
La chose la plus intéressante en HTML5 est ce canevas
Grâce à lui, nous pouvons dessiner les graphiques que nous voulons
C'est aussi une technologie très importante
Appliquée aux jeux, Graphiques, etc.
ou dessinez toutes sortes de choses sympas
Voici un portail de site Web à partager avec vous
Il est rempli de graphiques dessinés avec la technologie Canvas
Canvas est une balise HTML
est un conteneur graphique
Tout d'abord, ajoutez un élément Canvas à la page HTML
<canvas id="myCanvas" width=500 height=500></canvas>
Pour notre utilisation ultérieure, j'ai ajouté l'identifiant
width et hauteur La taille du canevas est définie
Mais veuillez noter que cela est différent de la largeur et de la hauteur du style CSS
Par exemple, si j'ajoute un tel style au style CSS
#myCanvas { border: 1px solid black; width: 250px; height: 250px;}Définir la bordure de la bordure C'est pour nous indiquer la position du canevas
Si la largeur et la hauteur du style CSS ne sont pas définies, alors la taille du canevas est la largeur 500 et la hauteur 500 que nous avons définies sur le canevas balise
Mais ici, je définis la largeur et la hauteur du style, donc la taille réelle de notre canevas dans la page Web équivaut à être réduite d'une fois
(la coordonnée maximale du canevas est toujours de 500 × 500)
Tout ce que nous avons à faire dans le document html est d'ajouter une balise canevas
Ci-dessous, nous devons utiliser des scripts pour dessiner des graphiques
Obtenir éléments que nous connaissons tous
var myCanvas = document.getElementById('myCanvas');
Le code suivant est utilisé pour obtenir des objets de contexte/un objet d'environnement
var ctx = myCanvas.getContext('2d');
getContext est utilisé pour spécifier un environnement de dessin
Ici, nous utilisons le plus dessin bidimensionnel couramment utilisé
en utilisant getContext('2d')
(getContext('webgl') Utilisé pour le dessin 3D)
Le ctx obtenu est un objet (objet CanvasRenderingContext2D)
Utilisé pour utiliser l'API de dessin à deux chiffres n'importe où
En termes simples, l'objet élément canevas est notre "canvas"
L'objet environnement obtenu via getContext('2d') est notre "pinceau"
Tous nos opérations ci-dessous doivent utiliser le "pinceau", qui est l'objet contextuel (voici la variable ctx)
Dessinons le graphique le plus simple - segment de ligne
Il y a maintenant un canevas de 500 × 500 sur la page Web
Traçons d'abord une ligne diagonale
ctx.moveTo(100, 100);ctx.lineTo(400, 400);ctx.stroke();
moveTo() est utilisé pour spécifier le point de départ du segment de ligne dessiné
lineTo() est utilisé pour spécifier le point final (ou point de passage) du segment de ligne tracé
Ne parlons pas de Stroke() pour l'instant, sachez simplement s'il ne peut pas être dessiné 
Comprenant cela, nous pouvons maintenant dessiner un triangle
il suffit d'ajouter deux lignes de code
ctx.moveTo(100, 100);ctx.lineTo(400, 400);ctx.lineTo(100, 400); //增ctx.lineTo(100, 100); //增ctx.stroke();

Ça a l'air bien
Maintenant Je vais vous apprendre à changer la largeur de la ligne
Change lineWidth
ctx.lineWidth = 50; //增ctx.moveTo(100, 100);ctx.lineTo(400, 400);ctx.lineTo(100, 400);ctx.lineTo(100, 100);ctx.stroke();

Je l'ai découvert cette fois Problème
Quand on rend le segment de ligne plus épais
le point de départ et le point final ne sont pas bien connectés
À ce stade, nous avons besoin d'une autre fonction closePath()
ctx.lineWidth = 50;ctx.moveTo(100, 100);ctx.lineTo(400, 400);ctx.lineTo(100, 400);ctx.closePath(); //改ctx.stroke();

closePath() est de résoudre le problème de telles formes fermées
Cela nous permet de dessiner un triangle fermé parfait
Enfin, expliquez Stroke()
Cela signifie dessiner une forme creuse
De plus, il est fill() pour dessiner des graphiques solides
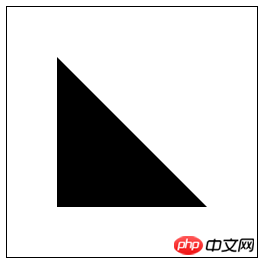
ctx.lineWidth = 50;ctx.moveTo(100, 100);ctx.lineTo(400, 400);ctx.lineTo(100, 400);ctx.closePath();ctx.fill(); //改

