
Avant de discuter formellement de l'héritage js, permettez-moi d'abord de parler de mon expérience professionnelle. Contrairement au back-end, pour la plupart des scénarios d'applications commerciales, les exigences du front-end rendent souvent difficile le traçage du code (ce qui signifie qu'il est difficile de l'abstraire, et qu'il est difficile d'écrire le code une fois et qu'il est applicable à plusieurs applications). scénarios). Parlons d'un scénario d'application que je connais : par exemple, dans un module de notation de crédit, une page utilise un graphique linéaire pour afficher le niveau de consommation récent de l'utilisateur, et une autre page utilise un graphique linéaire pour afficher le niveau de notation de crédit de l'utilisateur. On dirait que les besoins sont très similaires, non ? Si vous l'obtenez en Java, vous allez certainement faire abstraction d'une "interface graphique linéaire", mais il est difficile de l'unifier en js. Tout d’abord, les deux sources de données sont différentes, donc les codes de requête ajax sont complètement différents. Deuxièmement, si l’interface utilisateur ajoute de manière aléatoire des effets graphiques tels que des ombres et des dégradés à une image, la mise en œuvre des deux images sera complètement différente. De plus, si vous intégrez de force deux implémentations frontales différentes afin de montrer votre niveau de conception, vous serez confronté à un cauchemar de maintenance auquel les gens ordinaires ne seront pas confrontés. Par conséquent, pour la plupart des ingénieurs front-end, il n'est pas nécessaire de comprendre l'héritage JavaScript, et cette fonction de ce langage n'a pas de scénario d'application très populaire. Bien sûr, si vous écrivez un framework sous-jacent, vous les connaîtrez certainement. fonctionnalités très bien. Le contenu suivant est de niveau de difficulté moyen à élevé. J'ai légèrement réécrit l'héritage dans "Programmation avancée avec JavaScript", puis j'ai mis une version optimisée du modèle d'héritage dans jQuery. J'ajouterai des explications textuelles quand j'aurai le temps et. l'énergie dans le futur. Si vous n'êtes pas intéressé, vous pouvez simplement passer par là ~
(1)héritage combiné(héritage combiné) :
Ajoutez les attributs de la classe parent via Super.call(this) dans le constructeur de sous-classe et laissez la sous-classe prototypeDevenez une instance de la classe parent pour implémenter l'héritage. L'inconvénient est que les propriétés redondantes de la classe parent seront stockées dans le constructeur de sous-classe (car il s'agit d'une instance de la classe parent et l'instance de sous-classe écrasera les mêmes propriétés), et le constructeur de la classe parent sera appelé deux fois. conduira également à une couche supplémentaire dans la chaîne d'héritage.
(function combineInherit(){
function SuperType(){
this.super="super";
}
SuperType.prototype.saySuper=function(){
}
function SubType(){
SuperType.call(this,arguments);
this.sub="sub";
}
SubType.prototype=new SuperType();
SubType.prototype.constructor=SubType;
SubType.prototype.saySub=function(){
}
var sub1=new SubType();
sub1.saySub();
})();
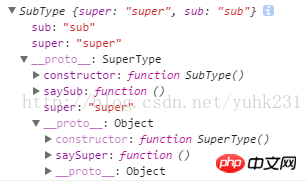
Chaîne d'héritage :


2)héritage combiné parasitaire(héritage combiné parasitaire) :
La différence avec l'héritage combiné est cet héritage combiné parasitaire Leprototype qui hérite du constructeur d'une autre sous-classe ne devient pas une instance de la classe parent, mais forme directement la structure de la sous-classe grâce à la référence du prototype de le constructeur de la classe parent. prototype de la fonction, la manière la plus concise est que les deux autres sont directement équivalents, ce qui réduit non seulement l'appel du constructeur de la classe parent, mais réduit également l'existence de sous-classes Les attributs redondants dans le prototype réduisent également une couche de chaîne d'héritage (et dans ce cas, utilisez instanceof pour juger qu'ils appartiennent toujours à la même sous-classe et à la même classe parent).
(function parasiticCombineInherit(){
function inheritPrototype(subType,superType){
subType.prototype=superType.prototype;
subType.prototype.constructor=subType;
}
function SuperType(){
this.super="super";
}
SuperType.prototype.saySuper=function(){
}
function SubType(){
SuperType.call(this,arguments);
this.sub="sub";
}
inheritPrototype(SubType,SuperType);
SubType.prototype.saySub=function(){
}
var sub=new SubType();
console.log(sub instanceof SuperType);
})();
Chaîne d'héritage :

3 )jQUEryhéritage classique
(function classicInherit(){
var initializing=false,
superPattern=/xyz/.test(function() {xyz;}) ? /\b_super\b/ : /.*/;
Object.subClass=function(properties){
var _super=this.prototype;
initializing=true;
var proto=new this();
initializing=false;
for(var name in properties){
proto[name]=typeof properties[name]=="function"&&
typeof _super[name]=="function"&&
superPattern.test(properties[name])?
(function(name,fn){
return function(){
var tmp=this._super;
this._super=_super[name];
var ret=fn.apply(this,arguments);
this._super=tmp;
return ret;
};
})(name,properties[name]):properties[name];
}
function Class(){
//init方法需要通过外部自定义传入
if(!initializing&&this.init){
this.init.apply(this,arguments);
}
}
Class.prototype=proto;
Class.constructor=Class;
Class.subClass=arguments.callee;
return Class;
}
})();