
Le mode de positionnement en CSS précise où une boîte doit être située dans la mise en page globale et quel impact elle aura sur les boîtes environnantes. Ce mode inclut un flux de documents régulier, des flottants et plusieurs types d'éléments positionnés.
Parmi elles, la propriété CSS position peut prendre 5 valeurs :
position : absolue
position : relative
position : fixe
position : statique
position : hériter
static est la valeur d'attribut par défaut de position. Tout élément auquel position:static est appliqué fait partie du flux de documents normal. Son emplacement et son impact sur les éléments environnants sont déterminés par le modèle de boîte.
Un élément positionné statiquement ignore toutes les valeurs déclarées pour les attributs top, right, bottom, left et z-index. Pour que votre élément utilise ces cinq propriétés, vous devez d'abord appliquer l'une de ces trois valeursà sa propriété de position : absolue, relative, fixe
Positionner les éléments avec une valeur d'hériter et toutes les autres propriétés héritent Si la valeur est la même, l'élément héritera de la valeur de position de l'élément parent.
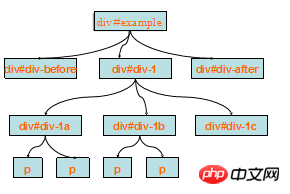
Afin de mieux le comprendre plus tard, permettez-moi d'abord de dessiner le croquis DOM de cet exemple : 
Je pense que tout le monde peut facilement comprendre le diagramme DOM ci-dessus, voyons. regardez l'utilisation de la position ensemble.
Première étape : position : statique
La valeur par défaut de l'attribut "position" de tous les éléments en CSS est "static", car il n'est pas nécessaire de le faire explicitement Définissez "position:static" pour chaque élément. À ce stade, tout le monde se demandera : cette valeur d’attribut n’a-t-elle aucun sens ? En fait non, cela jouera aussi un grand rôle en CSS. Regardons un exemple :
Par exemple, si « p#p-1 » existe sur vos deux pages, alors vous devez absolument positionner « p#p-1 » sur la face A. ; Et à la page B, "p#p-1" n'a pas besoin d'être positionné de manière absolue.
Positionnement absolu de "p#p-1" dans la page A :
#p-1 {
position: absolute;
}À ce stade, si nous ne voulons pas effectuer de positionnement absolu dans page B, alors nous devons explicitement réinitialiser l'attribut postion de "#p-1" à "static" dans votre style
body.B #p-1 {
position: static;
}Étape 2 : positionnement relatif : relatif
relatif est appelé positionnement relatif. Si vous spécifiez une valeur de position "relative" pour un élément, vous pouvez alors transmettre "T-R-B-L" (c'est-à-dire haut, droite, bas, gauche) pour définir. la valeur de positionnement de l'élément.
Il y a quelques points à noter lors de l'utilisation de relatif :
Lorsque l'élément est défini sur relatif, il est positionné par rapport à la position de l'élément lui-même
Une fois l'élément défini ; défini sur relatif, vous pouvez utiliser "T-R-B-L" Changez la position actuelle de l'élément, mais une fois l'élément déplacé, le même point aura l'espace physique d'origine
Après que l'élément soit défini sur relatif, s'il n'y a pas de "T-R-B-L ; " est effectué, l'élément n'effectuera aucun changement de position.
Les premier et troisième points des trois points ci-dessus sont relativement faciles à comprendre, alors maintenant pour le deuxième point, regardons un exemple d'opération :
Sur la base de ce qui précède, nous "p-1" descend de 20px ; déplace de 40px vers la gauche :
#p-1 {
position:relative;
top:20px;
left:-40px;
}Jetons un coup d'œil à l'effet : 
De Les rendus peuvent une fois confirmez à nouveau le deuxième point mentionné ci-dessus. L'élément "p-1" s'est déplacé de 20px vers le bas et de 40px vers la gauche. Sa position a changé, mais l'espace physique initialement occupé par l'élément existe toujours. De plus, le positionnement relatif de l'élément n'affecte pas les autres éléments adjacents.
Étape 3 : Positionnement absolu position : absolu
absolu est la troisième valeur d'attribut en position. Si vous spécifiez absolu pour l'élément, l'élément entier flottera hors de. le flux de documents et l'espace physique de l'élément disparaissent en même temps. Contrairement à « relatif » qui possède toujours l’espace physique d’origine.
