ajoutez un projet, cliquez simplement sur "Pas d'APPID" ici

D'accord, vous peut commencer à coder
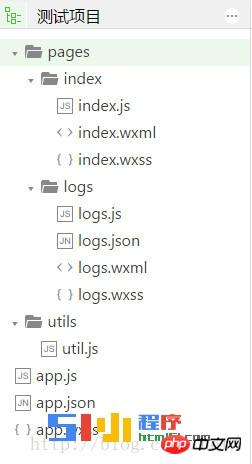
Structure du répertoire du projet

Ce répertoire est automatiquement généré en cochant simplement le projet de démarrage rapide.
dossier pages - contient tous les fichiers de page.
dossier utils - contient quelques ensembles d'outils js.
app.js - fichier d'entrée de démarrage.
app.wxss - fichier de feuille de style global.
app.json - fichier de configuration globale.
Le suffixe .js est un fichier de script, le suffixe .json est un fichier de configuration, le suffixe .wxss est un fichier de feuille de style similaire à .css et le . Le fichier de structure wxml est similaire à .html
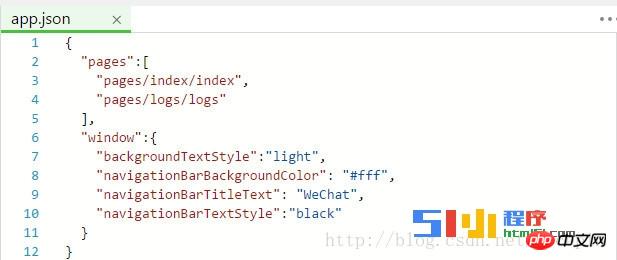
Jetez un oeil à app.json

Vous pouvez voir que l'allocation du projet de pages est le chemin et l'entrée de la page. Par défaut, le premier chemin est utilisé comme entrée.
pages/index/index, ce projet omet le suffixe .wxml.
Chaque page générera un répertoire, et chaque répertoire contient quatre fichiers par défaut.
Exemple
Exemple 1 : Texte de sortie
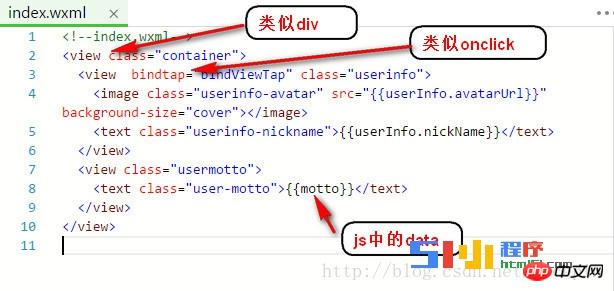
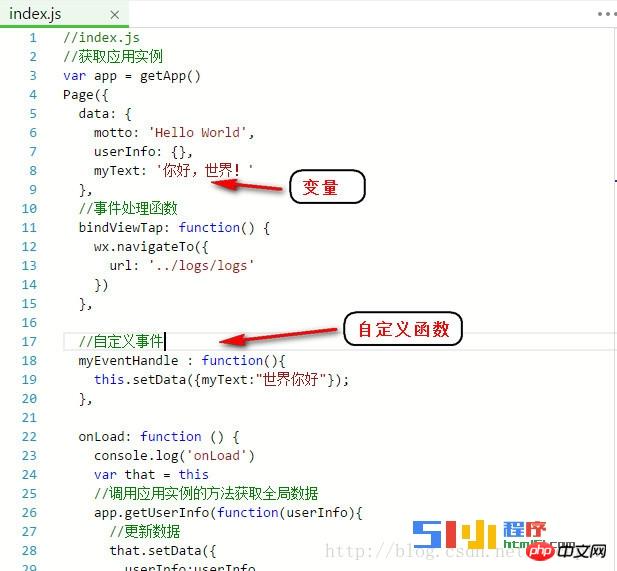
Ouvrir index.wxml

la vue est équivalente à un div en HTML.
l'image est une image.
le texte est le texte.
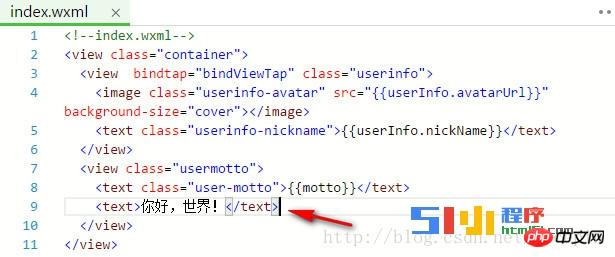
Ajouter un code texte :