Sans l'un d'eux, on ne peut pas dessiner les graphiques
Oui Il est entendu que les règles précédentes sont définies, et Stroke() ou fill() est le véritable exécutif
Une autre chose à noter est que
fill() et Stroke() agissent tous deux sur tous les sous-chemins actuels
If vous souhaitez commencer un autre chemin après avoir terminé un chemin
vous devez utiliser la méthode beginPath()
Voir l'exemple ci-dessous (StrokeStyle/fillStyle est utilisé pour définir la couleur de notre segment de ligne)
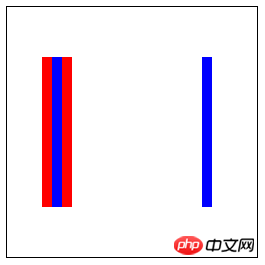
ctx.lineWidth = 60; ctx.strokeStyle = 'red'; ctx.moveTo(100, 100); ctx.lineTo(100, 400); ctx.stroke(); ctx.lineWidth = 20; ctx.strokeStyle = 'blue'; ctx.moveTo(400, 100); ctx.lineTo(400, 400); ctx.stroke();
Le résultat final peut être différent de ce que vous pensez
Parce que le moteur pense qu'il s'agit d'un chemin
Toutes les propriétés ci-dessous remplacent les propriétés ci-dessus
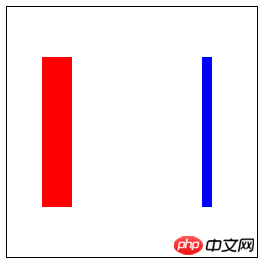
La solution est la suivante
//一条路径ctx.lineWidth = 60; ctx.strokeStyle = 'red'; ctx.moveTo(100, 100); ctx.lineTo(100, 400); ctx.stroke(); ctx.beginPath(); //增//另一条路径ctx.lineWidth = 20; ctx.strokeStyle = 'blue'; ctx.moveTo(400, 100); ctx.lineTo(400, 400); ctx.stroke();

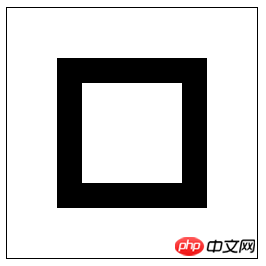
En utilisant la méthode que nous avons apprise ci-dessus, nous pouvons également réaliser facilement un rectangle
ctx.moveTo(100, 100);ctx.lineTo(400, 100);ctx.lineTo(400, 400);ctx.lineTo(100, 400);ctx.closePath();ctx.stroke();

Mais ce code est trop verbeux
Nous avons une méthode plus simple
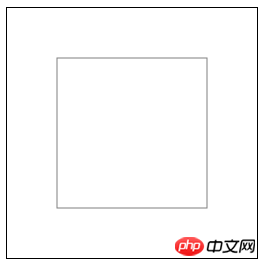
ctx.rect(100, 100, 300, 300);ctx.stroke();
Les deux premiers paramètres sont les coordonnées de départ du canevas, et les deux derniers paramètres représentent le rectangle Le width et height
Mais nous en avons aussi un plus simple
ctx.strokeRect(100, 100, 300, 300);
Comme vous avez dû le deviner, il existe aussi un fillRect() qui dessine un rectangle solide
ctx.fillRect(100, 100, 300, 300);
Avec StrokeRect() et fillRect(), nous n'avons pas du tout besoin d'utiliser rect()
clearRect()可以让我们擦除画布上的矩形区域
这就类似于我们的橡皮擦
比如说我在实心矩形中间挖走一块矩形区域
ctx.fillRect(100, 100, 300, 300);ctx.clearRect(150, 150, 200, 200);

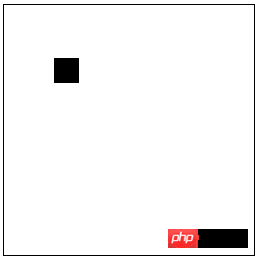
现在我们可以利用这个方法实现一个矩形下落的效果
var width = 500,
height = 500,
y = 50;var timer = setInterval(function(){
ctx.clearRect(0, 0, width, height);
ctx.fillRect(100, y++, 50, 50); if(y > 400){
clearInterval(timer);
}
}, 5);
重点就是
每次更新矩形之前,清除一下画布
绘制弧形使用方法
arc(x, y, r, 起始弧度, 结束弧度, 弧线方向)
这里要知道画布的坐标系和浏览器坐标系是一样的
x正半轴朝右
y正半轴朝下
参数中x,y表示弧心(或者理解为圆心)
r就是半径
弧线方向0为顺时针,1为逆时针
下面我们来使用这个方法
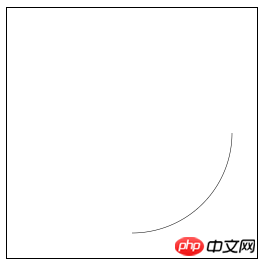
先来画一段弧
ctx.arc(250, 250, 200, 0, Math.PI/2, 0);ctx.stroke();

