
1. Interface de paiement de l'API JS (getBrandWCPayRequest)
L'API WeChat JS ne peut être utilisée que dans le navigateur intégré de WeChat et les appels provenant d'autres navigateurs ne sont pas valides. WeChat fournit l'interface getBrandWCPayRequest pour que la page Web frontale du commerçant puisse appeler. Avant d'appeler, WeChat identifiera l'autorité de paiement du commerçant. Si le commerçant a le pouvoir d'initier le paiement, le processus de paiement commencera. Cette section présente principalement les règles d'appel de l'interface avant le paiement. Veuillez vous référer au mécanisme de notification des messages d'état du paiement ci-dessous. L'interface est à noter : tous les paramètres entrants sont de type chaîne !
Les paramètres getBrandWCPayRequest sont présentés dans le tableau 6-5.
|
Nom |
Obligatoire |
Format |
Description |
|||||||||||||||||||||||||||||||||||
appId |
Identifiant de compte officiel
|
est |
Type de chaîne td> |
Le commerçant peut l'obtenir après avoir enregistré avec succès un compte public avec autorisation de paiement ; |
timeStamp |
Horodatage |
est |
Type de chaîne, moins de 32 octets | Commerçant Générer le nombre de secondes de 00:00:00 du 1er janvier 1970 à aujourd'hui, qui est l'heure actuelle, et doivent finalement être converties en forme de chaîne |
||||||||||||||||||||||||||||||
nonceStr |
Chaîne aléatoire |
Oui |
Type de chaîne, moins de 32 octets |
Chaîne aléatoire générée par le marchand ; |
|||||||||||||||||||||||||||||||||||
package |
Chaîne étendue des détails de la commande | Oui td> |
Type de chaîne, moins de 4096 octets |
Le commerçant compose les informations de commande dans cette chaîne. Pour le schéma de composition spécifique, veuillez vous référer à l'aide au regroupement de packages dans les instructions de l'interface ; le commerçant les assemblera selon les spécifications, puis les transmettra ; |
|||||||||||||||||||||||||||||||||||
signType |
Méthode de signature |
Oui |
Type de chaîne, valeur du paramètre "SHA1" |
Remplissez comme indiqué dans le document, actuellement seul SHA1 est pris en charge ; |
|||||||||||||||||||||||||||||||||||
paySign |
Signature |
est |
type de chaîne td> |
Le commerçant signe les paramètres dans la liste d'interface selon la méthode spécifiée. La méthode de signature utilise la méthode de signature marquée dans. signType. Le schéma de signature spécifique Voir l'aide à la signature dans les instructions de l'interface ; le commerçant le signe conformément au cahier des charges |
| Valeur de retour | Description |
get_brand_wcpay_request :ok Paiement réussi get_brand_wcpay_request:cancel L'utilisateur a annulé pendant le processus de paiement get_brand_wcpay_request:fail Échec du paiement |
Tableau 6-6 valeur de retour getBrandWCPayRequest
Le résultat du retour de l'API JS get_brand_wcpay_request:ok n'est renvoyé que lorsque l'utilisateur termine avec succès le paiement. En raison de la complexité de l'interaction frontale, get_brand_wcpay_request:cancel ou get_brand_wcpay_request:fail peut être traité de manière uniforme lorsque l'utilisateur rencontre une erreur ou abandonne volontairement, sans faire de distinction détaillée.
2. Implémentation du paiement par API JS
Le code suivant est la démo de paiement par API JS officiellement fournie par WeChat
<?php
include_once("WxPayHelper.php");
$commonUtil = new CommonUtil();
$wxPayHelper = new WxPayHelper();
$wxPayHelper->setParameter("bank_type", "WX");
$wxPayHelper->setParameter("body", "test");
$wxPayHelper->setParameter("partner", "1900000109");
$wxPayHelper->setParameter("out_trade_no", $commonUtil->create_noncestr());
$wxPayHelper->setParameter("total_fee", "1");
$wxPayHelper->setParameter("fee_type", "1");
$wxPayHelper->setParameter("notify_url", "htttp://www.baidu.com");
$wxPayHelper->setParameter("spbill_create_ip", "127.0.0.1");
$wxPayHelper->setParameter("input_charset", "GBK");
?>
<html>
<script language="javascript">
function callpay()
{
WeixinJSBridge.invoke('getBrandWCPayRequest',<?php echo $wxPayHelper->create_biz_package(); ?>,function(res){
WeixinJSBridge.log(res.err_msg);
alert(res.err_code+res.err_desc+res.err_msg);
});
}
</script>
<body>
<button type="button" onclick="callpay()">wx pay test</button>
</body>
</html>Mettez le paiement WeChat Paramètres qu'il contient Modifiez-le en fonction de ce que vous avez demandé, puis téléchargez la page Web dans le répertoire de paiement WeChat et répondez l'adresse de la page Web au compte test. Les utilisateurs peuvent implémenter un paiement API JS.
3. Démonstration de l'effet
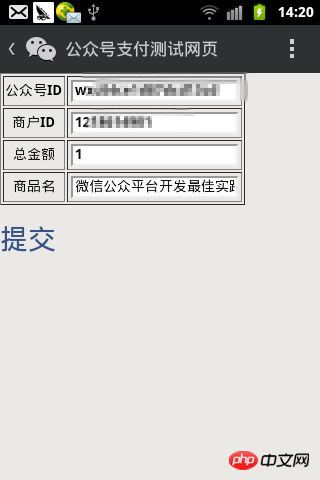
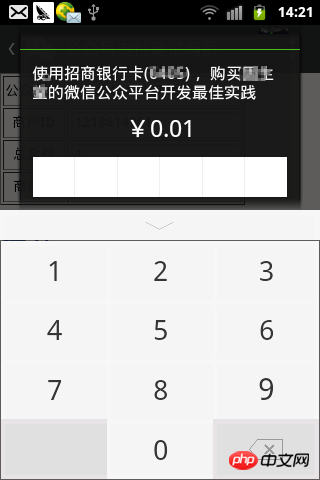
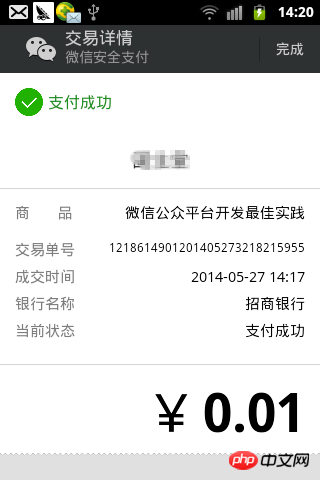
Ce qui suit est l'image de la page de la modification officielle de la DÉMO pour lancer le paiement.

Confirmer la transaction

Entrer le mot de passe de paiement

Transaction réussie

Pour plus d'articles liés au développement du paiement WeChat, paiement par API JS, veuillez faire attention au site Web chinois PHP !
 instruction de commutation
instruction de commutation
 Comment résoudre 400mauvaises requêtes
Comment résoudre 400mauvaises requêtes
 Quel est l'impact de la fermeture du port 445 ?
Quel est l'impact de la fermeture du port 445 ?
 La différence entre la liaison bidirectionnelle vue2 et vue3
La différence entre la liaison bidirectionnelle vue2 et vue3
 Utilisation de getproperty
Utilisation de getproperty
 fonction utilisation de la fonction
fonction utilisation de la fonction
 Caractéristiques du langage Ruby
Caractéristiques du langage Ruby
 Quelle est la commande pour supprimer une colonne dans SQL
Quelle est la commande pour supprimer une colonne dans SQL