
1. Caractéristiques de Float
1. Appliquer du texte autour des images
2. 🎜>
3. Disposition flottante multi-colonnes4. La largeur et la hauteur des éléments flottants sont adaptatives, mais leurs valeurs peuvent être définies.2. Problèmes résolus par le noyau
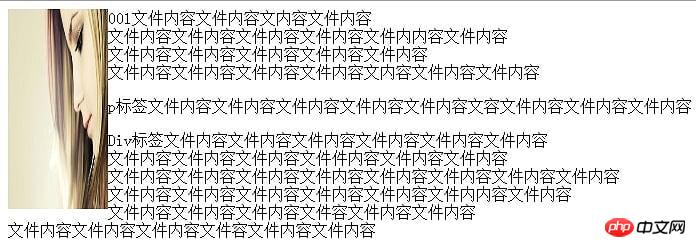
Le texte entoure l'image : la balise img et plusieurs balises de texte sont placées dans un conteneur, si img floats , l’étiquette de texte entourera l’image.<img src="../img/a.jpg" style="max-width:90%" alt="">
<p>001文件内容文件内容文内容文件内容<br/>
文件内容文件内容文件内容文件内容文件内内容文件内容<br/>
文件内容文件内容文件内容文件内容文件内容<br/>
文件内容文件内容文件内容文件内容文内容文件内容文件内容<br/>
<p>p标签文件内容文件内容文件内容文件内容文件内容文容文件内容文件内容文件内容</p>
<p>p标签文件内容文件内容文件内容文件内容文件内容文件内容</p>
文件内容文件内容文件内容文件件内容文件内容文件内容<br/>
文件内容文件内容文件内容文件内容文件内容文件内容文件内容文件内容<br/>
文件内容文件内容文件内容文件内容文件内容文件内内容文件内容<br/>
文件内容文件内容文件内容文件容文件内容文件内容<br/>
文件内容文件内容文件内容文件容文件内容文件内容<br/>
</p>
2.1 C'est un problème
Éléments flottants avec Si les éléments normaux sont adjacents et que le flotteur n'est pas effacé entre l'élément flottant et l'élément normal, l'élément normal sera couvert par l'élément flottant, mais le contenu contenu sera affiché autour de l'élément flottant.<p style="width: 100px; height: 200px; background: red;float: left;" >001</p> <p style="width: 100px; height: 200px; background: gray;float: none;" ><p>002</p></p>

3. Domaines d'application non essentiels et principaux
Disposition des colonnes : laissez les blocs être horizontaux. Organisez d'abord, puis commencez une nouvelle ligne avec la partie excédentaire. Caractéristiques principales1. Effondrement de la hauteur des parents (c'est aussi un problème sérieux).wrap{
background:red;
padding:10px;
width:auto;
}
.left{
background:gray;
width:200px;
height:100px;
float:left;
}
.right{
background:yellow;
width:100px;
height:100px;
float:left;
}<p class="wrap">
<p class="left">left</p>
<p class="right">right</p>
</p>
.wrap{
background:red;
padding:10px;
float:left;
}
.left{
width:100px;
background:gray;
}
.right:{
width:200px;
background:yellow;
}<p class="wrap">
<p class="left">left</p>
<p class="right">right</p>
</p>
2. Tout d'abord, nous devons comprendre les deux concepts de base de BFC et IFC, car ils sont étroitement liés au rendu du navigateur.
1.BFC (contexte de formatage au niveau du bloc)
Il s'agit d'une zone rendue indépendamment, stipulant comment la zone est disposée en interne et n'a rien à voir avec l'extérieur. sont les suivantes :
1.1 Les cases internes seront placées verticalement les unes après les autres
1.2 La distance verticale de la Box est déterminée par la marge, et les marges de deux cases adjacentes appartenant à la le même BFC se chevauchera
1.3 La zone BFC ne se chevauchera pas avec float
.head{
background:pink;
margin: 20px 0px;
height:100px;
}
.wrap{
background:red;
padding:10px;
margin:20px 0px;
overflow:hidden;
}
.left{
width:100px;
background:gray;
margin:10px 0px;
}
.right:{
width:200px;
background:yellow;
margin:20px 0px;
}<p class="head">head</p>
<p class="wrap">
<p class="left">left</p>
<p class="right">right</p>
</p> Il y a des marges de 20px en haut et en bas entre les deux cases de .head et .wrap, mais elles se chevauchent entre les deux cases de
Il y a des marges de 20px en haut et en bas entre les deux cases de .head et .wrap, mais elles se chevauchent entre les deux cases de
. et .left, .head a 20px Les marges, .left a une marge de 10px, et aucun chevauchement ne se produit car .wrap crée un BFC (débordement : caché).