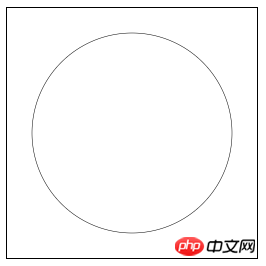
画一个圆
ctx.arc(250, 250, 200, 0, 2*Math.PI, 0);ctx.stroke();

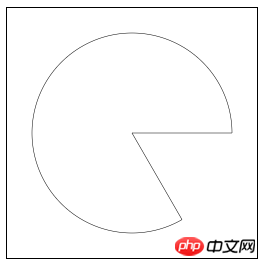
画一个吃豆人
ctx.moveTo(250, 250);ctx.lineTo(450, 250);ctx.arc(250, 250, 200, 0, Math.PI/3, 1);ctx.closePath();ctx.stroke();

绘制弧形除此之外,还有一个方法
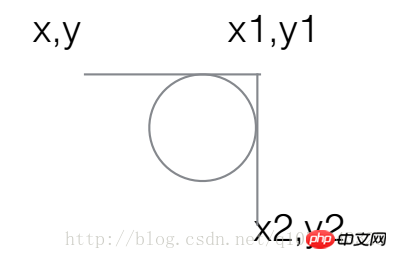
arcTo(x1, y1, x2, y2, r)
r是弧的半径
它的使用方法参照下面的图片 
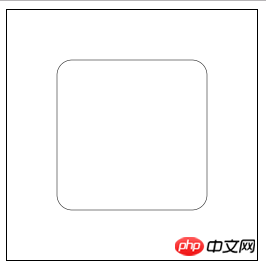
配合我们的线段绘制
可以画出圆角矩形
ctx.moveTo(250, 100); ctx.arcTo(400, 100, 400, 400, 30); ctx.arcTo(400, 400, 100, 400, 30); ctx.arcTo(100, 400, 100, 100, 30); ctx.arcTo(100, 100, 400, 100, 30); ctx.closePath(); ctx.stroke();

还有更高级的方法就是可以绘制贝塞尔曲线
简单了解就好,不常用
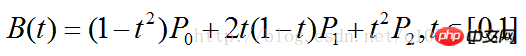
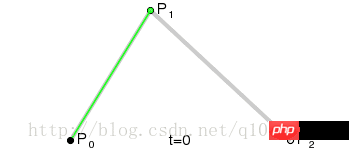
二次贝塞尔曲线 quadraticCurveTo(x1, y1, ex, ey)
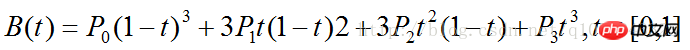
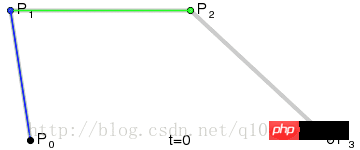
三次贝塞尔曲线 bezierCurveTo(x1, y1, x2, y2, ex, ey)
其中x1,y1,x2,y2分别是第一个和第二个控制点的坐标
ex和ey是终点坐标
这里我就盗用网上大神做的图片了
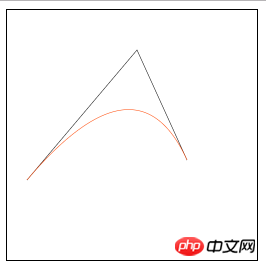
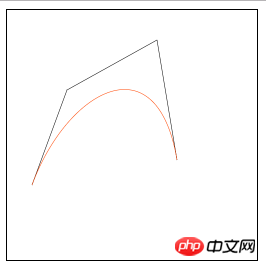
二次贝塞尔曲线: 

ctx.moveTo(40,340); ctx.lineTo(260,80); ctx.lineTo(360,300); ctx.stroke(); /*绘制二次贝塞尔曲线 */ ctx.beginPath(); ctx.moveTo(40,340); ctx.quadraticCurveTo(260,80,360,300); ctx.strokeStyle = "#f40"; ctx.stroke();

三次贝塞尔曲线: 

ctx.moveTo(50, 350); ctx.lineTo(120, 160); ctx.lineTo(300, 60); ctx.lineTo(340, 300); ctx.stroke(); /*绘制三次贝塞尔曲线 */ ctx.beginPath(); ctx.moveTo(50, 350); ctx.bezierCurveTo(120, 160, 300, 60, 340, 300); ctx.strokeStyle = "#f40"; ctx.stroke();

以上就是HTML5画布Canvas线段、矩形、弧形及贝塞尔曲线等简单图形绘制的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Que comprend le stockage par cryptage des données ?
Que comprend le stockage par cryptage des données ?
 Comment ouvrir le fichier apk
Comment ouvrir le fichier apk
 Vérifiez le statut en ligne de vos amis sur TikTok
Vérifiez le statut en ligne de vos amis sur TikTok
 Utilisation des éléments en python
Utilisation des éléments en python
 Quel plugin est Composer ?
Quel plugin est Composer ?
 Le navigateur Ethereum interroge la monnaie numérique
Le navigateur Ethereum interroge la monnaie numérique