
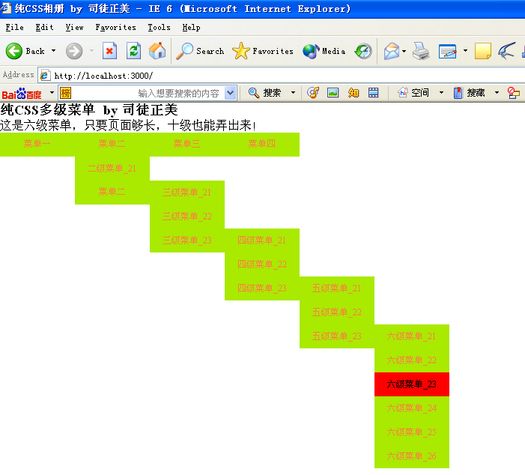
L'effet final du produit donné dans cette partie est assez étonnant, à savoir le légendaire menu à six niveaux en CSS pur. La chose la plus puissante à propos de cette chose est qu'elle est compatible avec tous les navigateurs grand public (IE6, IE8, Maxthon2.5, Firefox3.5, opera10, safari4 et chrome2), et un petit hack CSS est inutile. Après tout, le hack CSS n’est qu’une mesure temporaire, traitant les symptômes mais pas la cause profonde. Qui sait quels effets secondaires cela aura sur les nouvelles versions des navigateurs à l’avenir, alors ne l’utilisez pas si vous le pouvez. La structure étant très régulière, les lecteurs peuvent l'étendre à un menu à dix niveaux après une étude minutieuse.
Étant donné que IE6 prend en charge très peu de pseudo-classes, il ne prend en charge que le survol, la visite et l'activité de l'élément a. Afin d'afficher le menu secondaire caché, nous devons placer la liste non ordonnée du menu secondaire sous l'élément a, mais cela pose à nouveau des problèmes à Firefox. À ce stade, nous devons demander les commentaires conditionnels d'IE afin que la page présente un ensemble de couches structurelles sous IE6 et un autre ensemble sous d'autres navigateurs.
<p class="menu">
<ul>
<li>
<a href="http://www.cnblogs.com/rubylouvre/">菜单三<!--[if !IE 6]><!--></a><![endif]-->
<ul>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_11</a></li>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_12</a></li>
</ul>
<!--[if lte IE 6]></a><![endif]-->
</li>
<li>
<a href="http://www.cnblogs.com/rubylouvre/">菜单二<!--[if !IE 6]><!-->二</a><![endif]-->
<ul>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_11</a></li>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_12</a></li>
</ul>
<!--[if lte IE 6]></a><![endif]-->
</li>
<li>
//************略***********
</li>
<li>
//************略***********
</li>
</ul>
</p>Mais cela ne peut pas faire apparaître le menu secondaire d'IE6. J'ai rencontré cette situation à plusieurs reprises dans des albums photo CSS purs. En vérifiant les informations étrangères, on dit qu'il y a un problème lorsque IE utilise le survol pour changer de sous-éléments positionnés de manière absolue, mais il existe de nombreuses situations spécifiques et différentes solutions. Mais pour les sous-éléments à plusieurs niveaux des menus à plusieurs niveaux, la méthode la plus courante consiste à les placer dans un tableau, ce qui équivaut à une disposition en tableau. Parce que la table a la plus forte tolérance aux pannes, de nombreuses personnes l'utilisent pour la mise en page, de sorte que les navigateurs ont amélioré ses avantages à cet égard. Grâce à table, nous nous sommes enfin débarrassés du cinglé d'IE6.
<p class="menu">
<ul>
<li>
<a href="http://www.cnblogs.com/rubylouvre/">菜单<!--[if !IE 6]><!--><strong>一</strong></a><![endif]-->
<table><tr><td>
<ul>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_11</a></li>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_12</a></li>
</ul>
</td></tr></table>
<!--[if lte IE 6]></a><![endif]-->
</li>
<li>
<a href="http://www.cnblogs.com/rubylouvre/">菜单<!--[if !IE 6]><!--><strong>二</strong></a><![endif]-->
<table><tr><td>
<ul>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_11</a></li>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_12</a></li>
</ul>
</td></tr></table>
<!--[if lte IE 6]></a><![endif]-->
</li>
<li>
//*************略**************
</li>
<li>
//*************略**************
</li>
</ul>
</p>Mais cela ajoute beaucoup de code de couche structurelle redondant aux navigateurs tels que Firefox, qui n'ont fondamentalement pas besoin de tables pour bien fonctionner. Par conséquent, nous avons intégré le tableau dans les commentaires conditionnels d’IE. Par exemple :
<p class="menu">
<ul>
<li>
<a href="http://www.cnblogs.com/rubylouvre/">菜单
<!--[if !IE 6]><!--><strong>一</strong></a><![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_11</a></li>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_12</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li>
//*************略************
</li>
<li>
//*************略************
</li>
<li>
//*************略************
</li>
</ul>
</p>Cependant, cette couche structurelle peut être davantage rationalisée. Dans le même temps, nous devons prêter attention à la hauteur anormale du menu horizontal d'IE6, car l'élément li d'IE6 aura un espace supplémentaire de 5 pixels lorsqu'il contient des éléments d'affichage au niveau du bloc. Étant donné que la structure contenue dans l’élément li est relativement complexe, plusieurs méthodes utilisées dans le passé pour traiter l’élément img ne fonctionneront pas. Nous pouvons définir explicitement la hauteur de l'élément a et masquer la partie excédentaire. C'est la seule façon de le faire sans utiliser de hacks CSS.