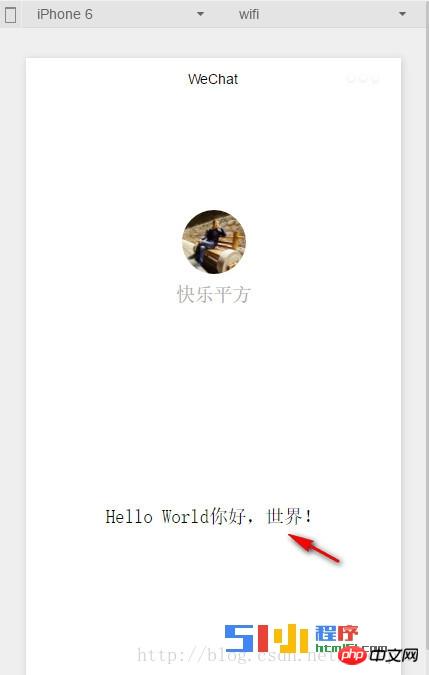
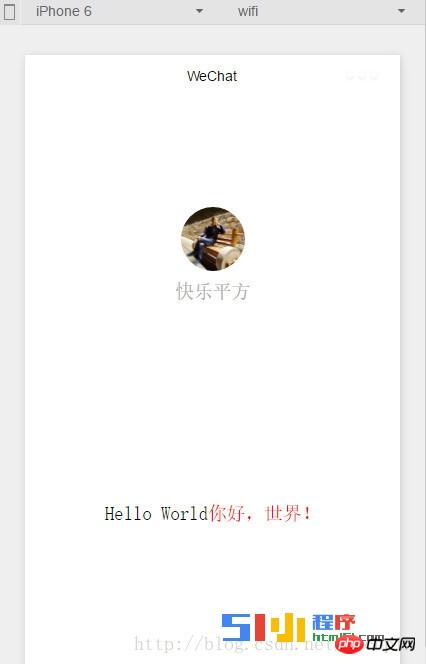
Effet :

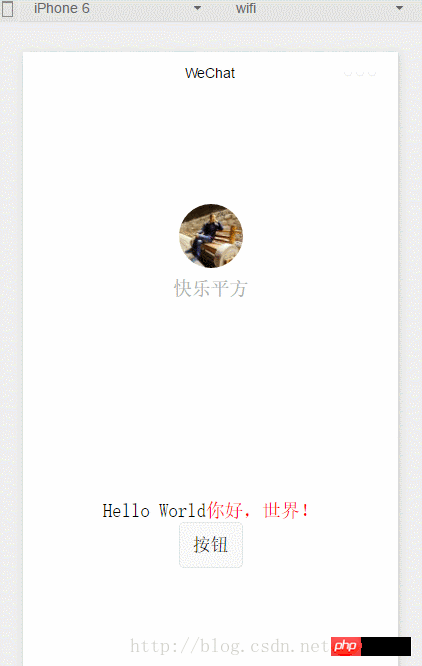
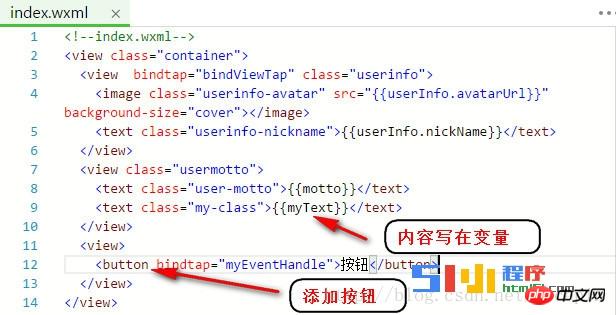
Exemple 2 : Modifier le texte Couleur
Ajouter une classe




Plus de mini programmes étape par étape : introduction, texte, événements, articles liés au style, veuillez faire attention au site Web PHP chinois !
 Comment convertir les minuscules en majuscules en langage C
Comment convertir les minuscules en majuscules en langage C
 Comment faire des captures d'écran sur Huawei mate60pro
Comment faire des captures d'écran sur Huawei mate60pro
 qu'est-ce que xfce
qu'est-ce que xfce
 Comment fermer la fenêtre ouverte par window.open
Comment fermer la fenêtre ouverte par window.open
 Que faire si le code d'écran bleu 0x0000007e apparaît
Que faire si le code d'écran bleu 0x0000007e apparaît
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Qu'est-ce que le routage logiciel
Qu'est-ce que le routage logiciel
 Comment l'Oracle tourne
Comment l'Oracle tourne