1.4 La marge gauche de chaque case est en contact avec le côté gauche de la bordure (le même que le côté droit), et il en va de même pour les flotteurs
2. contexte de formatage au niveau de la ligne)
Les cases sont placées horizontalement les unes après les autres en partant du haut du bloc conteneur. L'espace occupé par les marges horizontales, les bordures et le remplissage sont tous réunis (l'affichage est en ligne, en bloc en ligne ; les éléments avec des caractéristiques en ligne ont les caractéristiques suivantes). Les règles sont les suivantes :
2.1 La largeur et la hauteur ne peuvent pas être spécifiées
2.2 La marge, le remplissage et la bordure ne sont pas valides dans le sens vertical
2.3 Le côté gauche du la boîte de ligne est proche du côté gauche du bloc conteneur, et la ligne Le côté droit d'une boîte affleure le côté droit de sa boîte conteneur, et un flotteur peut être inséré entre le bord du bloc conteneur et la boîte de ligne .
2.4 La hauteur de la boîte en ligne est déterminée par la hauteur de la ligne.
Pour des exemples dans cette section, veuillez vous référer à l'élément en ligne dans le chapitre sur l'affichage.
3. La solutionest principalement implémentée sur la base du principe de BFC, car BFC restitue toute la zone, et la largeur et la hauteur sont également calculées. C'est aussi la solution légendaire pour effacer les flotteurs
3.1 Méthode de création de BFC dans le conteneur parent
3.1.1 Méthode de création de BFC
a) Valeurs flottantes autres que aucun ;
b) Valeurs de débordement autres que visibles
c) Les valeurs d'affichage sont table-cell, table-caption, inline-block, flex, inline-flex, etc.
d) La valeur de position est absolue, fixe
e) Élément Fieldset
3.1.2 Effacer le flotteur
a) Le flotteur, le débordement et l'affichage peuvent. être effacé de trois manières. Cependant, bien que la position et le fieldset créent bfc, ils ne peuvent pas effacer le flotteur (c'est-à-dire qu'ils ne peuvent pas résoudre le problème de l'effondrement de la hauteur). La raison principale est la suivante : position et Fieldset nécessitent que les éléments enfants augmentent la hauteur du conteneur parent, mais il n'y a pas de hauteur une fois l'élément enfant flottant, il échoue donc.
b) Flotteur, débordement, affichage d'un exemple de code :
.wrap{
background: gray;
padding: 10px;
overflow: auto;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
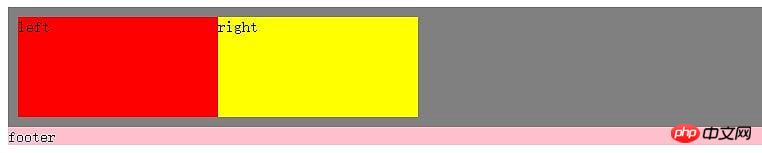
}<p class="wrap" >
<p class="left">left</p>
<p class="right">right</p>
</p>
<p class="footer">footer</p>
3.1.3 最后一个子元素clear:both
利用clear:both触发父容器重新计算高度的原理实现,示例代码如下:
.wrap{
background: gray;
padding: 10px;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
}
.clear{
clear: both;
zoom: 1;
}<p class="wrap" >
<p class="left">left</p>
<p class="right">right</p>
<p class="clear"></p>
</p>
<p class="footer">footer</p>3.1.4 After添加最后一个子元素
利用css的:after伪元素实现,动态插入元素并清除浮动:
.wrap{
background: gray;
padding: 10px;
}
.wrap:after{
content: '';
display: block;
overflow: hidden;
clear: both;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
}<p class="wrap" >
<p class="left">left</p>
<p class="right">right</p>
</p>
<p class="footer">footer</p>4. 总结
1. 利用bfc方式清除浮动,简单、浏览器支持良好,但在IE6-版本支持存在问题。但是存在以下局限性,要适环境而用:
a) Overflow方式:滚动条会被隐藏,如果子内容超高则存在显示不全的问题;
b) Float方式:让父容器浮动,那么就存在对父容器同辈元素的影响;
c) Dipslay方式:让父容器变为table或者flex等,都存在不明确的影响,大家都不推荐使用。
2. 最佳解决方案:利用:after添加一个伪元素并给予clear:both和zoom:1来实现清除浮动,兼容性好,对环境影响最小。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多Attribut float en CSS相关文章请关注PHP中文网!
 Page d'erreur 404 de l'ordinateur
Page d'erreur 404 de l'ordinateur
 Solution à l'invite de table de partition non valide au démarrage de Windows 10
Solution à l'invite de table de partition non valide au démarrage de Windows 10
 Comment résoudre le problème de ssleay32.dll manquant
Comment résoudre le problème de ssleay32.dll manquant
 Comment définir l'IP
Comment définir l'IP
 Comment ouvrir le fichier d'état
Comment ouvrir le fichier d'état
 Pourquoi le disque dur mobile est-il si lent à s'ouvrir ?
Pourquoi le disque dur mobile est-il si lent à s'ouvrir ?
 Quelles sont les unités de base du langage C ?
Quelles sont les unités de base du langage C ?
 Quelle plateforme est Kuai Tuan Tuan ?
Quelle plateforme est Kuai Tuan Tuan ?