Une couche structurelle plus rationalisée :
<p class="menu">
<ul>
<li>
<!--[if lte IE 6]><a href=""><table><tr><td><![endif]-->
<a href="http://www.cnblogs.com/rubylouvre/">菜单一</a>
<ul>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_11</a></li>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_12</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li>
//***********略*********
</li>
<li>
//***********略*********
</li>
<li>
//***********略*********
</li>
</ul>
</p>
.menu a {
display:block;
/*position:relative;发现放在a元素中,
在标准游览器中惨不忍睹,
和纯CSS相册3的第一个运行框在chrome中遇到的bug一样*/
height:32px;
width:100px;
line-height:32px;
background:#a9ea00;
color:#ff8040;
text-decoration:none;
text-align:center;
overflow:hidden;/*★★★★*/
}Sur la base de la structure ci-dessus, nous pouvons développer des sous-menus à plusieurs niveaux.
À ce moment-là, nous avons constaté que sous IE6, lorsque notre souris passe sur le menu secondaire, une bordure apparaît sur l'élément de menu de premier niveau, et la couleur est la couleur d'arrière-plan lorsque planant. Dans IE6, il existe des espaces entre le tableau et les cellules (cellspacing) et entre les cellules et le contenu des cellules (cellspadding). La couleur d'arrière-plan est transparente, ce qui signifie que la couleur d'arrière-plan du calque suivant est toujours affichée. Puisque nous définissons le display:block de a, il occupera tout l'espace de td, donc la bordure mystérieuse devrait être l'espacement des cellules. Nous pouvons confirmer ma conjecture de la manière suivante.
.menu table {
border:1px solid aqua;
}
.menu table td{
border:1px solid aqua;
}Si nous savons quel est le problème, nous pouvons prescrire le bon médicament. Il existe deux solutions. La première consiste à définir l’espacement des cellules sur zéro. Puisque l'espacement des cellules est un attribut DOM et non un attribut CSS, en d'autres termes, nous devons l'écrire autant de fois qu'il y a de tables. La seconde consiste à définir border-collapse sureffondrement, car cela fusionnera la table et la bordure du td à l'intérieur en une seule, de sorte que l'écart entre eux n'existera plus. Bien entendu, nous choisissons la deuxième option.
.menu table {
border-collapse: collapse;
}
Enfin, pour résumer :
Assurez-vous qu'au survol, le haut du sous-menu correspondant avec gauche dans la portée du bloc conteneur.
Habituellement, nous utilisons le survol pour appeler display pour faire apparaître l'élément enfant, mais dans IE6, il ne disparaîtra pas après le retrait de la souris, la visibilité doit donc être modifiée.
Certains navigateurs ont des bugs dans l'utilisation de a:hover pour changer de sous-éléments absolument positionnés, alors utilisez li:hover pour y parvenir.
Dans IE6, lorsque le a:hover de l'élément parent est activé puis que le a:hover de son élément descendant est appelé, il n'y aura pas de réponse. le rendu vers le bas ne continuera pas. À l’heure actuelle, nous avons besoin de table, l’étiquette la plus tolérante aux pannes, pour agir.
Pour les besoins multiplateformes, nous devons utiliser les commentaires conditionnels d'IE pour changer le code de la couche structurelle correspondant.
Dans IE6, lorsque l'élément li contient des éléments avec un affichage de bloc (comme a), il y aura 5 pixels de plus. Nous pouvons utiliser overflow:hidden pour le nettoyer.
Dans IE6, il y a un écart entre table et td Lorsque nous déplaçons un élément de sous-menu, son élément de menu parent sera coloré des deux côtés à cause de ces espaces transparents. Solution : définissez la bordure du tableau sur Réduire.
Pour des articles plus purs sur le menu X multi-niveaux CSS pur, veuillez faire attention au site Web PHP chinois !
 La pièce d'or Toutiao d'aujourd'hui est égale à 1 yuan
La pièce d'or Toutiao d'aujourd'hui est égale à 1 yuan
 Quels sont les hébergeurs virtuels php gratuits à l'étranger ?
Quels sont les hébergeurs virtuels php gratuits à l'étranger ?
 Comment télécharger le pilote de la souris Razer
Comment télécharger le pilote de la souris Razer
 Comment résoudre l'erreur d'analyse
Comment résoudre l'erreur d'analyse
 Algorithme a priori des règles d'association
Algorithme a priori des règles d'association
 Somme de cellule
Somme de cellule
 Combien de personnes pouvez-vous élever sur Douyin ?
Combien de personnes pouvez-vous élever sur Douyin ?
 langage c sinon utilisation de l'instruction
langage c sinon utilisation de l'instruction