
Apprenez et utilisez les courbes de Bézier, qui prennent en charge la facilité, la facilité d'entrée, la facilité de sortie, la facilité d'entrée et la linéaire par défaut
Il fournit également un cube-beizer pour personnaliser le point de départ et le point final de la courbe de Bézier
Css ne prend en charge que le mouvement d'une courbe de Bézier. avoir plusieurs segments consécutifs
En échangeant les coordonnées horizontales et les coordonnées verticales du point d'ancrage de contrôle dans cubique-beizer, vous pouvez obtenir la version inverse de n'importe quelle fonction de réglage cubique-beizer(.1 ,.25,1,.25) est la fonction de réglage inverse de facilité
La coordonnée horizontale ne peut être que dans la plage de 0~1, car la coordonnée horizontale représente temps
La coordonnée verticale peut dépasser cette plage, exprimée en distance de mouvement
Exemple de code
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@keyframes bounce{
60%, 80%, to{
transform: translateY(350px);
animation-timing-function: ease-out; /*加速*/
}
70%{ transform: translateY(250px); }
90%{ transform: translateY(300px) }
}
.ball{
display: inline-block;
animation: bounce 3s ease-in; /*减速*/
width: 20px;
height: 20px;
border-radius: 50%;
background: red;
}
@keyframes bounceEase{
60%, 80%, to{
transform: translateY(400px);
animation-timing-function: ease;
}
70% { transform: translateY(300); }
90% { transform: translateY(350px); }
}
.ball02{
display: inline-block;
animation: bounceEase 3s cubic-bezier(.1,.25,1,.25);/*反向ease*/
margin-left: 60px;
width: 20px;
height: 20px;
border-radius: 50%;
background: gray;
}
</style></head><body>
<p class="ball">
</p>
<p class="ball02"></p></body>
Utiliser la transition pour réaliser
mais c'est obligatoire Notez que la valeur par défaut de transition-property est all, et toutes les propriétés qui peuvent faire l'objet d'une transition seront filtrées
Exemple de code :
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
input:not(:focus) + .callout{
transform: scale(0);
transition-duration: .25s; /*覆盖默认的.5s时间*/
transition-property: transform; /*只过渡transform属性,不过滤背景等其他属性*/
}
.callout{
transition: .5s cubic-bezier(.25,.1,.3,1.5); /*光标输出input时,有动画*/
transition-property: transform;/*只过渡transform属性,不过滤背景等其他属性*/
}
input{
display: block;
}
.callout{
background: #fed;
position: absolute;
max-width: 14em;
padding: .6em, .8em;
}
</style></head><body>
<label>
Your name: <input type="text" id="username" />
<span class="callout">Only letters,number,underscores and hyphens allowed</span>
</label></body>
La fonction étapes dans la fonction de synchronisation d'animation est principalement utilisée pour implémenter des images. L'animation est une fonction pas à pas avec deux paramètres
la fonction de synchronisation agit entre deux images clés, et non l'ensemble du processus d'animation.
Paramètre un : un nombre, représentant le nombre d'intervalles dans la fonction temps (doit être un nombre positif)
Paramètre deux : accepter à la fois début et fin Une valeur spécifiant un changement d'étape au point de départ ou au point final de chaque intervalle. La fin par défaut, le début de l'étape et la fin de l'étape sont les abréviations de étapes (1, début) et étapes (1, fin). respectivement
Exemple de code :
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@keyframes loader{
to{ background-position: -128px 0; }
}
.wrap{
background: url("../img/frameAnimate.png") no-repeat;
width: 32px;
height: 50px;
background-position: 0px 0px;
animation: loader 1s infinite steps(4);
}
</style></head><body>
<p class="wrap"></p></body>Obtenez deux effets de scintillement, l'un est un scintillement fluide, l'autre est un scintillement de cadre (plus proche de la réalité)
Scintillement doux
Main Il est implémenté en utilisant les deux attributs animation-iteration-count et animation-direction.