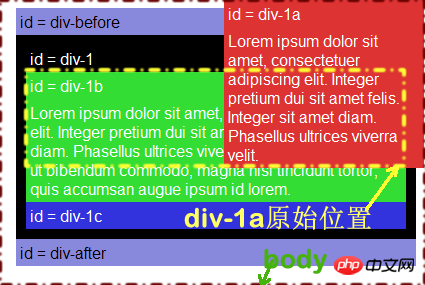
Regardons un exemple de positionnement absolu sur l'élément p-1a :
#p-1a {
position:absolute;
top:0;
rightright:0;
width:200px;
}
A ce moment l'élément " p-1a" n'est pas dans le flux de documents d'origine, et son positionnement à ce moment est également par rapport au HTML, donc parfois nous n'avons pas besoin d'un tel effet, mais si notre élément p-1a veut toujours être positionné à p- 1 Positionnement absolu, que faire ? À ce stade, l’effet « relatif » de la deuxième étape ci-dessus entre en jeu.
Étape 4 : Combinaison du relatif et de l'absolu
第二步中大家知道元素相对定位“relative”是相对于元素自身定位,而在第三步中大家知道元素绝对定位“absolute”是相对于html。但这种说法只有满足这样的条件才是正常的:“绝对定位元素的任何祖先元素没有进行任何的“relative”或者“absolute”设置,那么绝对定位的元素的参考物就是html”,这样一来,“relative”和“absolute”的结合就能起到很大的作用。
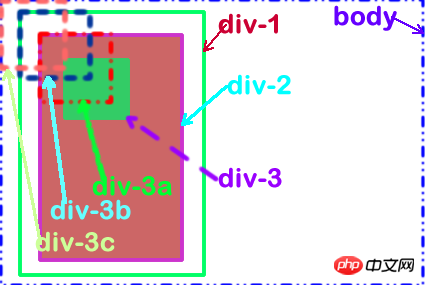
我们接下来看一个截图:
上图做为一个实例来说明“relative”和“absolute”的关系,首先上图中共有三个p放在body内,而且他们三个p的关系是“p-1>p-2>p-3”,而且在p-3有这么一个绝对定位:
.p-3 {
position: absolute;
left:0;
top:0;
}下面分几个情况来说明上图的意思:
1、p-1与p-2都没有设置“position:relative”,此时我们的p-3绝对定位后就漂到了上图中“p-3c”的位置上;
2、现在我们在p-2元素中加设置一个“position: relative”,此时我们的p-3绝对定位后就漂到了上图中的“p-3a”的位置;
3、接下来把相对定位的设置换到p-1元素上,此时p-3绝对定位后就到了p-3b的位置。
花这么多心思,我只想说明一点:如果一个元素绝对定位后,其参照物是以离自身最近元素是否设置了相对定位,如果有设置将以离自己最近元素定位,如果没有将往其祖先元素寻找相对定位元素,一直找到html为止。这句话说起起来好像有点拗口,不知道大家能否明白我说的是什么?如果不明白大家可以参考上图或者下面这个实例效果:
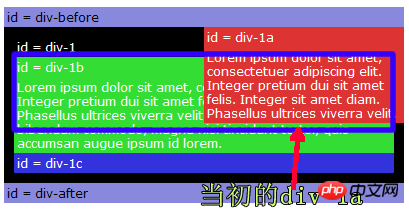
回到上面的实例中,如果我们在“p-1”加一个“relative”:
#p-1 {
position:relative;
}
#p-1a {
position:absolute;
top:0;
rightright:0;
width:200px;
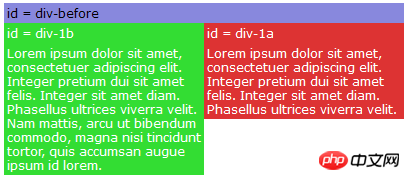
}现在我们相对点不在是第三步中的body了,而是“p-1”了,大家看看与第三步的变化:
第五步:relative和absolute实现布局效果
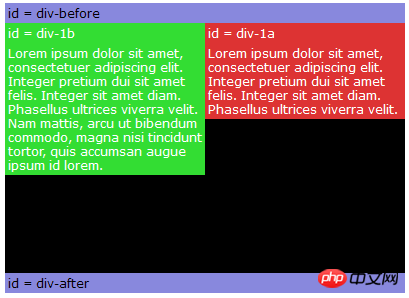
这一步只要想演示一下使用相对定位和绝对定位实现的两例布局。在前面的基础上,p-1进行相对定位,而p-1a和p-1b进行绝对定位,从而实现两列布局的效果:
#p-1 {
position:relative;
}
#p-1a {
position:absolute;
top:0;
rightright:0;
