
Aujourd'hui, je vais vous expliquer les bases du développement du mini programme WeChat :
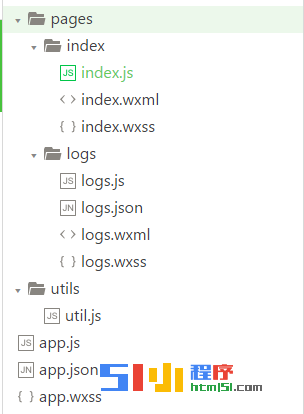
Commençons par la structure des répertoires :
1. Explication de la structure des répertoires :

Aujourd'hui, je vais vous expliquer le contenu de base du développement du mini-programme WeChat :
Commençons par la structure des répertoires :
1. Structure des répertoires :
L'applet WeChat a quatre types de fichiers :
wxss : similaire au style CSS dans les pages Web ;
js : fichier js, utilisé pour définir les fonctions, les méthodes, etc.
json : configurer les attributs de la page, tels que la barre de titre ; app.js dans l'image ci-dessus Les noms de fichiers des trois fichiers app.json app.wxss sont fixes et officiellement définis par WeChat. Les noms de fichiers ne peuvent pas être modifiés et ces trois fichiers sont indispensables.
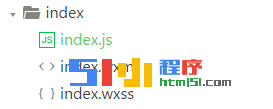
2. Remarque :
Les noms de fichiers des fichiers wxml, wxss, js et json dans le dossier de la page doivent être les mêmes, et le nom du dossier ne doit pas nécessairement être le même que celui du fichier. nom à l'intérieur, comme le montre la figure
 D'accord, tout le monde a compris la structure des répertoires du mini programme et le rôle de chaque fichier dans le. Dans le prochain article, nous vous expliquerons comment créer une page.
D'accord, tout le monde a compris la structure des répertoires du mini programme et le rôle de chaque fichier dans le. Dans le prochain article, nous vous expliquerons comment créer une page.
Pour plus d'articles liés à la création de répertoires de base pour le développement d'applets WeChat, veuillez faire attention au site Web PHP chinois !
 Comment lire des données Excel en HTML
Comment lire des données Excel en HTML
 Quelle est l'adresse du site Internet de Ouyi ?
Quelle est l'adresse du site Internet de Ouyi ?
 La différence entre Win7 32 bits et 64 bits
La différence entre Win7 32 bits et 64 bits
 Comment utiliser le décodeur ffdshow
Comment utiliser le décodeur ffdshow
 Où regarder les rediffusions en direct de Douyin
Où regarder les rediffusions en direct de Douyin
 À quelle devise appartient l'USDT ?
À quelle devise appartient l'USDT ?
 Comment résoudre le délai d'attente
Comment résoudre le délai d'attente
 Outil de requête de sous-domaine de site Web
Outil de requête de sous-domaine de site Web