1.animation-iteration-count : Indique le nombre d'exécutions de l'animation
2.animation-direction : Indique si l'animation doit se relayer pour lire l'animation en sens inverse. Si la valeur est alternative, animation-. iteration-count doit être un nombre pair, car les nombres impairs sont joués normalement, les nombres pairs sont joués à l'envers
Le code est le suivant :
<style>
@keyframes blink-smooth{
to{ color: transparent; }
}
.wrap{
animation: 1s blink-smooth;
animation-iteration-count: 6;
animation-direction: alternate;
}</style><p class="wrap">我是平滑的显示和隐藏三次</p>Scintillement du cadre
En utilisant les étapes de l'attribut animation-timing-function, car steps précise que les deux images clés sont divisées en plusieurs segments pour exécuter l'animation
1.animation-timing-function: steps(1), puis utiliser l'animation pour obtenir une transparence à 50%
Le code est le suivant :
<style>
@keyframes blink-smooth02{
50% { color: transparent; }
}
.wrap02{
animation: 1s blink-smooth02;
animation-iteration-count: 3;
animation-timing-function: steps(1);
}</style><p class="wrap">我是逐帧的显示和隐藏三次</p>Vous devez utiliser les fonctionnalités suivantes :
1. Police Monospace, puis ajouter L'unité de ch est la largeur du caractère '0'
2. Utilisez l'animation pour modifier la largeur de l'élément de. 0 à la largeur maximale.
3. Utilisez les étapes (1) pour générer le code d'animation pour chaque image clé comme suit :
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@keyframes typing {
from{ width: 0; }
}
@keyframes cart{
50%{ border-color: currentColor; } /*利用steps在关键帧位置发生动画实现*/
}
.wrap{
width: 14ch;
animation: typing 8s steps(14) , cart 1s steps(1) infinite;
white-space: nowrap;
overflow: hidden;
border-right:1px solid transparent;
font-family: Courier New, Courier, monospace;
}
</style></head><body>
<p class="wrap">Css is awesome</p></body>
Utilisez l'attribut animation-play-state pour réaliser les fonctions de pause et de lecture de l'animation, ainsi que pour modifier le positionnement de l'arrière-plan. L'exemple de code est le suivant :
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@keyframes mic{
to{ background-position: 100% 0; }
}
.wrap{
background: url("../img/cat.png");
background-repeat: no-repeat;
background-size: auto 100%;
width: 100px;
height: 200px;
animation: mic 5s linear infinite alternate; /*直线运动,永不停止,偶数反向运动*/
animation-play-state: paused;
}
.wrap:hover, .wrap:active{
animation-play-state: running;
}
</style></head><body>
<p class="wrap"></p></body>
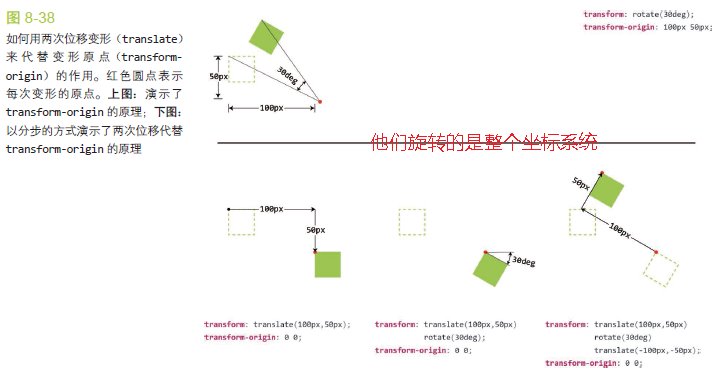
Ces points sont importants. Les fonctions de déformation en transformation (telles que la rotation, la translation, etc.) affecteront l'ensemble du système de coordonnées de l'élément. En d’autres termes, lorsque rotate tourne, l’ensemble du système de coordonnées subit une rotation. C'est la base pour traduire un élément le long d'une trajectoire circulaire. Le diagramme schématique est le suivant :

