
Avant de lire cet article, permettez-moi de partager une image avec vous. En regardant l'image, vous constaterez que le développement JavaScript a la plus forte demande, représentant 42,84 %. Par conséquent, si vous maîtrisez le langage JavaScript, vous n'en aurez pas. pour vous soucier d'un bon travail. Si vous voulez bien faire votre travail, vous devez d'abord affiner vos outils. Il est ensuite crucial de choisir un IDE pour le développement. Cet article présente plusieurs IDE JavaScript couramment utilisés et analyse leurs avantages et leurs inconvénients. S'il y a des imperfections, merci de les ajouter


Avantages :
1. Invites de mots-clés
Lors du développement à l'aide de WebStorm, il invitera automatiquement les variables et mots-clés JS, les noms de méthodes, de fonctions ou de paramètres peuvent vous aider à saisir rapidement et à éviter certaines erreurs de saisie de bas niveau.
2. Prise en charge de la refactorisation du code
Le plus gros casse-tête en développement est de maintenir un code avec une structure chaotique Afin de garantir que la maintenance ultérieure de votre code soit simple et rapide, vous devez vous assurer. que le code est propre et bien rangé pendant le processus de développement, WebStorm Il vous aidera à refactoriser automatiquement votre code, comme le déplacement de fichiers, l'extraction de variables en ligne, etc.
3. Intégrez Node.js
WebStorm intègre Node.js et peut exécuter, compiler et tester l'application Node.js.
4. Outils de qualité de code intégrés
JSHint, JSLint, JSCS, etc.
5. Enregistrer l'historique local
L'historique local peut vous aider à suivre le code et à obtenir le code modifié.
Inconvénients : paiement commercial, performances parfois médiocres, les fichiers .idea seront créés en arrière-plan, plusieurs projets ne peuvent pas être ouverts dans une seule fenêtre, les systèmes de fichiers non natifs ont souvent de nombreux problèmes

Avantages :
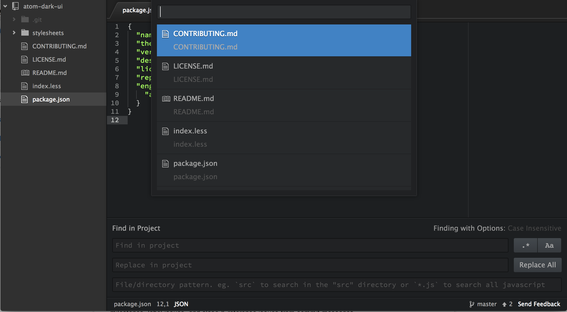
Fonction de gestion des packages intégrée
La fonction de gestion des packages intégrée d'Atom est la fonctionnalité la plus importante d'Atom
Open source et gratuit
Atom est open source et gratuit sur GitHub
Contrôle Git embarqué, technologie Web
Technologie Web embarquée telle que JS, HTML et CSS
Inconvénients : faible efficacité

Avantages : rapide
La fonctionnalité la plus notable de Sublime Text est le démarrage et l'une des sensations lors de l'utilisation est qu'il est rapide
Sélection et édition multi-lignes
Plusieurs curseurs et sélection de colonnes prennent en charge la sélection simultanée de plusieurs lignes pour l'édition. Fonctionnalités très intéressantes
Prise en charge de plusieurs systèmes d'exploitation
Prise en charge de Windows, Linux, OSX
Types de plug-ins très riches
Faible consommation de mémoire
Inconvénients : Pas de débogueur Manque de reconstruction de code et d'autres fonctions À proprement parler, Sublime Text est un éditeur de texte et ne peut pas être appelé un IDE Vim


