
Il existe de nombreuses définitions de base et méthodes d'utilisation sur Internet qui ne sont pas résumées ici. Ici, j'écris principalement sur certains problèmes et solutions que j'ai rencontrés lors de l'utilisation du projet
Remarque : j'utilise principalement ceci. plug-in pour Le but de télécharger des images n'est pas impliqué dans les autres fichiers téléchargés du plug-in
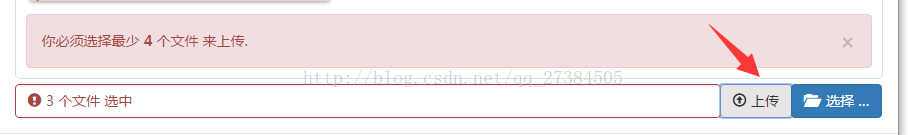
1 La question du nombre minimum de téléchargements
Par. en consultant d'autres informations, on constate qu'il existe deux méthodes dans la configuration
minFileCount : 4, //Indique le nombre minimum de fichiers autorisés à être téléchargés en même temps
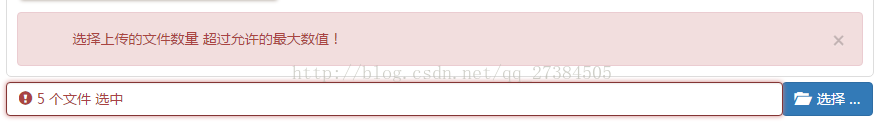
maxFileCount : 10, / /Indique le nombre maximum de fichiers autorisés à être téléchargés en même temps
Les deux méthodes sont disponibles sur le site officiel du plug-in. Je l'ai trouvé dans l'API, mais il y a un problème
minFileCount ne vous demandera que lors de l'utilisation de sa propre méthode de téléchargement

maxFileCount lors de la sélection Lorsque le fichier dépasse la limite supérieure, une invite apparaîtra

showUpload : true,//S'il faut afficher le bouton de téléchargement
La raison spécifique peut être que l'auteur ne l'a pas encore modifié. Eh bien, peut-être que les futures versions résoudront ce problème problème
2. N'utilisez pas le plug-in intégré pour télécharger. Utilisez le formulaire pour soumettre le problème
Le projet que j'ai réalisé n'a pas utilisé le. plug-in intégré La fonction de téléchargement utilise directement le formulaire pour soumettre


S'il s'agit d'une soumission de formulaire. , vous devez faire attention aux problèmes suivants
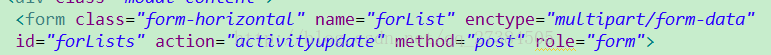
1. Enctype="multipart/form-data" doit être ajouté au formulaire
2. n'a pas besoin de recevoir le formulaire de tableau, ou vous pouvez vous référer à la méthode suivante

for (MultipartFile imgreturn : file) {
/*不添加如下代码会将新添加的内容覆盖掉*/
actinfo = new HashMap<String,Object>();
if (!imgreturn.isEmpty()) {
upImg =FileUtil.upload(imgreturn);
}
} pour recevoir le données de la réception. La partie ci-dessus du code a été supprimée et la méthode de sauvegarde du fichier ne sera pas affichée
3. sur la page
Ce plug-in peut effectuer une fonction de prévisualisation du transfert de données en arrière-plan. Cependant, après l'ajout de nouvelles données, il y aura un problème d'écrasement des données de prévisualisation, il n'est donc pas recommandé de l'utiliser. Le plug-in effectue une opération de modification des données
Aperçu du code associé à l'arrière-plan
// 预览图片json数据组
var preList = new Array();
for ( var i = 0; i < reData.length; i++) {
var img = null;
img = reData[i].activityimg;
// 图片类型
preList[i]= "<img width='120px' src=\'"+img+"\' class=\"file-preview-image\">";
}
var previewJson = preList;
// 与上面 预览图片json数据组 对应的config数据
var preConfigList = new Array();
for ( var i = 0; i < reData.length; i++) {
var array_element = reData[i];
var tjson = {
caption: reData[i].activityno, // 展示的文件名
url:'imgdelete', // 删除url
key: reData[i].activityno, // 删除是Ajax向后台传递的参数
width: '120px',
};
preConfigList[i] = tjson;
}
$('#txt_fileup').fileinput({
language: 'zh', //设置语言
uploadUrl: 'activityupdate',
uploadAsync:false,
allowedFileExtensions: ['jpg', 'gif', 'png','jpeg'],//接收的文件后缀
showCaption: true,
showUpload: false,//是否显示上传按钮
showRemove: false,//是否显示删除按钮
showCaption: true,//是否显示输入框
showPreview:true,
showCancel:true,
dropZoneEnabled: false,
minFileCount:4,
maxFileCount: 10,
initialPreviewShowDelete:true,
msgFilesTooMany: "选择上传的文件数量 超过允许的最大数值!",
/* initialPreview: previewJson,
initialPreviewConfig: preConfigList */
}).off('filepreupload').on('filepreupload', function() {
}).on("fileuploaded", function(event, outData) {
}); 4. Appel de méthode de plug-in utilisé.
Afin de résoudre le problème précédent, j'ai envisagé d'utiliser la méthode d'appel de plug-ins pour porter des jugements. Bugui a finalement échoué. Voici les méthodes d'appel utilisées
$('#txt_fileup').on('filedeleted', function(event, key) {
/* 触发删除方法 */
});
$('#txt_fileup').on('fileselect', function(event, key) {
/* 触发选择方法 */
});
Ce qui précède est le résumé (l'expérience) du projet d'utilisation du plug-in bootstrap fileinput présenté par l'éditeur. J'espère qu'il vous sera utile. . Si vous avez des questions, laissez-moi un message et l'éditeur vous répondra à temps. Je voudrais également vous remercier tous pour votre soutien au site Web PHP chinois !
Pour plus d'articles sur le résumé du projet sur l'utilisation du plug-in d'entrée de fichier bootstrap, veuillez faire attention au site Web PHP chinois !
 Qu'est-ce qu'un fichier .Xauthority ?
Qu'est-ce qu'un fichier .Xauthority ?
 Solution pour diviser le tableau de mots en deux pages
Solution pour diviser le tableau de mots en deux pages
 Barre oblique du tableau Excel divisée en deux
Barre oblique du tableau Excel divisée en deux
 Qu'est-ce qu'un lecteur optique
Qu'est-ce qu'un lecteur optique
 Solutions aux exceptions logicielles inconnues dans les applications informatiques
Solutions aux exceptions logicielles inconnues dans les applications informatiques
 Quelle plateforme est Fengxiangjia ?
Quelle plateforme est Fengxiangjia ?
 Quels sont les moteurs de recherche d'annuaire ?
Quels sont les moteurs de recherche d'annuaire ?
 Quel logiciel est Penguin ?
Quel logiciel est Penguin ?