Schéma à deux éléments, la rotation d'origine par transformation peut être implémentée, mais la structure HTML nécessite deux éléments, comme indiqué dans le code suivant :
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@keyframes spin{
to{ transform: rotate(1turn); } /*顺时针旋转360*/
}
@keyframes spin-reverse{
from{ transform: rotate(1turn); } /*逆时针旋转360*/
}
.wrap{
width: 300px;
height: 300px;
background: yellow;
border-radius: 50%;
overflow: hidden;
padding: 20px; /*加大窗口的宽和高,利用背景从边框开始的原理,让运动图片与边框有一定的距离*/
}
.spin{
width: 30px;
height: 30px;
border-radius: 50%;
overflow: hidden;
margin: 0px auto; /*运行元素居中*/
animation: spin 5s infinite linear;
transform-origin: 50% 150px; /*定位变换的原点*/
}
.spin > img{
width: inherit;
height: inherit;
animation: spin-reverse 5s infinite linear;
--animation: inherit;
--animation-direction: reverse; /*由于动画会控制整个元素+元素内部的元素一起动画,所以内部的元素要反向动画*/
}
</style></head><body>
<p class="wrap">
<p class="spin">
<img src="../img/cat.png" alt="" />
</p>
</p></body>说明:
1..spin的transform-origin: 50% 150px;是进行变换原点的定位;
2.由于需要实现spin环形运动,transform本质特性是元素+元素内部子元素都要随着变换,因此需要对img元素进行反向变形
3.实现两种反向变形的方式:A:写一个反向变形动画;B:继承父级的动画,用animation-direction指定位reverse进行反向。
单个元素方案,利用translate和rotate(多次利用),html结构只有一层,代码如下:
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*反向旋转必须有,不然位置不对*/
@keyframes spinc{
from{
transform: translate(50%, 150px)
rotate(0turn)
translate(-50%, -150px)
translate(50%, 50%)
rotate(1turn)
translate(-50%, -50%); /*前三个第一轮旋转,后三个第二轮旋转*/
}
to{
transform: translate(50%, 150px)
rotate(1turn)
translate(-50%, -150px)
translate(50%, 50%)
rotate(0turn)
translate(-50%, -50%);
}
}
.wrap{
width: 300px;
height: 300px;
background: yellow;
border-radius: 50%;
overflow: hidden;
padding: 20px; /*加大窗口的宽和高,利用背景从边框开始的原理,让运动图片与边框有一定的距离*/
}
.avatar{
width: 30px;
height: 30px;
border-radius: 50%;
overflow: hidden;
margin: 0px auto; /*运行元素居中*/
display: block;
animation: spinc 5s linear infinite;
}
</style></head><body>
<p class="wrap">
<img src="../img/cat.png" alt="" class="avatar" />
</p></body>说明:
1.一个img然后即要沿环型路径运动,本身又不能随着旋转,那么就需要两组位移和旋转
2.第一组位移 + 旋转,实现img元素沿环形路径运动
translate(50%, 150px) rotate(0turn) translate(-50%, -150px)
3.第二组位移 + 旋转,实现img元素本身定位不动
translate(50%, 50%) rotate(1turn) translate(-50%, -50%)
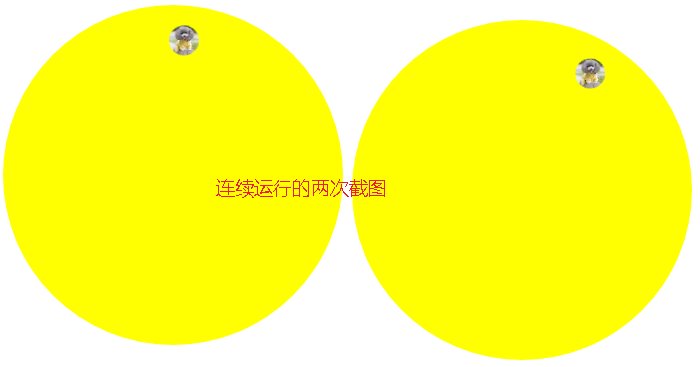
两个元素方案主单个元素方案效果图如下:

更多Css3新特性应用之过渡与动画 相关文章请关注PHP中文网!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment définir le style de la barre de défilement HTML
Comment définir le style de la barre de défilement HTML
 Solution aux propriétés du dossier Win7 ne partageant pas la page à onglet
Solution aux propriétés du dossier Win7 ne partageant pas la page à onglet
 Comment définir les deux extrémités pour qu'elles soient alignées en CSS
Comment définir les deux extrémités pour qu'elles soient alignées en CSS
 Quelles sont les plateformes de e-commerce ?
Quelles sont les plateformes de e-commerce ?
 Comment faire apparaître les images ppt une par une
Comment faire apparaître les images ppt une par une
 Comment configurer la variable d'environnement path en Java
Comment configurer la variable d'environnement path en Java