
Dessin sur toile de code QR de l'applet WeChat

var canvas = {
width: 100,
height:36
};
function verification(ctx) {
// //清空画布
ctx.clearRect(0, 0, canvas.width, canvas.height);
// //生成随机颜色
function getRandomColor() {
return "#" + ("00000" + ((Math.random() * 16777215 + 0.5) >> 0).toString(16)).slice(-6);
}
// //定义线性渐变
var gradient = ctx.createLinearGradient(0, 0, canvas.width, canvas.height);
gradient.addColorStop("0", getRandomColor());
gradient.addColorStop("0.5", getRandomColor());
gradient.addColorStop("1.0", getRandomColor());
// //生成随机数
function rnd(min, max) {
return min + Math.floor(Math.random() * (max - min + 1));
}
// //绘制干扰线条
function line() {
ctx.beginPath();
ctx.moveTo(rnd(0, canvas.width), rnd(0, canvas.height));
ctx.lineTo(rnd(0, canvas.width), rnd(0, canvas.height));
ctx.closePath();
ctx.lineWidth = rnd(1, 3);
ctx.setFillStyle(gradient)
ctx.stroke();
}
// //绘制干扰点
function point() {
ctx.fillRect(rnd(0, canvas.width), rnd(0, canvas.height), 2, 2);
}
// //绘制验证码
var text = rnd(1000, 9999);
ctx.setFontSize(30)
ctx.setFillStyle(gradient)
ctx.fillText(text,2, 25);
// //生成干扰元素
for (var i = 0; i < 8; i++) {
line();
}
for (var i = 0; i <100; i++) {
point();
}
ctx.draw()
return text;
}
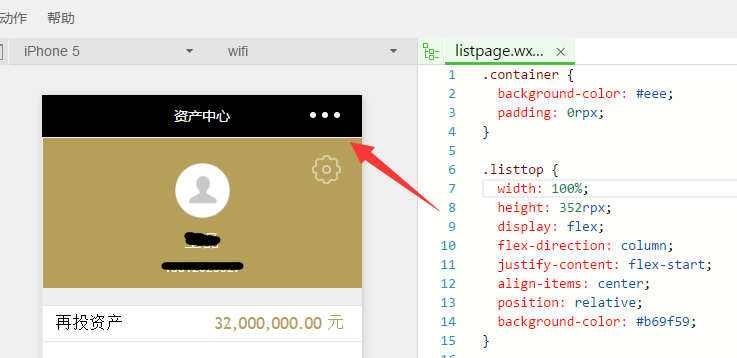
module.exports = { verification: verification };Mettez ce qui précède directement dans un js et exposez la méthode. D'accord, en en passant, parlons de la question du style, car il n'est pas nécessaire d'écrire un autre article, style: padding,
Dans le passé, j'utilisais padding: 0px sur les pages html, donc réglez-le sur 0 , mais dans le mini programme, écrivez padding : 0rpx, il y aura toujours du padding, écrivez padding : 0, n'incluez simplement pas les unités
Merci d'avoir lu, j'espère que cela pourra aider tout le monde, merci pour votre soutien à ce site !
Pour plus de mini-programmes WeChat et des explications détaillées sur des exemples de dessins de canevas de code QR, veuillez prêter attention au site Web PHP chinois pour les articles connexes !
 Comment résoudre le problème de l'absence du fichier msxml6.dll
Comment résoudre le problème de l'absence du fichier msxml6.dll
 utilisation de la commande telnet
utilisation de la commande telnet
 numéro de série cad2012 et collection de clés
numéro de série cad2012 et collection de clés
 étude php
étude php
 Comment copier un tableau Excel pour lui donner la même taille que l'original
Comment copier un tableau Excel pour lui donner la même taille que l'original
 Codes couramment utilisés en langage HTML
Codes couramment utilisés en langage HTML
 Quelles sont les principales technologies de pare-feux ?
Quelles sont les principales technologies de pare-feux ?
 Comment résoudre l'erreur d'analyse
Comment résoudre l'erreur d'analyse