
Comment obtenir le contenu saisi par l'utilisateur dans le mini programme WeChat ? ?
js : document.getElementById("Content").value
jq : $("#Content").val()
ne fonctionne pas dans l'applet WeChat Écrivez comme ça.
Vous pouvez stocker l'entrée de l'utilisateur via l'attribut bindchange du composant
test.wxml
<input id="postalCode" bindchange="bindChange" type="number" placeholder="输入邮政编码" auto-focus /> <input id="mail" bindchange="bindChange" type="number" placeholder="请输入邮箱地址" />
test.js
var inputContent = {}
Page({
data: {
inputContent: {}
},
bindChange: function(e) {
inputContent[e.currentTarget.id] = e.detail.value
}
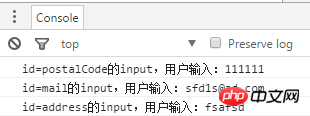
})Sortie en arrière-plan

Pour plus d'articles liés au contenu de saisie utilisateur permettant d'obtenir des applets WeChat, veuillez prêter attention au site Web PHP chinois !