width:200px;
}
#p-1b {
position:absolute;
top:0;
left:0;
width:200px;
}
这样的制作只是用来说明absolute的作用,如果只能实现上面的效果,可能在实际制作中并不完美,为了让其更完美一些,在这个基础上我们在来看下面这一步。
第六步:设置固定高度
为了让布局更适用一些,可以在p-1元素上设置固定高度,如:
#p-1 {
position:relative;
height:250px;
}
#p-1a {
position:absolute;
top:0;
rightright:0;
width:200px;
}
#p-1b {
position:absolute;
top:0;
left:0;
width:200px;
}
相比之下好一点,但我们并不知道元素内容高度将会是多少,所以在此设置一个固定高度也是我们实际中的一个死穴,个人不建议这样使用。如果为了需要,我们可以通过别的办法来实现。
第七步:float
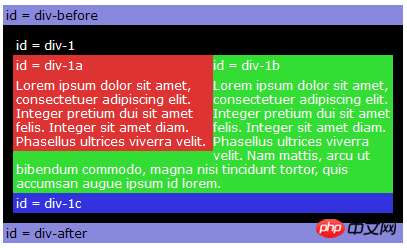
前两步,使用绝对定位都并不是很理想,那么我们可以考虑使用float来解决。我们可以在一个元素上使用float,让元素向左或向右,而且还可以使用文本围绕在这个元素的周边(这个作用在文本围绕图片特别有用)。下面来模拟一下:
#p-1a {
float:left;
width:200px;
}
第八步:多列浮动
上面展示的是一个列浮动,接下来看看多列的变化:
#p-1a {
float:left;
width:150px;
}
#p-1b {
float:left;
width:150px;
}
浮动与绝对定位来相比,现在解决了其高度自适应的问题,但也存在一个问题,浮动也破坏了元素当初的文档流,使其父元素塌陷了,那么为了解决这个问题,我们有必要对其进行清除浮动。
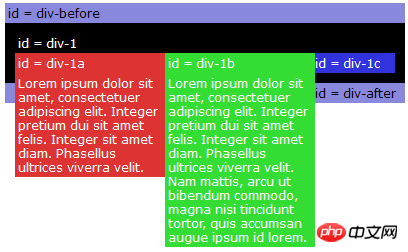
第九步:清除浮动
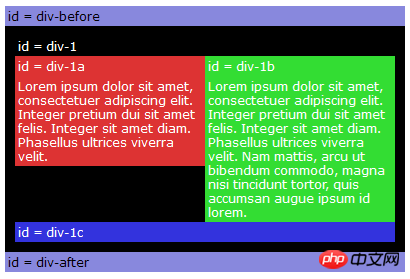
为了让浮动元素的父元素不在处于塌陷状态下,我们需要对浮动元素进行清除浮动:
#p-1a {
float:left;
width:190px;
}
#p-1b {
float:left;
width:190px;
}
#p-1c {
clear:both;
}
更多Utilisation du positionnement de lattribut position en CSS相关文章请关注PHP中文网!
 La différence entre un téléphone de remplacement officiel et un téléphone neuf
La différence entre un téléphone de remplacement officiel et un téléphone neuf
 Utilisation de strncpy
Utilisation de strncpy
 Méthode d'enregistrement du compte Google
Méthode d'enregistrement du compte Google
 Solution à l'autorisation refusée
Solution à l'autorisation refusée
 Marquage de couleur du filtre en double Excel
Marquage de couleur du filtre en double Excel
 Windows change le type de fichier
Windows change le type de fichier
 La différence et le lien entre le langage C et C++
La différence et le lien entre le langage C et C++
 impossible d'ouvrir la page Web
impossible d'ouvrir la page Web